Vue 项目开发
环境搭建
python:c语言编写,解释执行python语言的
node:c++语言编写,解释执行JavaScript语言的
npm类似于pip,是为node环境安装额外功能的
1 官网下载并安装node,附带npm
https://nodejs.org/zh-cn/
2 换源:将npm换为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 安装vue脚手架
cnpm install -g @vue/cli
注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force
项目的创建
vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
启动/停止项目
cnpm run serve / ctrl+c
要提前进入项目根目录
打包项目
cnpm run build
要在项目根目录下进行打包操作
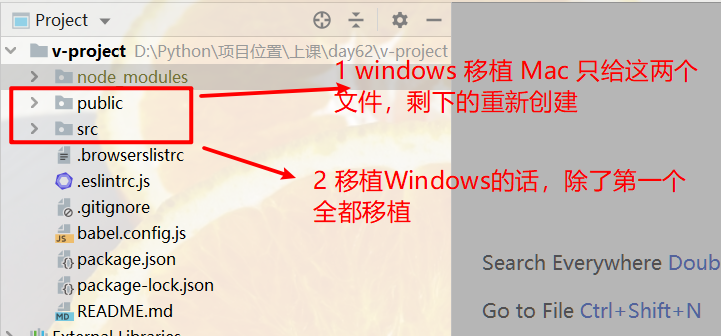
项目移植
cnpm install # 将公司代码在自己电脑上跑起来 1 拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹 2 终端进入目标文件夹所在位置 3 执行:npm install 重新构建依赖(npm可以用cnpm替换)
使用 PyCharm 配置并启动 Vue 项目
用 PyCharm 打开 Vue 项目
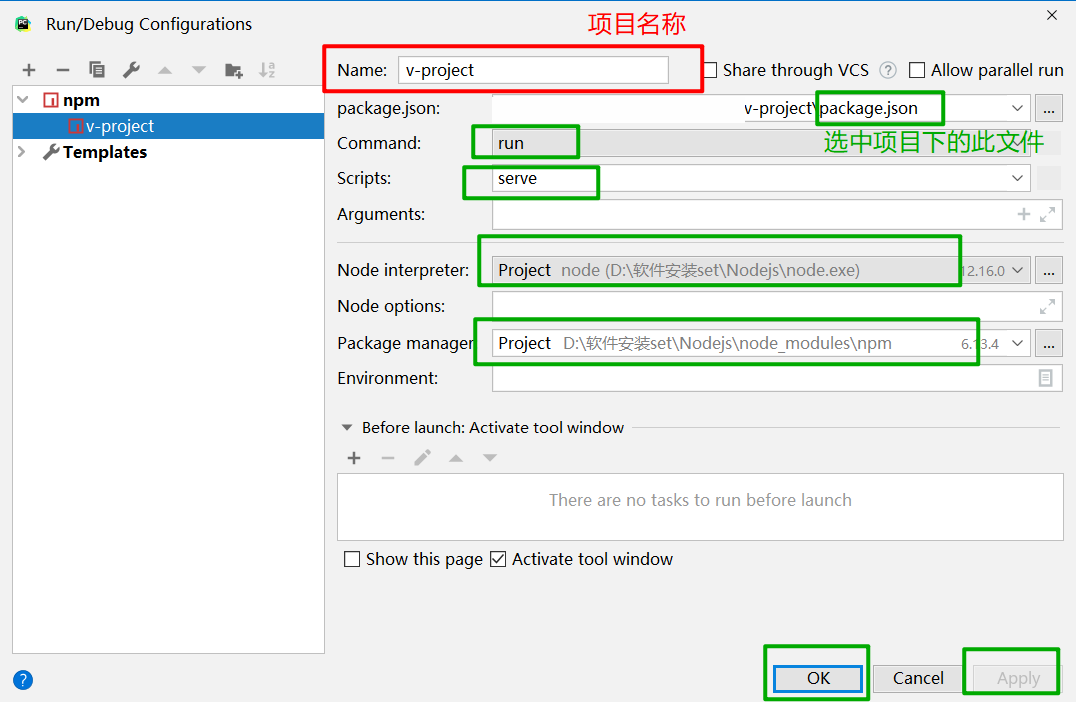
添加配置 npm 启动
项目目录结构解析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
配置文件
<!-- vue.config.js 没有可以自己创建--> module.exports={ devServer: { port: 8888 } } // 修改端口,选做
Vue 组件( .vue 文件 )
pycharm 安装 vue.js 插件,就可以高亮显示 vue 文件了
- 一个 .vue 文件就是一个文件
- 组件都是由三部分组成: html 结构,js 逻辑,css 样式
- html 结构都是在 template 标签中,页面结构有且只有一个根标签(template 一级结构下)
- js 逻辑都是在script标签中,必须设置导出,export default
- css样式都是在style标签中,必须设置scoped属性,是样式组件化
<template> <div class="first-cp"> <h1>模板区域</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 // 逻辑代码区域 // 该语法和 script 绑定出现 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用,scoped 与 style 绑定出现 */ /* 样式区域 */ </style>
# 入口文件 main.js (项目入口)
- main.js 是项目的入口文件
- new Vue() 就是创建跟组件,用 render 读取一个 .vue 文件,$mount 渲染替换 index.html中的占位
- 项目所依赖的环境,比如: Vue 环境,路由环境,仓库环境,第三方环境,自定义环境都是在 main.js 中完成
<!--main.js--> import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')改写
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP' new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 } });
根组件 app.vue
app.vue 是我们的根组件,所有的页面都是app.vue下面切换的,可以理解为所有组件都是app.vue的子组件
可以把头部底部每个页面都出现的文件都放在app.vue里面,以及在里面写公用的css代码
<!-- 1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签 2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码) 3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置 4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染 router-view或被不同的页面组件替换,就形成了页面跳转 --> <template> <div id="app"> <!-- 前台路由占位标签--> <router-view/> </div> </template> <style> body { margin: 0; } </style>
index.html 文件入口
index.html 如其他 html 一样,但一般只定义一个空的根节点
在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
