谷歌浏览器远程调试功能
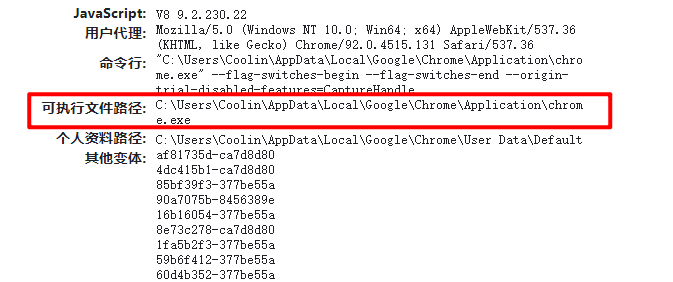
首先我们来启动Chrome的远程调试端口。你需要找到Chrome的安装位置,在Chrome的地址栏输入chrome://version就能找到Chrome的安装路径

开启远程控制命令
文件路径/chrome.exe --remote-debugging-port=9222
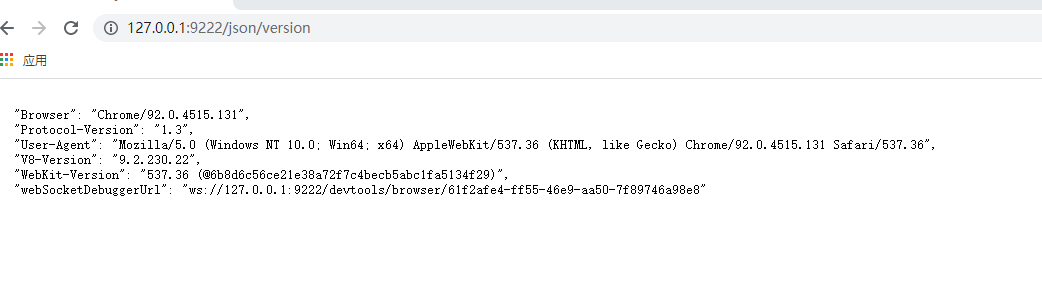
开启后的样子(注意要关闭其他谷歌浏览器的窗口)

记住其中的webSocketDebuggerUrl后面的地址。这就是我们远程链接的地址
Puppeteer
const puppeteer = require('puppeteer-core')
async function run(){
var address = 'ws://127.0.0.1:9222/devtools/browser/6f2ae4-ff55-46e9-a50-7f89746a98e8'
const browser = await puppeteer.connect({
browserWSEndpoint: address,
});
const page = await browser.newPage();
response = await page.goto('http:www.baidu.com', { waitUntil: 'load', timeout: 0 });
}
run()
这段代码最核心的就两行,连接远程的Chrome
var address = 'ws://127.0.0.1:9222/devtools/browser/6f2ae4-ff55-46e9-a50-7f89746a98e8'
const browser = await puppeteer.connect({
browserWSEndpoint: address,
});
测试的过程中,可能会发现标签页越开越多。你的爬虫执行完操作以后,可以使用await page.close()关闭当前标签页。只要至少保留一个标签页不关闭,那么这个浏览器窗口就可以一直使用
selenium
chrome.exe --remote-debugging-port=9222 --user-data-dir="D:\selenium\chrome_temp"
对于-remote-debugging-port值,可以指定任何打开的端口。
对于-user-data-dir标记,指定创建新Chrome配置文件的目录。它是为了确保在单独的配置文件中启动chrome,不会污染你的默认配置文件。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
chrome_options = Options()chrome_options.add_experimental_option("debuggerAddress", "127.0.0.1:9222")chrome_driver = "F:\\chromedriver.exe"driver = webdriver.Chrome(chrome_driver, chrome_options=chrome_options)driver.find_element_by_id('kw').send_keys('你好')
 posted on
posted on
