
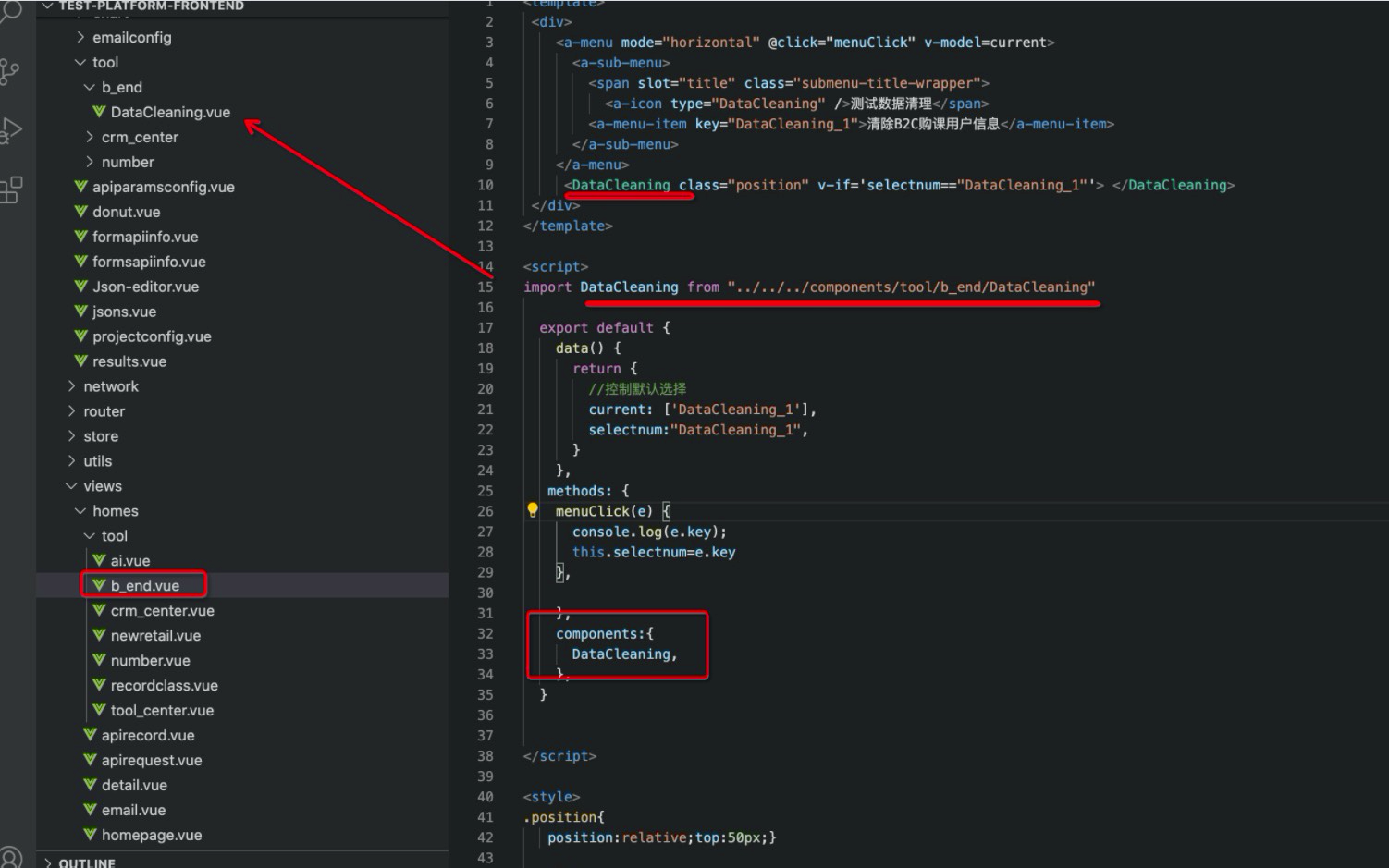
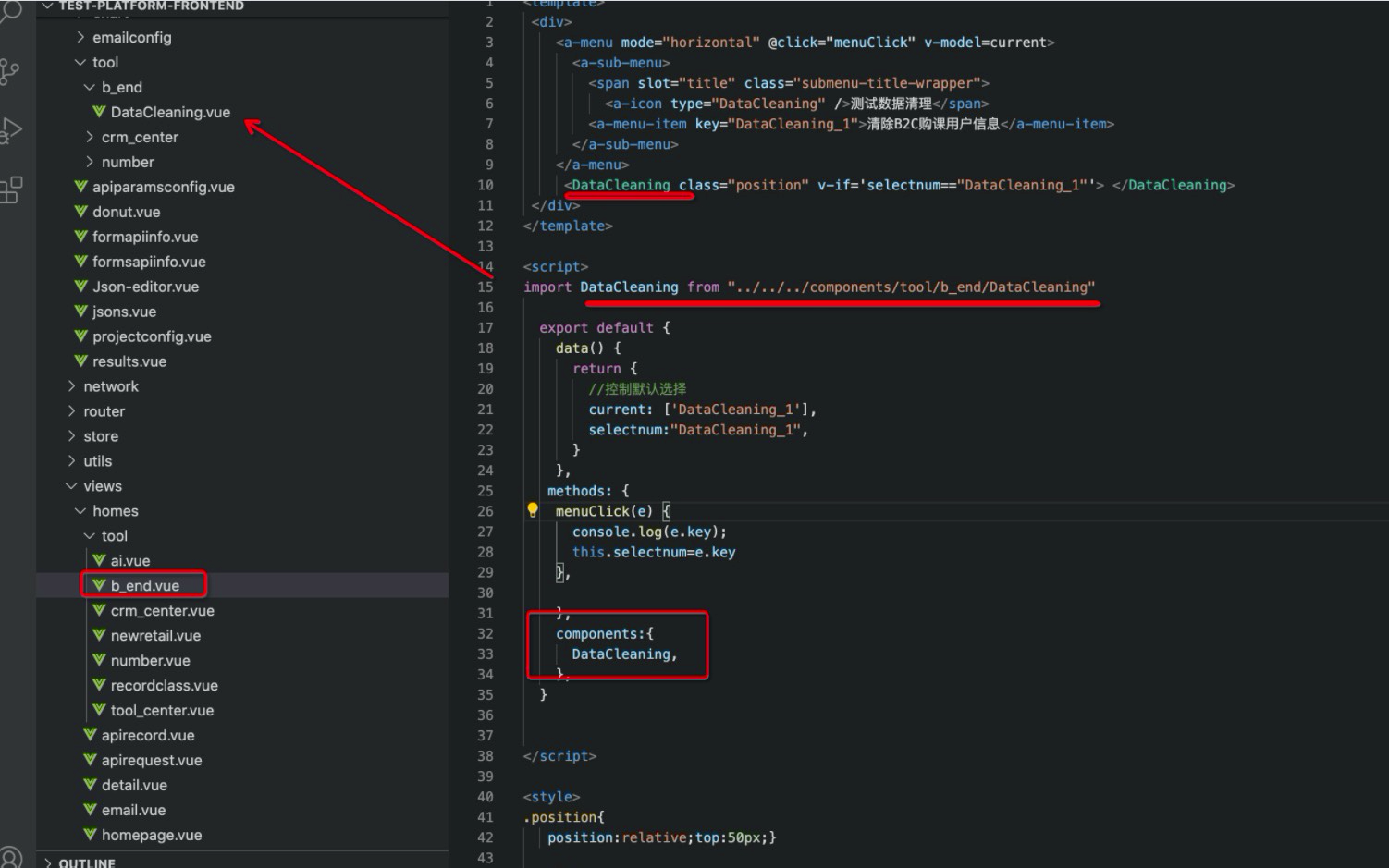
<template>
<div>
<a-menu mode="horizontal" @click="menuClick" v-model=current>
<a-sub-menu>
<span slot="title" class="submenu-title-wrapper">
<a-icon type="DataCleaning" />测试数据清理</span>
<a-menu-item key="DataCleaning_1">清除B2C购课用户信息</a-menu-item>
</a-sub-menu>
</a-menu>
<DataCleaning class="position" v-if='selectnum=="DataCleaning_1"'> </DataCleaning>
</div>
</template>
<script>
import DataCleaning from "../../../components/tool/b_end/DataCleaning"
export default {
data() {
return {
//控制默认选择
current: ['DataCleaning_1'],
selectnum:"DataCleaning_1",
}
},
methods: {
menuClick(e) {
console.log(e.key);
this.selectnum=e.key
},
},
components:{
DataCleaning,
},
}
</script>
<style>
.position{
position:relative;top:50px;}
</style>