组件的使用 和 嵌套
https://www.bilibili.com/video/BV1dP4y1c7qd?p=8&vd_source=caabcbd2a759a67e2a3de8acbaaf08ea

类组件
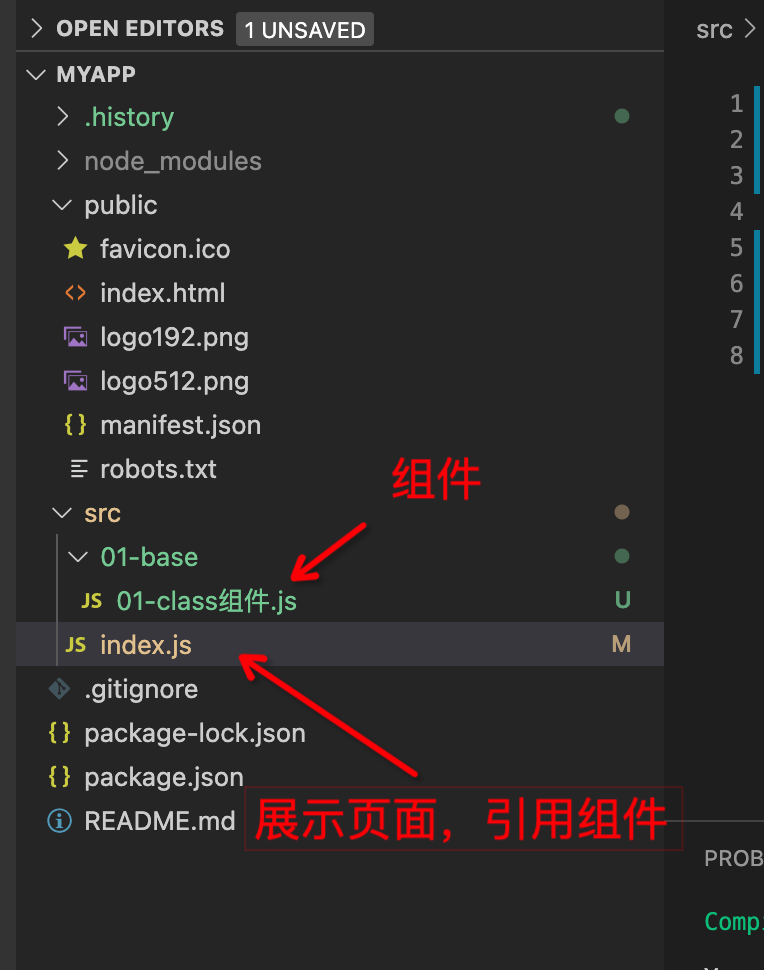
01-class组件.js
import React from 'react'
class App extends React.Component{
render(){
return <div>hello react Component</div>
}
}
export default App;
index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './01-base/01-class组件'
ReactDOM.render(
<App></App>,
document.getElementById('root')
)
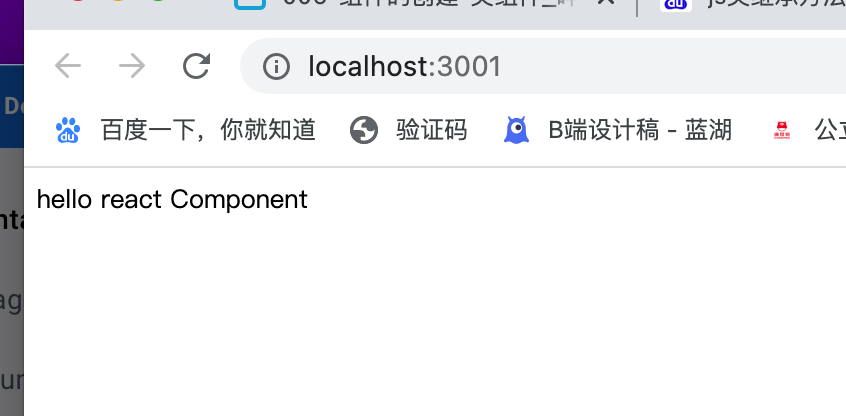
效果

注意 render 里面的html 最外层要用一个标签包裹,如果想换行整理格式要用()去包裹
import React from 'react'
class App extends React.Component{
render(){
return (
<div>hello react Component<div>hello react Component</div></div>
)
}
}
export default App;
函数式组件
02-class组件.js
function App(){
return (
<div>hello react Component<div>hello react Component</div></div>
)
}
export default App;其他和上面一样,组件的写法变了,组件不需要引入那么多东西
组件嵌套
// 组件嵌套
import React from 'react'
//组件
// Es6箭头函数写法----这里有个Es6写法 第二次看都直接忽略了
const NavbarSon = () => <div>我是Navbar组件的儿子</div>
// 上面的等同与下面的函数组件写法
// function NavbarSon() {
// return (
// <div>
// 我是Navbar组件的儿子
// </div>
// )
// }
// 上面的等同与下面的类组件写法
// class NavbarSon extends React.Component{
// render(){
// return (
// <div>
// 我是Navbar组件的儿子
// </div>
// )
// }
// }
// 组件
class Navbar extends React.Component {
render() {
return (
<div>
我是Navbar组件
<NavbarSon></NavbarSon>
</div>
)
}
}
// 组件
class Swiper extends React.Component {
render() {
return (
<div>
我是Swiper组件
</div>
)
}
}
export default class App extends React.Component {
render() {
return (
<div>
<Navbar></Navbar>
<Swiper></Swiper>
</div>
)
}
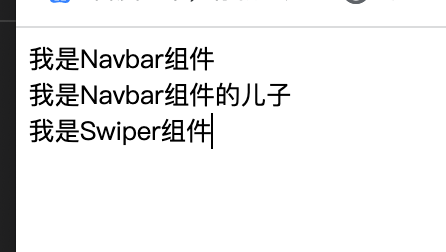
}效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-03-27 不同安卓手机的 安卓版本不同,xpath元素也不同
2019-03-27 支付的测试