目标网站
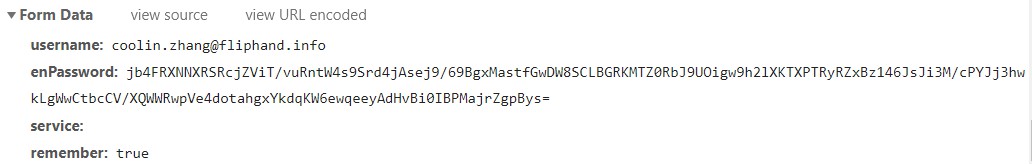
登陆密码是被加密过的

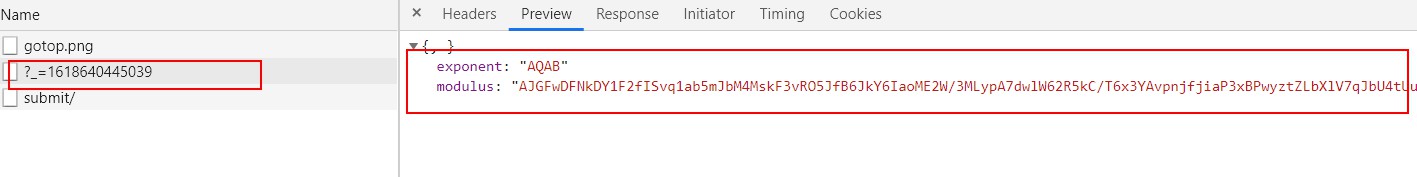
找到一个有线索的请求

大概知道这应该是获取加密密码时使用的公钥了,密码也可能就是rsa加密的
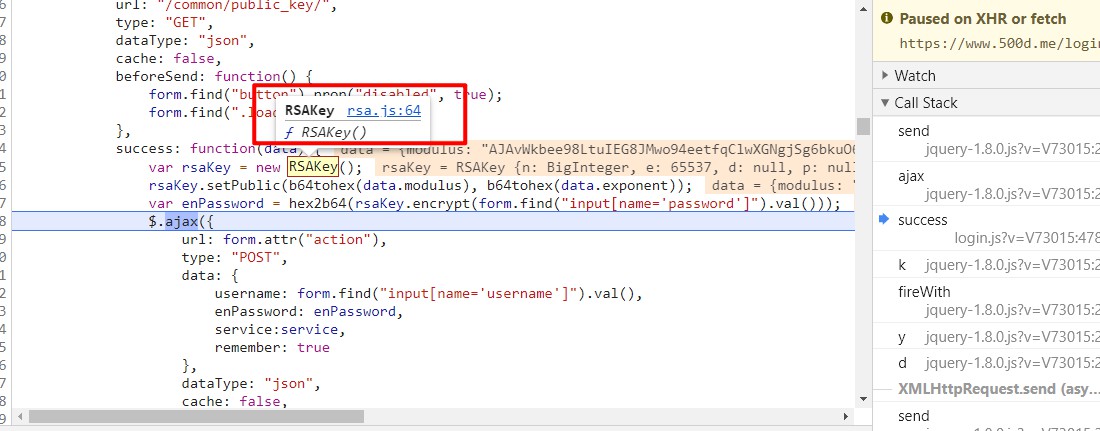
打断点分析

