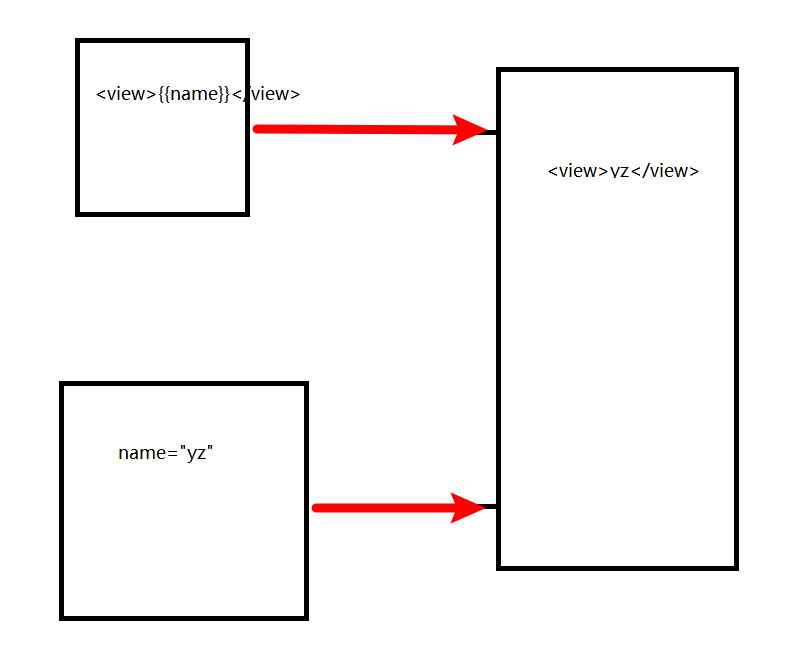
双线程模型
像 Vue 的双向数据绑定
总结:
- 在渲染层将wxml文件与wxss文件转成js对象,也就是虚拟的dom
- 逻辑层生成数据,把数据与虚拟的dom相结合,得到真实的dmo,然后在交给渲染层渲染
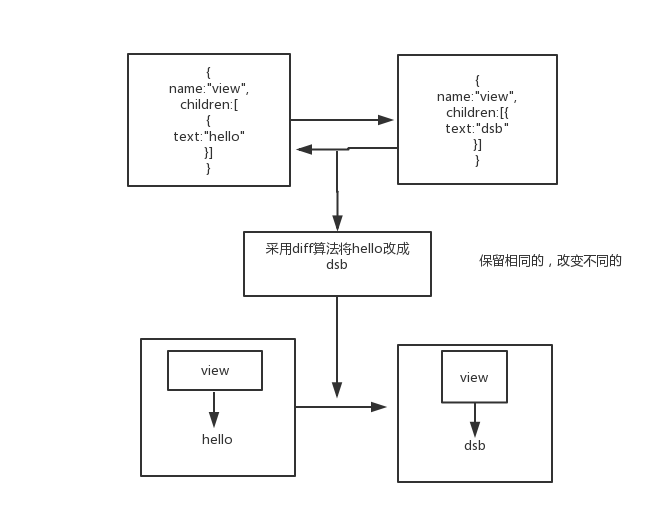
- 当有数据变化的时候,逻辑层负责更新数据,js对象发生改变,这种改变方式采用的是diff算法进行比较,只改变,变化的部分
- 将更新的数据,进行反馈,再次得到虚拟的dmo中,从而更新页面。
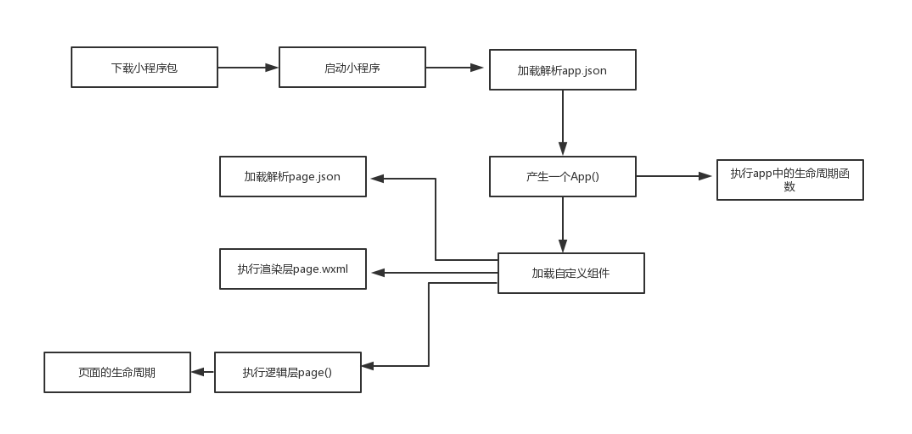
小程序的启动流程
小程序中 app.js 中的生命周期
app.js 小程序全局只有一个App对象
// 下文中所说的后台是指:用户将小程序切换到手机的后台运行。这种操作我们叫做从前台切换到后台。和我们平时开发中的后台没有关系
//下文中所说的前台是指:用户将小程序重手机后台运行,调用到用户手机的显示界面,我们叫做从后台切换到前台。
App({ /* 当小程序初始话完成,会触发onlaunch(全局只触发一次),onlaunch在手机后台到前台切换是不会执行的。 如果要他再次执行,除非在手机中关闭(关闭不是切换到后台,而是直接删除小程序的后台运行)小程序,然后重新打开,才能执行, */ onLaunch: function () { console.log("小程序的初始话:onlaunch") }, /** * 当小程序启动,或者是重后台进入到前台的时候,会执行onshow, * 那我们可以通过这个option中的scene值来判断不同进入场景 */ onShow:function(option){ console.log("小程序onshow,:onShow",option) }, /*小程序重前台进入到后台的时候,会触发:onHide*/ onHide:function(){ console.log("小程序重前台进入到后台的时候,会触发:onHide") }, /**可以在全局使用 */ globalData: { userInfo: null } })
执行App.js生命周期的时候以及在整个App对象我们可以做什么?
