vue组件重新加载的方法(含选择器重置的方法)
<template> <router-view v-if="isRouterAlive"/> </template> <script> export default { data () { return { isRouterAlive: true } }, methods: { reload () { this.isRouterAlive = false this.$nextTick(() => (this.isRouterAlive = true)) } } } </script> 然后其它任何想刷新自己的路由页面,都可以这样: this.reload()
参考: https://www.cnblogs.com/s313139232/p/9176820.html (他有2种方法)
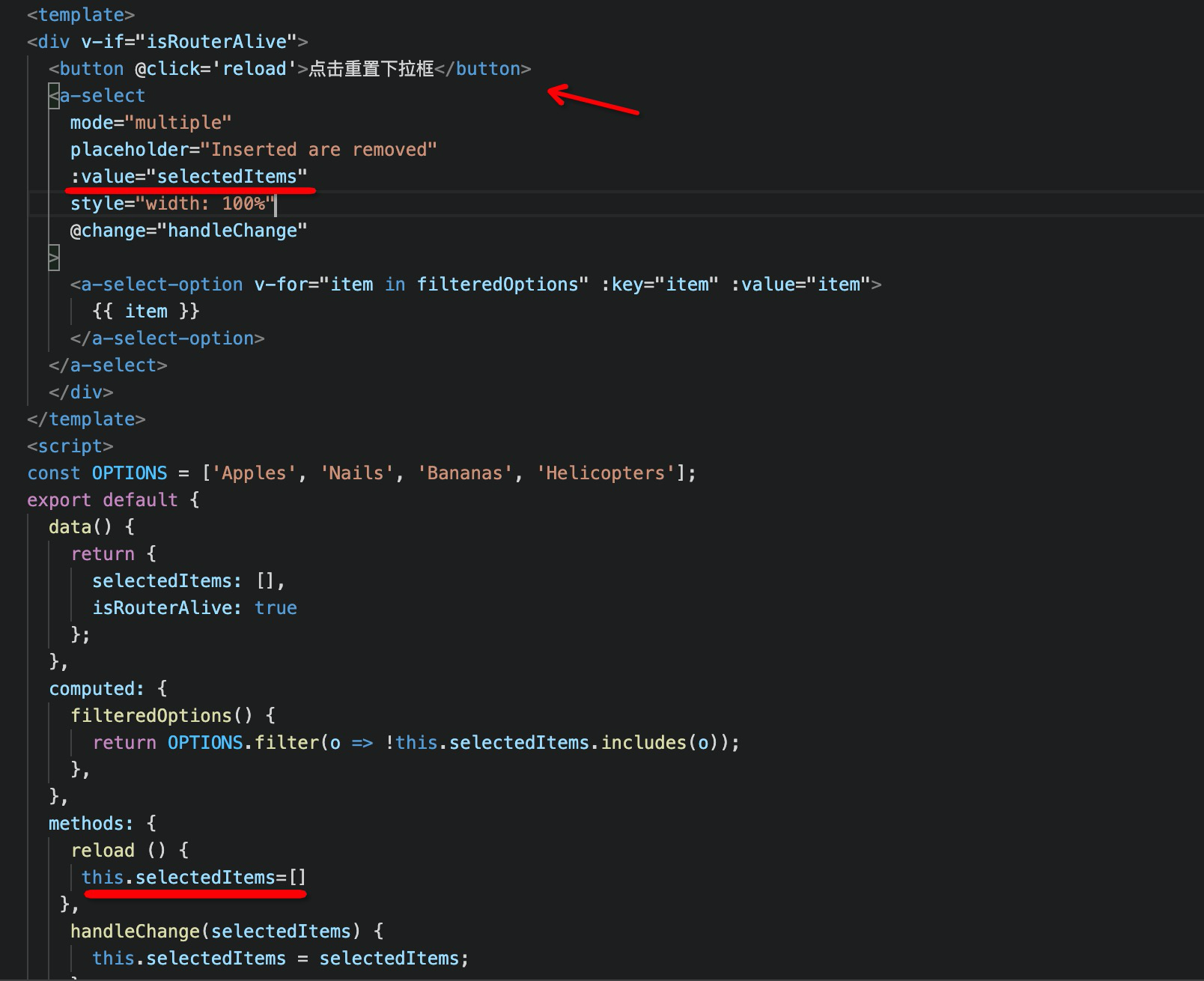
下拉框重置的方法