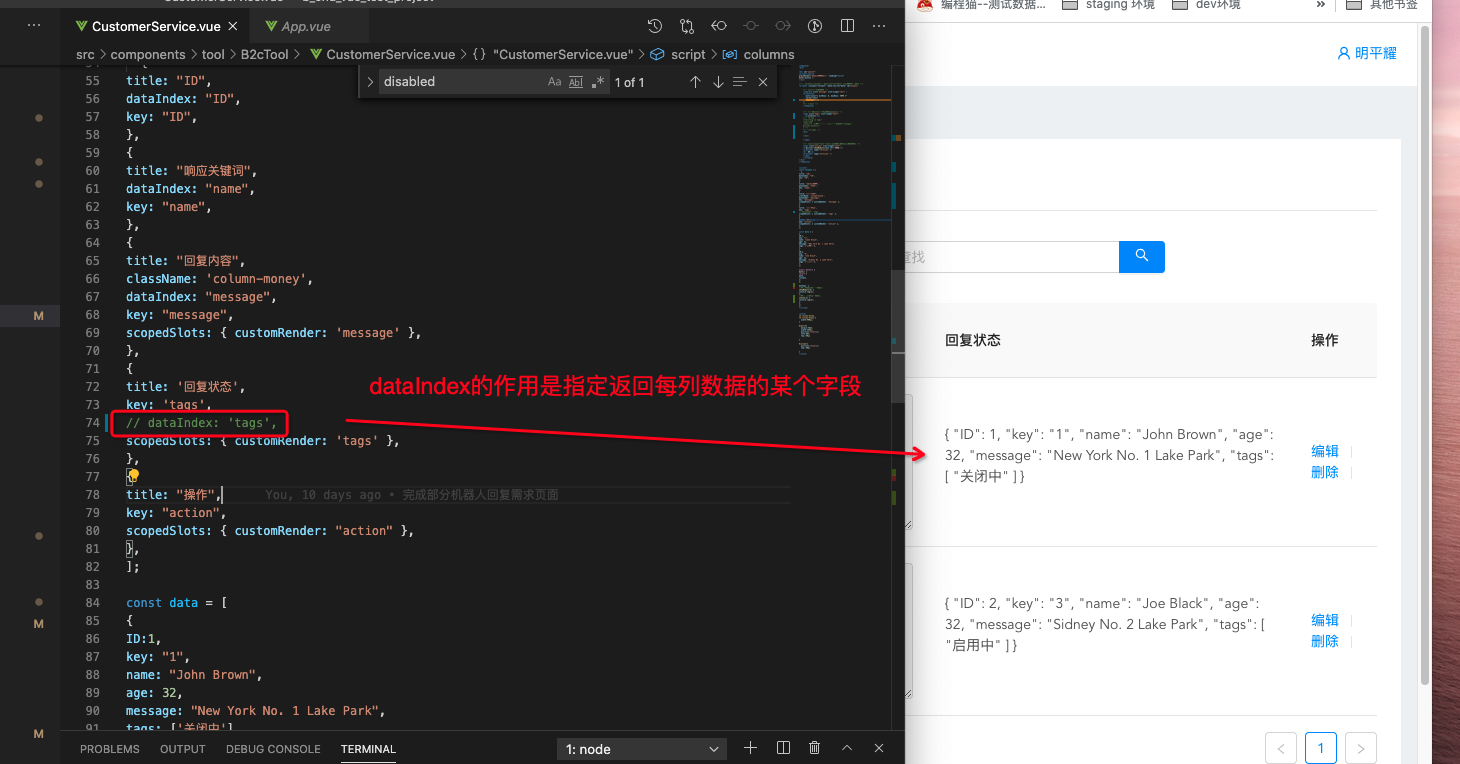
表格
<template>
<!-- :columns="columns" :data-source="data" 展示列表头和数据 -->
<a-table :columns="columns" :data-source="data">
<!-- 个性化定制tag列的信息展示 -->
<span slot="tags" slot-scope="tags">
<a-tag
v-for="tag in tags"
:key="tag"
:color="tag === 'loser' ? 'volcano' : tag.length > 5 ? 'geekblue' : 'green'"
>
<!-- 变大写的方法 -->
{{ tag.toUpperCase() }}
</a-tag>
</span>
<!-- slot-scope="text" text是获取列里面dtat里面的数据 -->
<span slot="action" slot-scope="text">
<a @click="showModals(text.name)">编辑</a>
<a-divider type="vertical" />
<a>删除</a>
<a-divider type="vertical" />
</span>
</a-table>
</template>
<script>
const columns = [
{
title: "Name",
dataIndex: "name",
key: "name",
},
{
title: "Age",
dataIndex: "age",
key: "age",
},
{
title: 'Tags',
key: 'tags',
dataIndex: 'tags',
scopedSlots: { customRender: 'tags' },
},
{
title: "Action",
key: "action",
scopedSlots: { customRender: "action" },
},
];
const data = [
{
key: "1",
name: "John Brown",
age: 32,
address: "New York No. 1 Lake Park",
tags: ['loser'],
},
{
key: "3",
name: "Joe Black",
age: 32,
address: "Sidney No. 1 Lake Park",
tags: ['woshi1changde1biaoq'],
},
];
export default {
data() {
return {
data,
columns,
};
},
//点击编辑获取传过来的值
methods: {
showModals(e) {
console.log(e);
},
},
};
</script>
参考: https://www.antdv.com/components/table-cn/
改动表单分页 可以参考 https://blog.csdn.net/weixin_42246997/article/details/103749961(还没试过)
表头、表单设计的字段


加自增id字段的方法
columns: [
{
title: '序号',
align: 'center',
width:60,
customRender: (text, record, index) => `${index + 1}` // 显示每一行的序号
}]
https://blog.csdn.net/yinge0508/article/details/105997651?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduend~default-1-105997651.nonecase&utm_term=ant%20vue%E8%A1%A8%E6%A0%BC%E5%BA%8F%E5%8F%B7%E8%87%AA%E5%A2%9E&spm=1000.2123.3001.4430
加loadiing效果
<a-table