- 在注册 app 时候,我们可以通过 onshow 来判断用户进入小程序的场景
- 我们可以在生命周期函数中,做一些数据请求。
- 我们可以在 app 中设置一个全局的对象,让所有的页面都可以使用,比如上面的globalData
小程序的页面的生命周期

// pages/test/test.js Page({ /** * 页面的初始数据 */ data: { msg:'own is sb', }, /** * 生命周期函数--监听页面加载,页面如果不关闭,这个onload只执行一次 */ onLoad: function (options) { console.log("onLoad") }, /** * 生命周期函数--监听页面显示,页面从底下切到上面的时候也会执行 */ onShow: function () { console.log("onShow") }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { console.log("onHide") }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.log("onHide") }, /** * 生命周期函数--监听页面初次渲染完成,这个真实dom要渲染的时候,就会执行 */ onReady: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作,如果你要监听这个动作,然后触发底下的函数的话,你必须"enablePullDownRefresh" :true配置成可以下拉刷新。 */ onPullDownRefresh: function () { console.log("onPullDownRefresh") }, /** * 页面上拉触底事件的处理函数,如果要成功触发这个事件,必须页面显示不够一页显示 */ onReachBottom: function () { console.log("onReachBottom") }, })
在页面的page对象中可以做哪些事情
- 在生命周期函数中,向服务器请求数据
- 在 data 中初始话数据,给 wxml 使用
- 监听 wxm l事件,绑定对应的事件
- 监听页面的上拉,下拉等
小程序的事件
事件绑定
wxml 文件
<!--pages/test1/test1.wxml--> <view bindtap="click1">我是事件</view> <button bind:tap="click1" data-name="{{name}}" data-age="18" id="bt">我是按钮</button> <view id="outter" bindtap="click3" data-a="o">外面 <view id="innder" bindtap="click2" data-a="i"> 里面 </view> </view>js 文件
Page({ /** * 页面的初始数据 */ data: { name:"owen" }, //e为事件对象,事件所有产生的数据都在e中 click1:function(e){ console.log("你点我了",e) }, )}
总结:
- 响应函数直接写在 page 对象中就可以了,不需要和 vue 一样写在 methods 里面
- <view bind:事件名称 = "响应函数的函数名" data-参数名 = "值">
- 获取2中传过来的值,在事件对象中。例如:e.currentTarget.dataset中
事件补充
js 文件
// pages/test1/test1.js Page({ /** * 页面的初始数据 */ data: { name:"owen" }, click1:function(e){ console.log("你点我了",e) }, click2:function(e){ console.log("里面",e) }, click3:function(e){ console.log("外面",e) }, click4:function(e){ console.log("捕获外") }, click5:function(e){ console.log("捕获中") }, click6:function(e){ console.log("捕获里") } , click7:function(e){ console.log("冒泡外") }, click8:function(e){ console.log("冒泡中") }, click9:function(e){ console.log("冒泡里") } })wxml 文件
<!-- capture-bind:tap 事件的捕获,从外面到里面--> <!-- bind:tap就是事件的冒泡,重里面到外面传递 --> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"> <view class="innder" capture-bind:tap="click6" bind:tap="click9"> 里面 </view> 中间 </view> </view> <!-- 如何阻止事件捕获 将 capture-bind:tap改成 capture-catch:tap--> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-catch:tap="click5" bind:tap="click8" data-a="i"> <view class="innder" capture-bind:tap="click6" bind:tap="click9"> 里面 </view> 中间 </view> </view> <!-- 如何阻止事件冒泡 将bind:tap 改成 catch:tap--> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"> <view class="innder" capture-bind:tap="click6" catch:tap="click9"> 里面 </view> 中间 </view> </view>wxss 文件
/* pages/test1/test1.wxss */ #outter{ width: 400rpx; height: 400rpx; background-color: red; } #innder{ width: 200rpx; height: 200rpx; background-color: yellow; } .outter{ width: 600rpx; height: 600rpx; background-color: red; } .midd{ width: 400rpx; height: 400rpx; background-color: blue; } .innder{ width: 200rpx; height: 200rpx; background-color: yellow; }



 posted on
posted on
