Postman模拟后端服务(mock server)
在整个开发过程中,前端或后端的延迟可能会阻碍相关团队有效地完成工作。一些后端的API工程师已经开始使用Postman去测试后端endpoint,而不依赖于前端UI来模拟API请求。
现在,Postman开发了一种新的模拟服务,使团队能够模拟后端服务器。前端开发人员可以模拟Postman collection(和相应的环境)中的每个endpoint,以查看潜在的响应,而无需实际启动后端。
前端,后端和API团队现在可以并行工作,从而释放之前因这些依赖性而延迟的开发人员。现在,让我们看看Postman是如何模拟后端的。
1.发送一个request
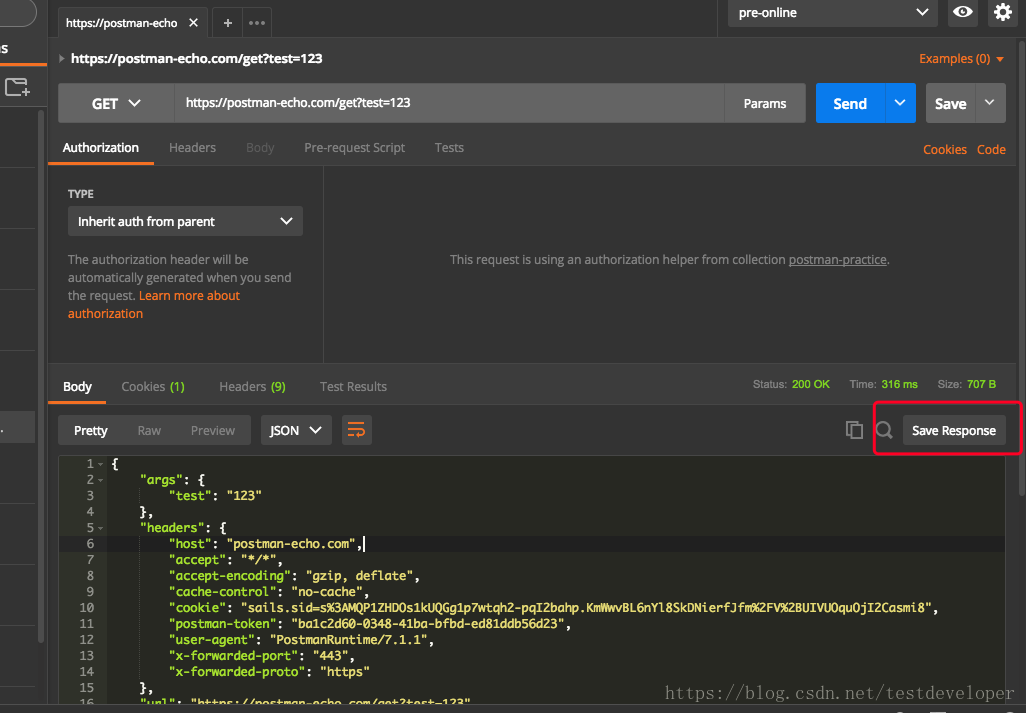
发送请求之后在History标签下保存了请求的数据,但是没有保存response 数据

2.将request保存到一个Collection中
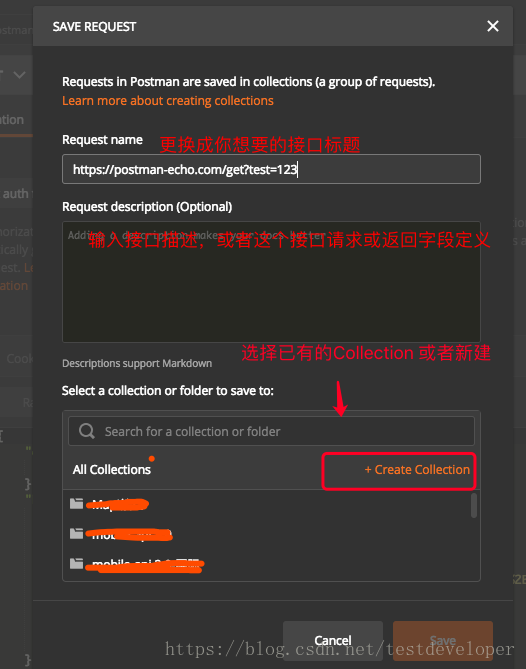
点击Save 按钮,将请求数据保存到Collection中