:columns="columns"
:data-source="data"
:loading="true"
>
样式的话
首先对应列表是
<!-- 状态 -->
<templateslot="status"slot-scope="text,aa">
<a-tag :color="{ 0:'grey', 1:'green', 2:'red',3:'yellow'}[aa.status]">
<spanv-if="aa.status === 1">数据同步进行中~~</span>
<spanv-if="aa.status === 0">待执行</span>
<spanv-if="aa.status === 2">数据同步异常</span>
<spanv-if="aa.status === 3">数据同步完成</span>
</a-tag>
</template>
在字段的数组这么写
{
title: '状态',
className: 'column-money',
dataIndex: 'status',
scopedSlots: { customRender: 'status' },
},
在样式标签这么写
<style>
td.column-money,
th.column-money {
width:600px;
}
</style>
也可以这么写
// 列表名称
columns: [
{
title: '用户id',
dataIndex: 'user_id',
width: '30%',
scopedSlots: { customRender: 'user_id' },
className: 'column-money',
}]
后记:
自定义分页的方法
https://segmentfault.com/a/1190000019129757
筛选功能的化
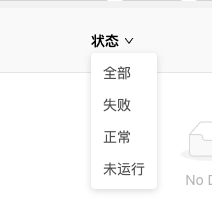
<!-- 状态筛选功能 -->
<span slot="customTitle">
<a-dropdown>
<a style="color: black"> 状态 <a-icon type="down" /> </a>
<a-menu slot="overlay" @click="selectState">
<a-menu-item key="0"> 全部 </a-menu-item>
<a-menu-item key="1"> 失败 </a-menu-item>
<a-menu-item key="2"> 正常 </a-menu-item>
<a-menu-item key="3"> 未运行 </a-menu-item>
</a-menu>
</a-dropdown>
</span>
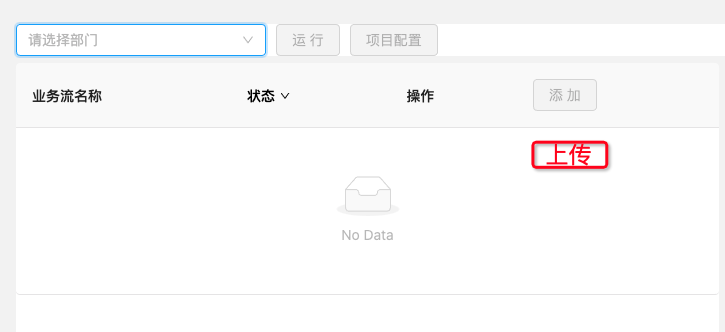
const columns = [
{
title: "业务流名称",
dataIndex: "groupname",
scopedSlots: { customRender: "groupname" },
},
{
// title: '状态',
dataIndex: "status_case",
scopedSlots: { customRender: "tags", title: "customTitle" },
},
{
title: "操作",
scopedSlots: { customRender: "action" },
},
{
slots: { title: "button-icon" },
scopedSlots: { customRender: "upload" },
},
];
//筛选状态
selectState({ key }) {
if (key == 0) {
this.selectStateList = this.newGroupList;
} else if (key == 1) {
this.hendle("失败");
} else if (key == 2) {
this.hendle("正常");
} else if (key == 3) {
this.hendle("未运行");
}
this.selectid = key;
},
后记: