vue X 周末看看 霸个位
B站教程: https://www.bilibili.com/video/BV1h7411N7bg?from=search&seid=698677361455058779
参考博客 https://www.cnblogs.com/joe235/p/12801812.html

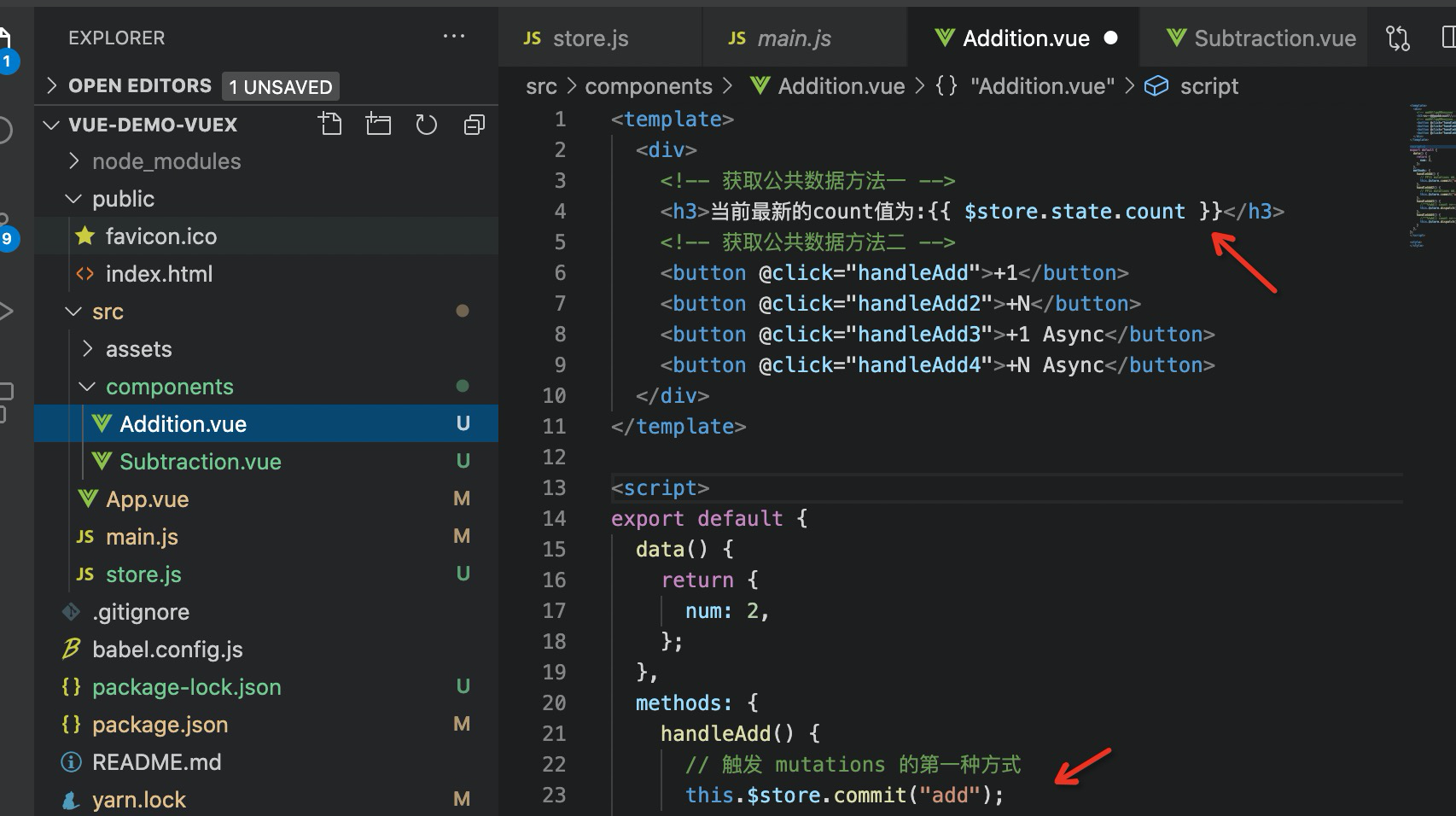
在模版里面 this可以不写 {{$store.state.count}}
访问公共数据源
this.$store.state.全局数据名称 --------- 如上面的 是 this.$store.state.count
-----------------------------------------------------------------cli中的使用
创建store.js