弹出对话框,编辑请求名称和接口描述,选择一个Collection或者新建一个

3.保存请求的响应作为一个example
点击 Save Response 按钮,保存响应信息

输入mock 接口名称,点击Save Example 按钮,完成接口返回相信保存

4.为Collection创建一个mock
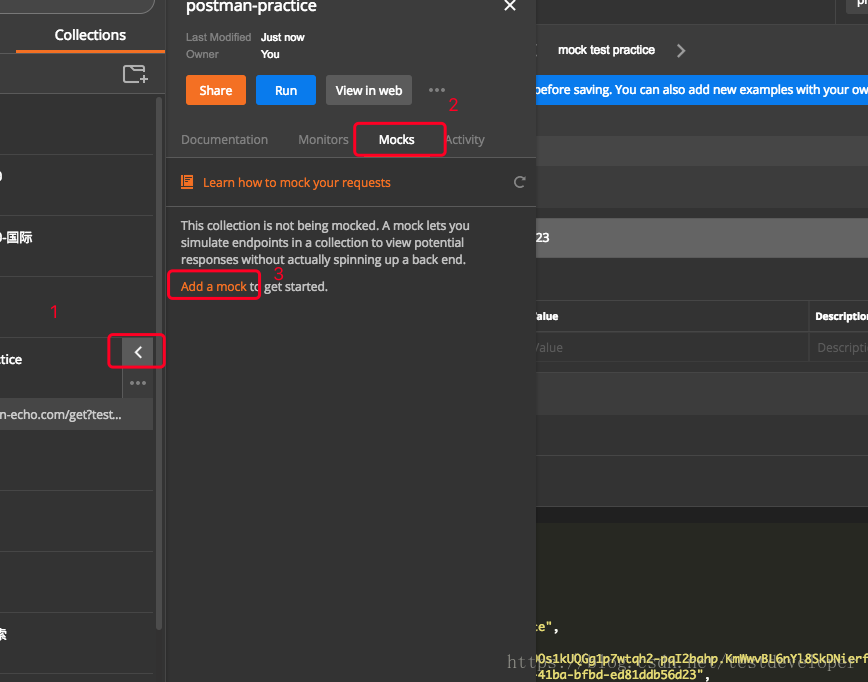
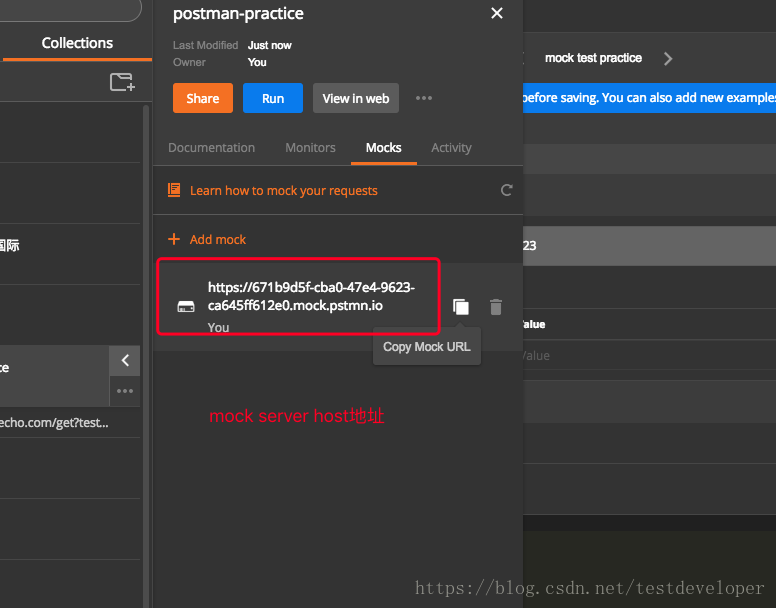
点击Collection右侧向右的">",再点击Mocks标签,点击Add a mock按钮

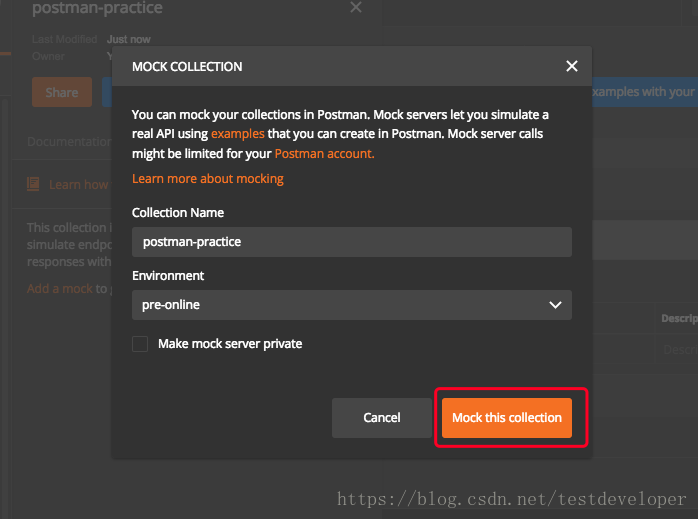
弹出对话框,可以选择Environment,点击 Mock this collection 按钮

mock server新建完成,页面展示了当前mock server 的host地址

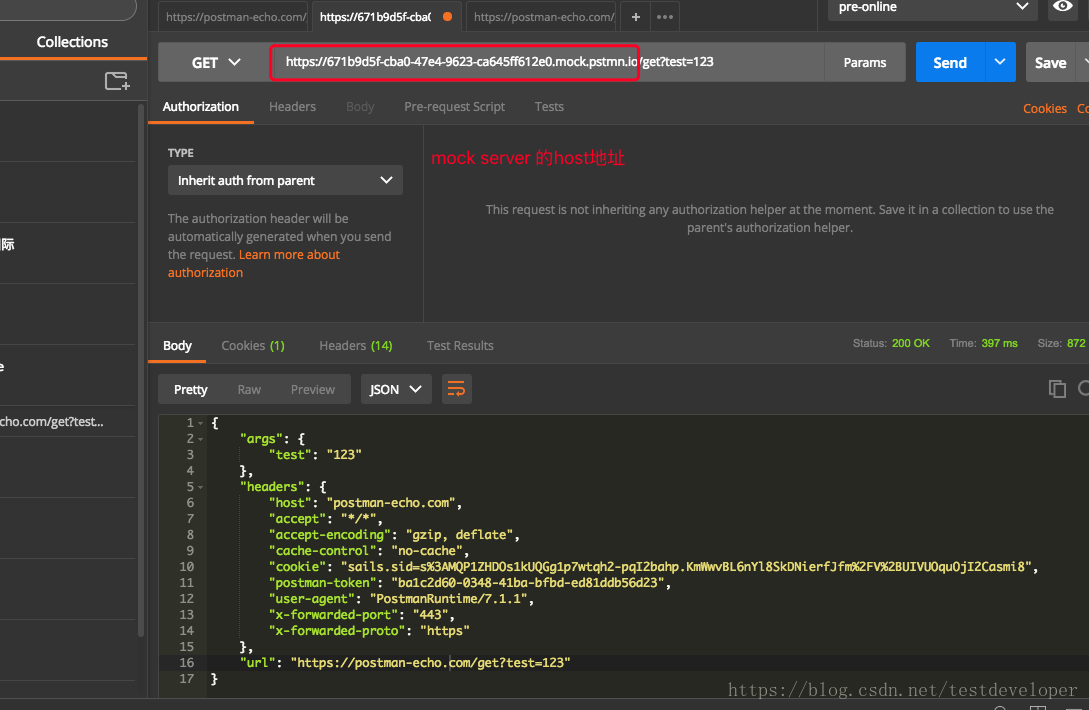
5.使用mock server 发送请求
使用mock server 的host地址,请求我们刚跟mock的get接口,得到response

