Python三大主流web框架
1 Django
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V
优点:自身携带的组件功能特别多,类似航空母舰,高效开发
缺点:文件太大
2 Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权
优点:Flask 很轻,花很少的成本就能够开发一个简单的网站。第三方支持该框架的模块特别多
缺点:受限于第三方模块
3 Tornado
Tornado是一种 Web 服务器软件的开源版本。Tornado 和现在的主流 Web 服务器框架(包括大多数 Python 的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快
优点:小而精(轻量级框架),注重性能优越,速度快,异步非阻塞
缺点:没有ORM,提供的支持和模板少,缺少后台支持,对小型项目来说开发速度没有django快
Web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。
大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。
web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。
浏览器和服务器的是基于HTTP协议进行通信的。
我们可以这样理解
所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。
这样我们就可以自己实现Web框架了。
半成品自定义web框架
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 80))
sk.listen()
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
conn.send(b"OK")
conn.close()
可以说Web服务本质上都是在这十几行代码基础上扩展出来的。这段代码就是它们的祖宗。
用户的浏览器一输入网址,会给服务端发送数据,那浏览器会发送什么数据?怎么发?这个谁来定? 你这个网站是这个规定,他那个网站按照他那个规定,这互联网还能玩么?
所以,必须有一个统一的规则,让大家发送消息、接收消息的时候有个格式依据,不能随便写。
这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
MVC和MTV
MVC
Web服务器开发领域里著名的MVC模式
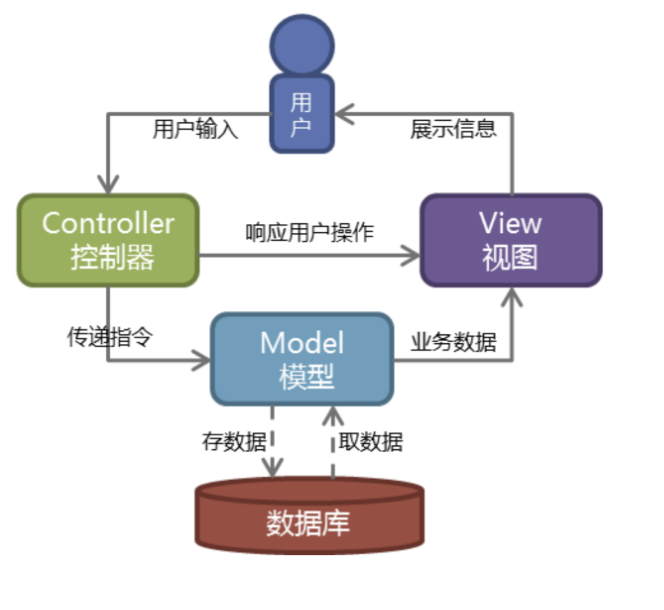
所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层
他们之间以一种插件式的、松耦合的方式连接在一起
模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
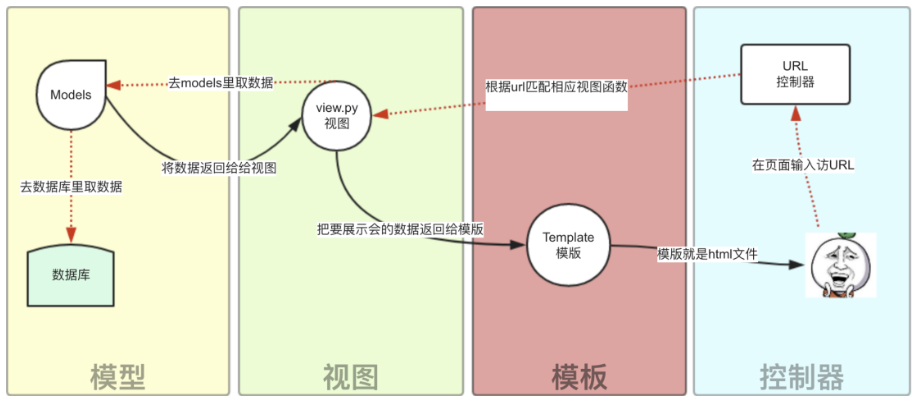
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django介绍
安装(安装最新LTS版):
pip3 install django==1.11.11
创建一个Django项目:
django-admin startproject mysite目录介绍:
mysite/
├── manage.py # Django项目里面的工具,通过它可以调用django shell和数据库等。
└── mysite # 项目目录
├── init.py
├── settings.py # 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
├── urls.py # 路由 --> 负责把URL模式映射到应用程序。
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
运行Django项目:
要先进入项目
python manage.py runserver 127.0.0.1:8000这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8000/时就可以看到:
创建app
python manage.py startapp app01
模板文件配置:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
Django基础必备三件套
from django.shortcuts import HttpResponse, render, redirect
HttpResponse
内部传入一个字符串参数,返回给浏览器。
例如:
def index(request): # 业务逻辑代码 return HttpResponse("OK")
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于jinja2)
例如:
def index(request): # 业务逻辑代码 return render(request, "index.html", {"name": "kai", "hobby": ["read","study"]})
redirect
接受一个URL参数,表示跳转到指定的URL。
例如:
def index(request): # 业务逻辑代码 return redirect("/home/")
启动Django报错
Django 启动时报错 “UnicodeEncodeError ...”