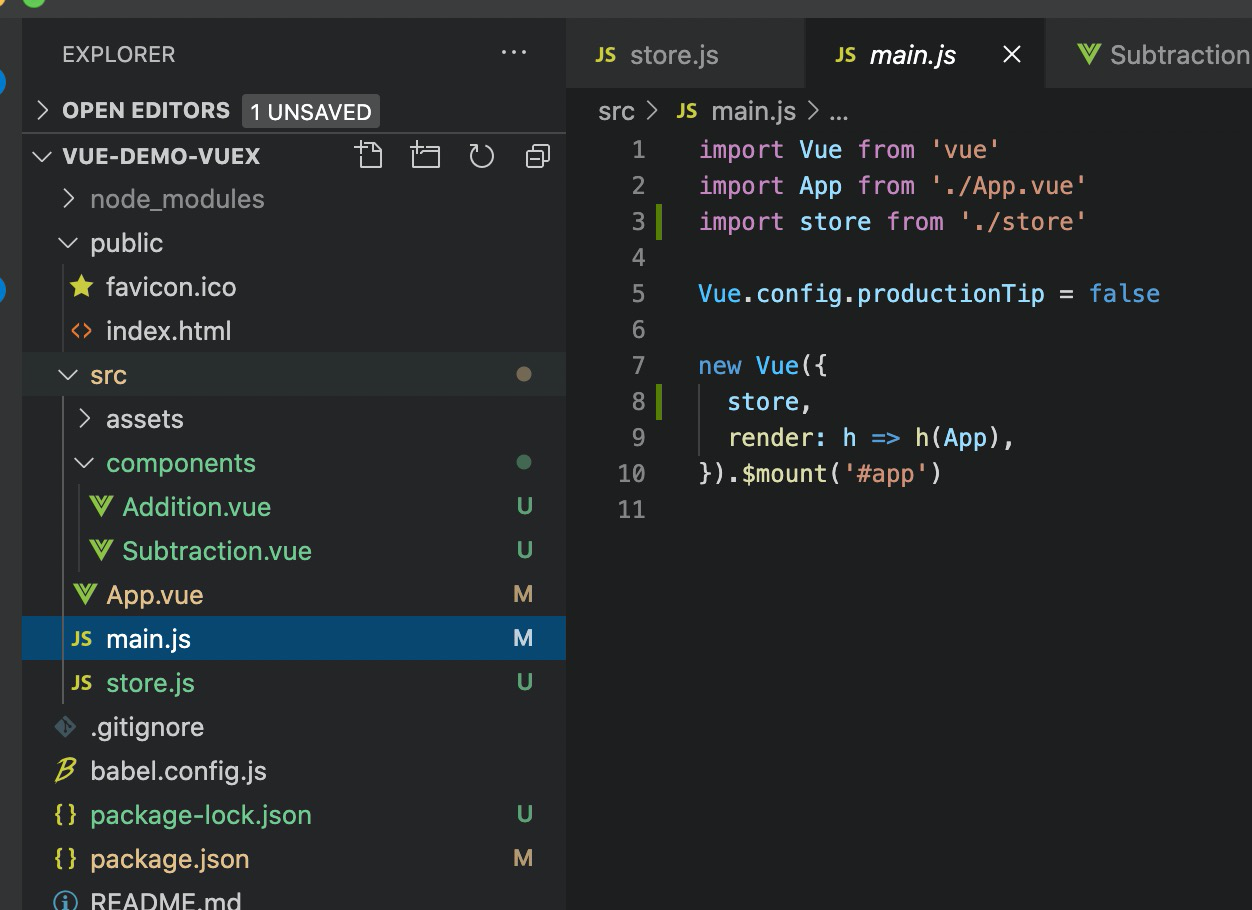
main.js文件 导入vuex

组件中的使用

vuex版本过高的解决方式:https://www.csdn.net/tags/MtTaQgxsNzA3NDktYmxvZwO0O0OO0O0O.html
重新做下笔记 上面太乱了
有空可以看这个 前端开发教的: https://www.bilibili.com/video/BV1Ey4y1V7ym?spm_id_from=333.999.0.0
见 我写动态路由的例子 https://www.cnblogs.com/kaibindirver/p/16192723.html