6.编辑mock接口的response数据
去刚刚mock的Collection打开mock的接口,点击右上角“Examples”按钮,下拉展示了基于这个接口刚刚保存的examples,点击“mock test practice”(我刚刚保存命名的example name)

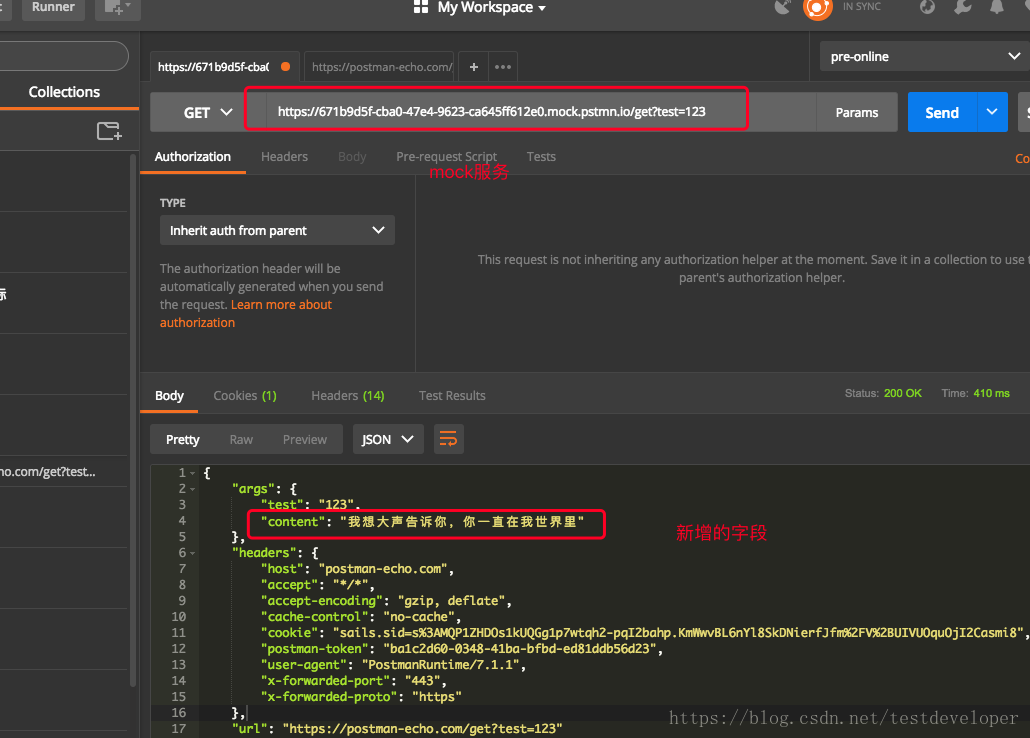
我在response中新增了一个content字段,点击 “Save Examples”,保存修改后的数据

再次访问刚刚的mock服务,可以看到response中展示了新增的字段content

7.设置私有mock服务
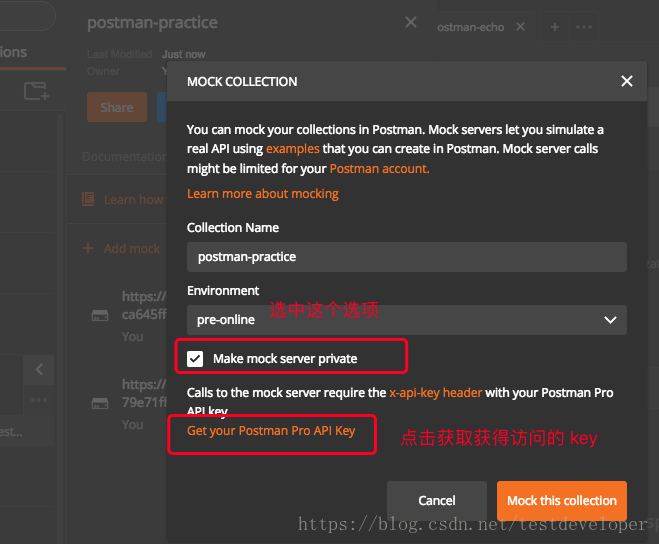
在Collection上添加mock服务,弹出的对话框上选中“Make mock server private”

