列表渲染(增、删、查) 含 从列表获取数据循环展示
操作数据要用 setStatus函数
操作数据要深拷贝再操作
常规展示
import React from 'react'
export default class App extends React.Component {
state={
list:[{"id":1,"text":"张三"},{"id":2,"text":"李四"}]
}
render() {
//map有个形参 index 可以拿来当key
var newlist=this.state.list.map((item,index)=><li key={index}>{item.text}</li>)
return (
<div>
{/* 写法一 */}
<ul>
{this.state.list.map(item=><li key={item.id}>{item.text}</li>)}
</ul>
{/* 写法二 */}
<ul>
{newlist}
</ul>
</div>
)
}
}
// 原生js写法
// var list=[1,2,3]
// var newlist=list.map(item=>`<li>${item}</li>`)
// console.log(newlist.join(""))
// 输出 <li>1</li><li>2</li><li>3</li>

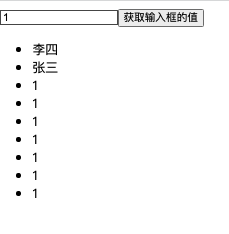
todoList添加
import React from 'react'
export default class App extends React.Component {
myref = React.createRef()
state = {
list: [{"id":1,"name":"李四"},{"id":2,"name":"张三"}]
}
render() {
return (
<div>
{/* 获取输入框的内容 写法二 */}
<input ref={this.myref}></input>
<button onClick={this.handleClick2}>获取输入框的值</button>
<ul>
{this.state.list.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
</div>
)
}
handleClick2 = () => {
// 追加数据---但是不建议这么直接操作修改
// this.state.list.push(this.myref.current.value)
// 要深拷贝再负值
let newlist =[...this.state.list]
newlist.push(
{
"id":Math.random()*1000000,
"name":this.myref.current.value
}
)
//通知dom 更新数据
this.setState({
list:newlist
}
)
console.log('click2', this.state.list)
}
}
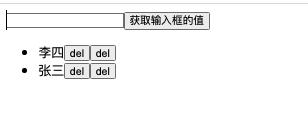
列表删除
import React from 'react'
export default class App extends React.Component {
myref = React.createRef()
state = {
list: [{"id":0,"name":"李四"},{"id":1,"name":"张三"}]
}
render() {
return (
<div>
{/* 获取输入框的内容 写法二 */}
<input ref={this.myref}></input>
<button onClick={this.handleClick2}>获取输入框的值</button>
<ul>
{this.state.list.map(item => <li key={item.id}>
{item.name}
{/* 第一种写法 */}
<button onClick={this.handleDelClick.bind(this,item.id)}>del</button>
{/* 第二种写法 */}
<button onClick={()=>this.handleDelClick(item.id)}>del</button>
</li>)}
</ul>
</div>
)
}
handleClick2 = () => {
// 追加数据---但是不建议这么直接操作修改
// this.state.list.push(this.myref.current.value)
// 要深拷贝再负值
let newlist =[...this.state.list]
newlist.push(
{
"id":Math.random()*1000000,
"name":this.myref.current.value
}
)
//通知dom 更新数据
this.setState({
list:newlist
}
)
console.log('click2', this.state.list)
}
handleDelClick(id){
console.log("del-click",id)
// 深拷贝
let newlist =[...this.state.list]
//删除传过来的下标数据
newlist.splice(id,1)
//通知dom 更新数据
this.setState({
list:newlist
})
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-05-08 洗衣机维修
2020-05-08 flask 放置图片 然后浏览器访问图片的方法
2018-05-08 漏覆盖专区