定位的方法 + 元素层叠位置的属性
定位属性
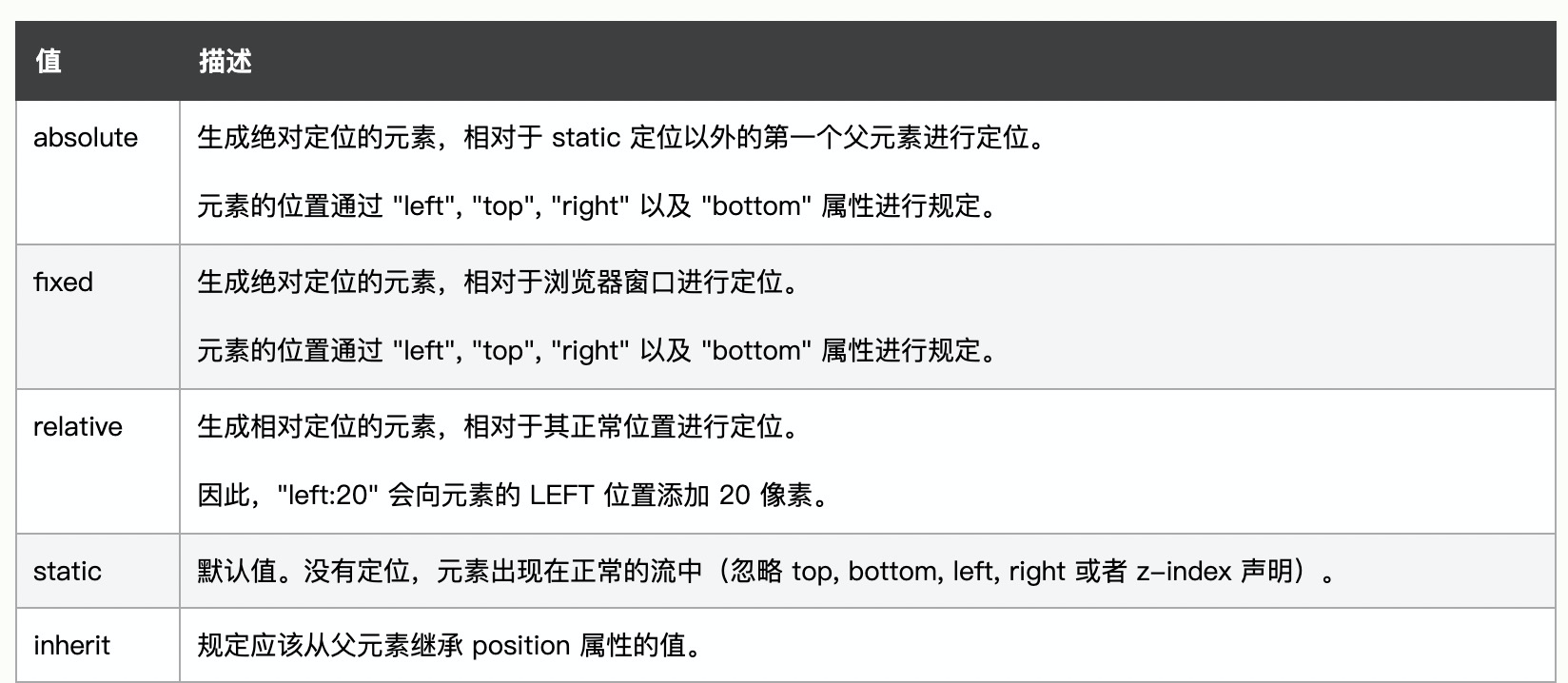
position
https://www.w3school.com.cn/cssref/pr_class_position.asp

绝对定位例子:
h2.pos_abs
{
position:absolute;
left:100px;
top:150px #可以使用px 和 % 百分比单位
}
bottom固定底部属性
img
{
position:absolute;
bottom:5px; #距离底部位置 可以使用px 和 % 百分比单位
left:100px;
}
z-index让元素层叠位置的属性
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}