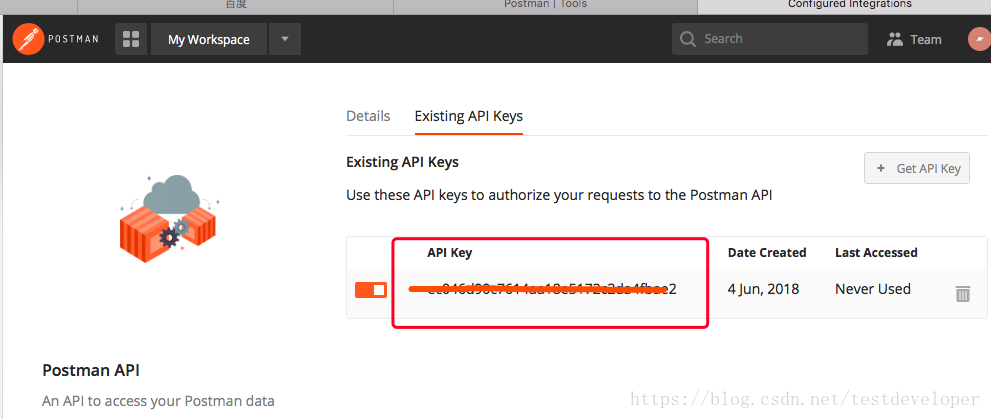
点击“Get your Postman Pro API Key”,跳转到浏览器页面获取key,点击“Mock this collection”按钮完成mock 建立

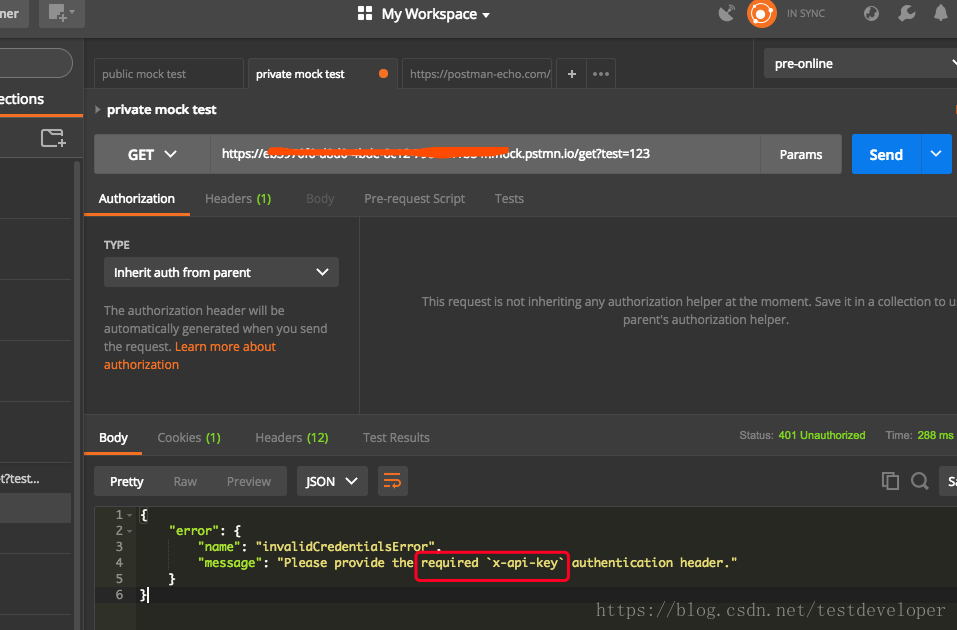
直接请求刚刚的mock接口报错,提示header需要x-api-key

将从浏览器的key值添加到header 部分的x-api-key,发送请求获得返回信息