router 路由
路由配置*
1 当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件
2 将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view> 占位符
3 用redirect配置来实现路由的重定向
import Vue from 'vue' import VueRouter from 'vue-router' // import Home from '../views/Home.vue' // import 别名 from ‘文件’ import Home from '../views/Home' import About from '../views/About' import First from '../views/FirstCP' const routes = [ { path: '/', name: 'Home', component: Home, }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First } ];
components 子组件
Nav.vue
<template> <div class="nav"> <img src="" alt=""> <ul> <li> <!-- router控制的路由,不是用a标签完成跳转 --> <!-- a标签会刷新页面,错误的--> <!-- router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式)--> <!-- router-link标签的to属性控制跳转路径,由两种方式 to="路劲字符串" :to="{name: '路由名'}" 反向解析 --> <a href="/">主页</a> </li> <li> <router-link to="/about">关于页</router-link> </li> <li> <!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" --> <router-link :to="{name: 'First'}">第一页</router-link> </li> </ul> </div> </template> <script> export default { name: "Nav" } </script> <style scoped> .nav { width: 100%; height: 80px; background: rgba(0, 0, 0, 0.3); } img { width: 200px; height: 80px; background: tan; float: left; } ul { float: left; list-style: none; margin: 0; padding: 0; height: 80px; background: pink; } ul li { float: left; height: 80px; padding: 30px 20px 0; } a { color: black; } </style>
FirstCP.vue
<template> <div class="first-cp"> <!--渲染--> <Nav/> </div> </template> <script> // 1 导入子组件,2 注册子组件,3使用子组件 // 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面 // 1)导入语法要在 export default{} 之上完成 // 2)@符合标识 项目src文件夹 绝对路径 // 3)要在export default{} 的括号中用 components 注册 // 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的) import Nav from '@/components/Nav' export default { components: { Nav, } } </script> <style scoped> .home { width: 100vw; height: 100vh; background-color: orange; } </style>
项目初始化
1 根组件:App.vue
<template> <div id="app"> <router-view /> </div> </template>2 路由配置:router / index.js
const routes = [ { path: '/', name: 'Home', component: Home } ];3 组件:views 和 components 文件夹
- 删除 Home.vue 以外的所有组件
- 初始化 Home.vue
<template> <div class="home"> </div> </template>4 分类管理资源:assets 文件夹
建立 img, css, js子文件夹,删除原来的资源
5 如果要修改页面标签图标
替换 public 文件夹下的 favicon.ico 图片文件



 posted on
posted on
