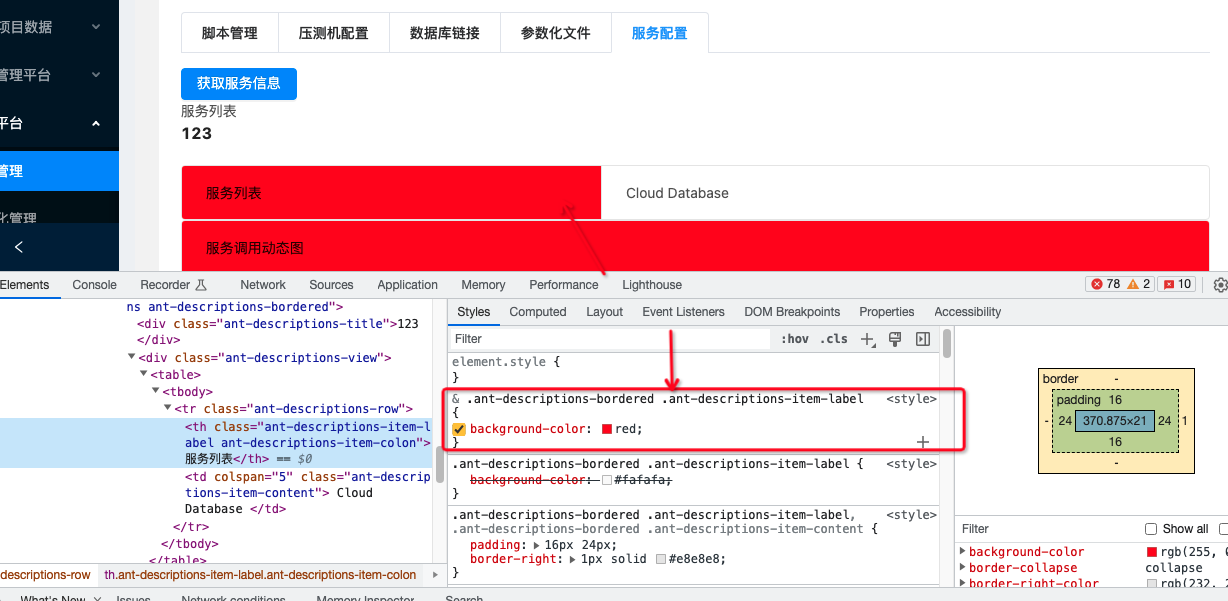
修改组件某个元素的样式的方法

<template>
<!-- class="server_a" -->
<div class="a">
服务列表
<div>
<a-descriptions title="123" bordered>
<a-descriptions-item label="服务列表">
Cloud Database
</a-descriptions-item>
</a-descriptions>
</div>
<!-- 服务调用动态图 -->
<div>
<a-descriptions title="" layout="vertical" bordered>
<a-descriptions-item label="服务调用动态图">
Cloud Database
</a-descriptions-item>
</a-descriptions>
</div>
</div>
</template>
<style lang="scss" scoped>
.a::v-deep {
.ant-descriptions-bordered .ant-descriptions-item-label {
background-color: red;
} }
直接下面这种也行
:v-deep {
.ant-descriptions-bordered .ant-descriptions-item-label {
background-color: red;
}
</style>scss 传送门: https://www.cnblogs.com/kaibindirver/p/17056789.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-09-18 产品作图工具