服务部署图绘制--Mermaid
官网: https://mermaid.js.org/syntax/flowchart.html
例子: https://blog.csdn.net/weixin_55508765/article/details/125735923
https://blog.csdn.net/weixin_45956230/article/details/129265387
画图 https://zhuanlan.zhihu.com/p/625897489
npm install mermaid@8.14.0
记录:
我用的是vue2 安装用了
9.4.3
9.4.0
8.14.0
这几个版本试试呗
历史版本 https://github.com/mermaid-js/mermaid/blob/develop/CHANGELOG.md
<template>
<div>
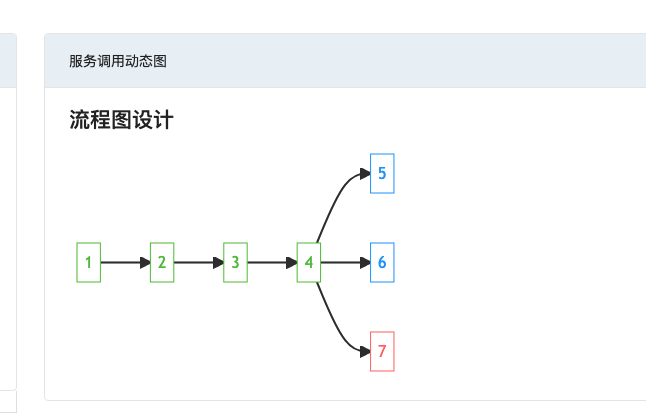
<h2>流程图设计</h2>
<div class="mermaid" ref="mermaid"></div>
</div>
</template>
<script>
import mermaid from "mermaid"; //引用mermaid
mermaid.mermaidAPI.initialize({startOnLoad: false,securityLevel: "loose"});
export default {
mounted(){
let template = `flowchart LR;1:::finish-->2;2:::finish-->3;3:::finish-->4;4:::finish-->5:::current;4-->6:::current;4-->7:::error;
classDef finish fill:#FFFFFF,stroke:#67C23A,color:#67C23A
classDef current fill:#FFFFFF,stroke:#409EFF,color:#409EFF
classDef error fill:#FFFFFF,stroke:#F56C6C,color:#F56C6C`
//将template数据以mermaid格式渲染出来
this.handleMermaid(template)
},
methods:{
handleMermaid(val) {
const mermaidElement = this.$refs.mermaid;
const insertSvg = (svgCode) => {
mermaidElement.innerHTML = svgCode;
const nodes = mermaidElement.querySelectorAll('.mermaid .node');
//为节点添加点击事件
nodes.forEach(node => {
node.addEventListener('click',event => {
this.handleNodeClick(event,node)
})
})
};
mermaid.mermaidAPI.render("mermaid", val, insertSvg);
},
// 点击流程节点触发的事件
handleNodeClick(event,node){
console.log('Node Clicked',node)
},
}}
</script>
例子:

有时候安装使用报错啥的 可以找老的版本来用用
有时需要配和watch 拿到图形数据,因为拿数据时会有延迟
watch: {
home_Service_List: {
handler:function (newval, oldval) {
this.arrange = newval["graph"];
console.log(5555,this.arrange)
console.log(8888,String(this.arrange).length)
if (String(this.arrange).length!=0){
console.log(666,'捡来了',this.arrange)
this.handleMermaid(this.arrange);
}
},
// deep:true,
},
},