把鼠标放到RSAKey上悬停一会儿,会弹出弹窗表明出处,单击跟进入

然后定位到了一个叫做 rsa.js 的文件,把这个文件整个抠出来新建一个文件 encrypt.js 放进去
然后回到加密的方法,找到b64tohex和hex2b64的代码
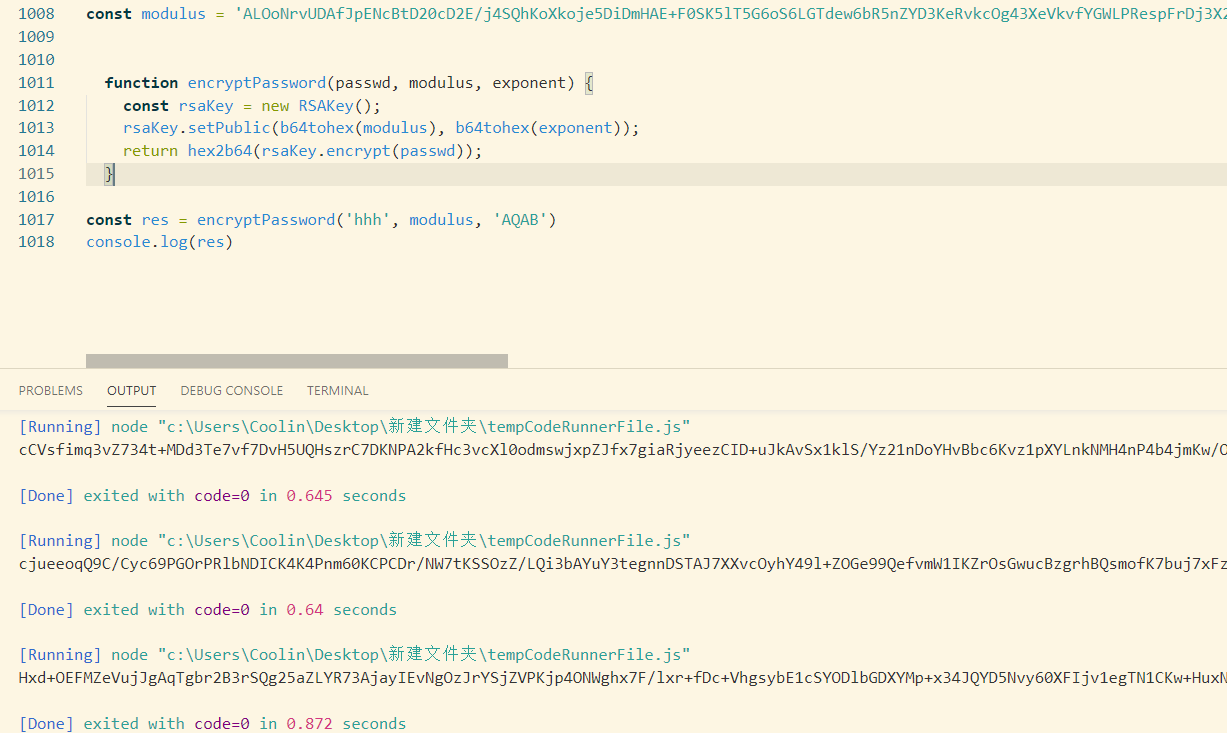
这两个都是base64.js文件中,同样跟进去,然后整个抠出来放到encrypt.js,然后在encrypt.js中尝试写一个加密密码的方法为外部提供调用的接口
function encryptPasswd(passwd, modulus, exponent) {
const rsaKey = new RSAKey();
rsaKey.setPublic(b64tohex(modulus), b64tohex(exponent));
return hex2b64(rsaKey.encrypt(passwd));
}
console.log(encryptPasswd(passwd, modulus, exponent));
node 运行测试一下是否OK,然后发现报错了
因为扣的js不全,有些依赖没有放到 encrypt.js 中
回到登录页面,查看源代码,搜索 rsa 定位到这里,把红色方框内没有扣的js一股脑儿扣了放到 encrypt.js 中

然后是补环境,把下面的代码插入到 encrypt.js 的最前面
// 补环境
const window = {
navigator: {
appName: "Netscape"
}
};
const navigator = window.navigator;
再运行一下,能够加密出密码了

后面还有一个 token
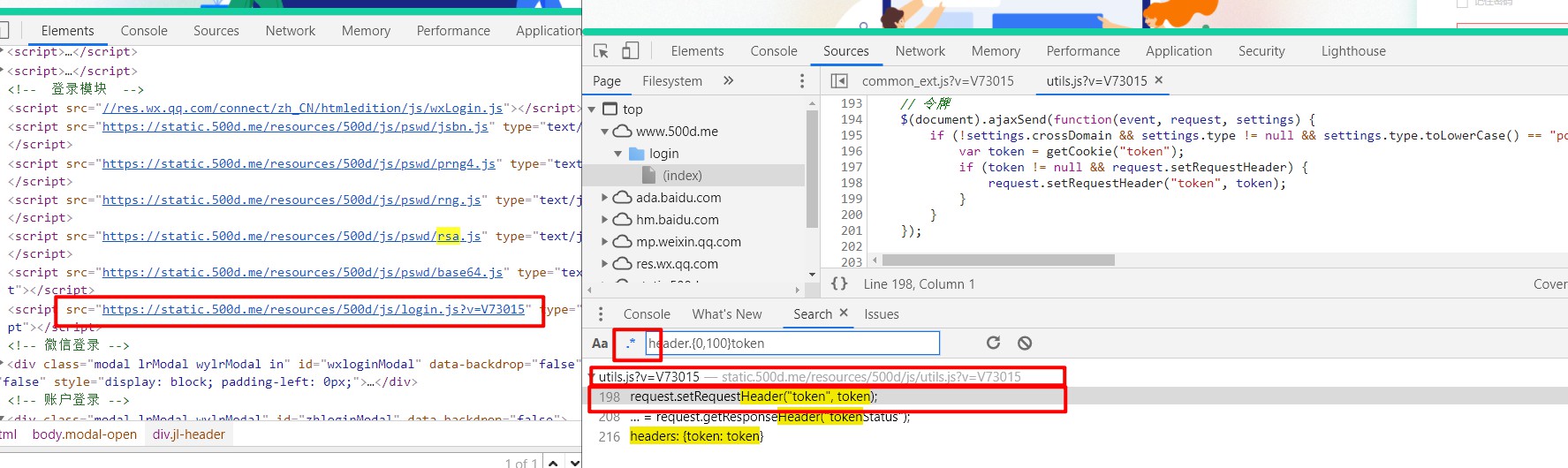
这个 token 是用 jQuery 的 ajaxSend 方法设置的一个 hook 里设置到请求头上的
jQuery 的 ajaxSend 可以设置一个函数在 ajax 发送之前运行,通过正则搜索 “header.{0,100}token” ,表示搜索出现在 header 附近的 token,因为 js 设置的话有可能就是这样设置上的

这个名为 token 的 cookie 是在第一次访问登录页的时候设置的 cookie
 posted on
posted on
