docker-Nginx--(含vue项目docker启动)
mac下载nignx
https://www.cnblogs.com/meng1314-shuai/p/8335140.html
学习
https://www.bilibili.com/video/BV1F5411J7vK?p=5&share_medium=android&share_plat=android&share_source=COPY&share_tag=s_i×tamp=1618807837&unique_k=ycCUNe

docker相关
启动nginx获取对应配置文件和静态资源等~
#取出nginx容器默认配置文件
mkdir -p /data/nginx/
docker run -d --name tmp-nginx-container nginx
docker cp tmp-nginx-container:/etc/nginx/nginx.conf /data/nginx/
docker cp tmp-nginx-container:/etc/nginx/conf.d /data/nginx/
docker cp tmp-nginx-container:/usr/share/nginx/html /data/nginx/
docker rm -f tmp-nginx-container
修改配置nginx配置文件
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html; //打包好的静态文件目录
index index.html index.htm; //index文件入口
try_files $uri $uri/ /index.html; //解决前端不可通过路径访问静态资源的问题
}
location /b {
alias /usr/share/nginx/html; //打包好的静态文件目录---注意后面的都要用alias
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
前端项目 npm run build 打包。 -----打包成静态资源后白屏问题解决见 https://www.cnblogs.com/kaibindirver/p/16257516.html
把打包的dist文件夹下的文件,拷贝到 /data/nginx/html 下(先清空html文件夹下信息再拷贝)
启动nginx
#运行nginx容器
docker run -d --name nginx -p 80:80 \
-e TZ=Asia/Shanghai \
-v /data/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/logs:/var/log/nginx \
nginx
参考: vue项目启动的方法
https://www.cnblogs.com/showcase/p/13163173.html
第一种用 nignx
重启的方法: https://www.cnblogs.com/kaibindirver/p/16257498.html
第二种用 express

注意: 这里要连接后端接口的,估摸着创建容器时使用--link命令见后端的项目部署步骤: https://www.cnblogs.com/kaibindirver/p/15797063.html
如果你是本地项目,存在跨域问题
那么vue请求host指向宿主机的地址 端口为宿主机映射的端口,通过nginx代理请求后端接口,注意后端接口不要和前端的路由路径有相同的
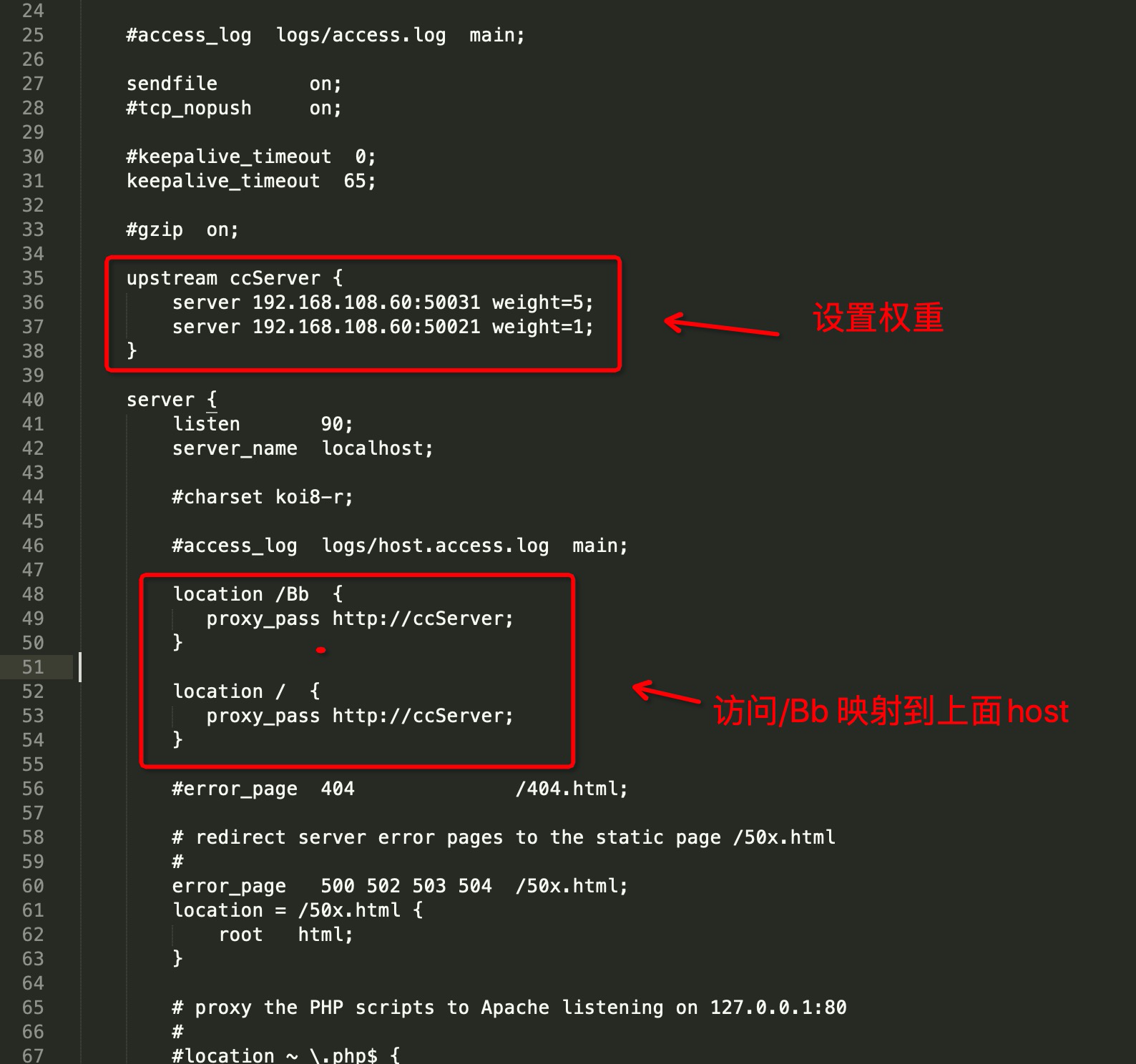
ndinx配置 https://www.cnblogs.com/kaibindirver/p/16260325.html
项目部署到服务器通过nginx访问,静态资源加载慢,阿兰说nginx开个g-zip优化下。 有空研究下
https://blog.csdn.net/qq_41792345/article/details/120152261 (亲测可行)
https://blog.csdn.net/sunqiang4/article/details/119303560 亲测大大的可行,特别是改为样式走cdn后
copy了一份 https://www.cnblogs.com/kaibindirver/p/16311491.html
静态文件打包后点击页面白的解决
https://www.cnblogs.com/kaibindirver/p/16257516.html