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
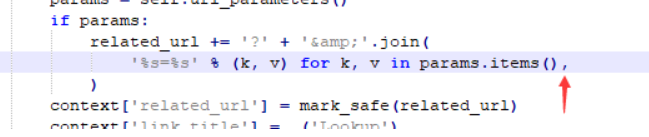
Django 启动报错“SyntaxError: Generator expression must be parenthesized”
报这个错很大可能是因为使用了Python3.7.0,而目前(2018-06-12)Python3.7.0和Django还有点兼容性问题,
1 找到对应路径下的widgets.py,将逗号删除即可
2 换回Python3.6的环境即可。
基于Django实现一个简单的示例
URL控制器 urls.py
from django.conf.urls import url from django.contrib import admin from app02 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ]
视图 views.py
from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): import datetime now = datetime.datetime.now() ctime = now.strftime("%Y-%m-%d %X") return render(request, 'index.html', {'ctime':ctime})
模板 templates index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h5>当前时间:{{ ctime }}</h5> </body> </html>
Django静态文件配置
静态文件
网站所使用到的提前已经写好了的文件
新建一个目录叫:static,我们的css文件,js文件,图片文件都放在这下面
static
css 网站所用到的所有的css文件
js 网站所用到的所有js文件
image 网站所用到的所有的图片文件
静态文件配置:
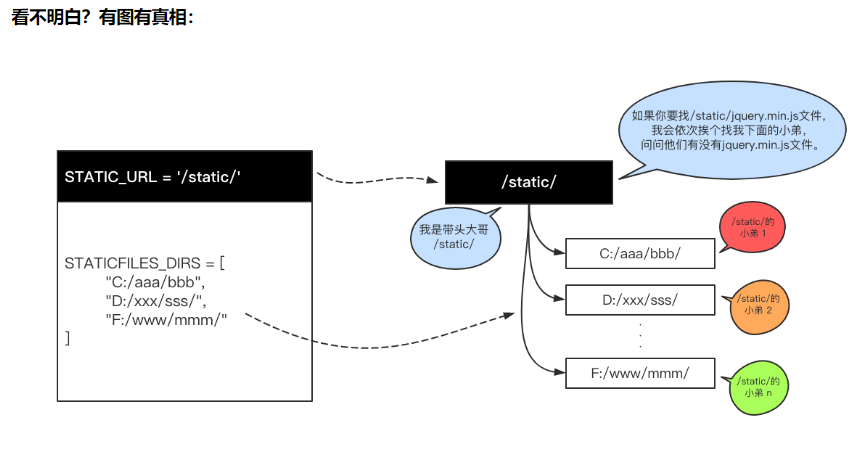
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置 ]要想访问后端的静态文件,必须以接口前缀开头 后面跟上具体的文件路径 才能够访问到对应的资源
当接口前缀正确之后,会拿着后面的路径依次去下面列表中的每一个文件夹下查找对应的资源
顺序是从上往下依次查找 如果都没有找到才会报错

mycss.css
h5{
color:red;
}
myjs.js
$('h5').click(function () {
$(this).css("color","green");
})
如何解决动态绑定的问题
{% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
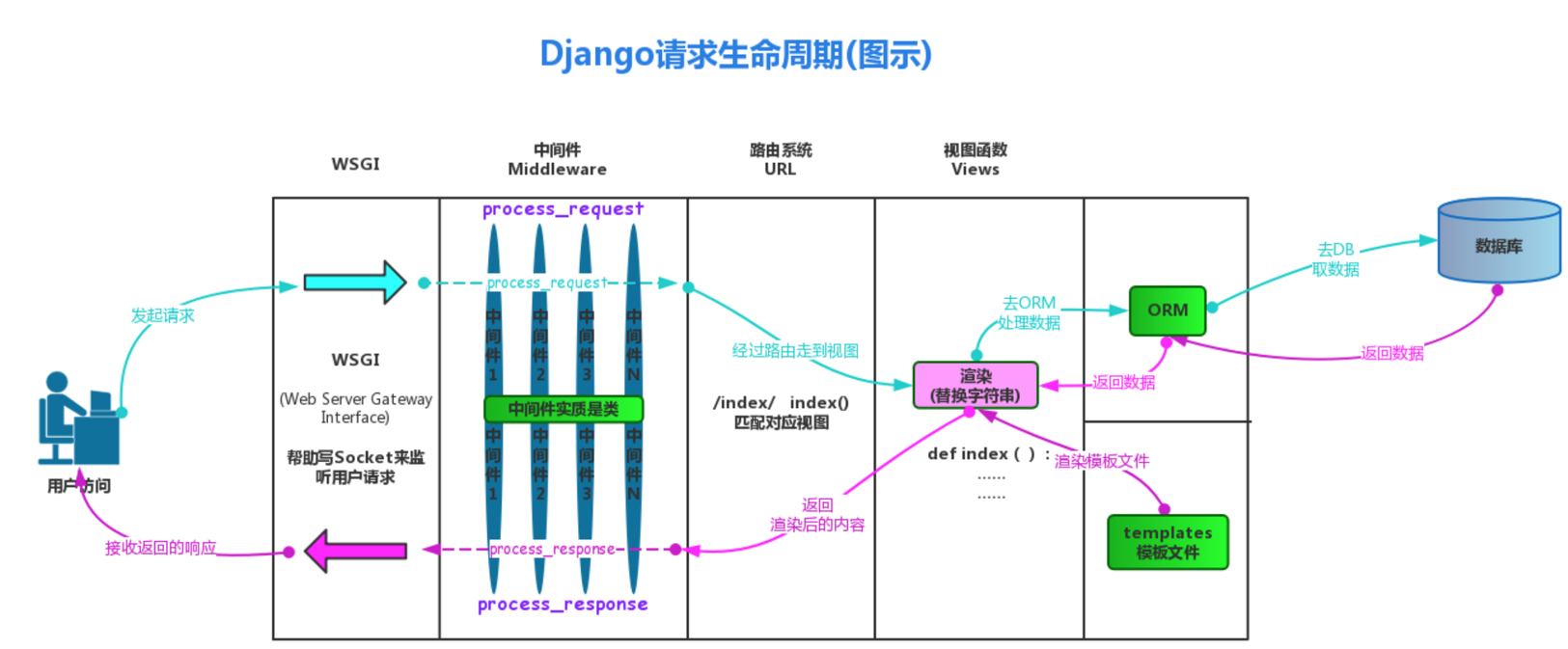
Django请求生命周期
1 请求生命周期的概念
Django的请求生命周期是指:
当用户在浏览器上输入url到 用户看到网页的这个时间段内,Django后台所发生的事情。
2 请求生命周期内的过程
过程描述:
- 浏览器发起请求
- WSGI创建socket服务端,接收请求
- 中间件处理请求
- url路由 根据当前请求的url找到视图函数
- view视图进行业务处理(ORM处理数据,从数据库取到数据返回给view视图,view视图将数据渲染到template模板,将数据返回)
- 中间件处理响应
- WSGI返回响应(HTTPResponse)
- 浏览器渲染
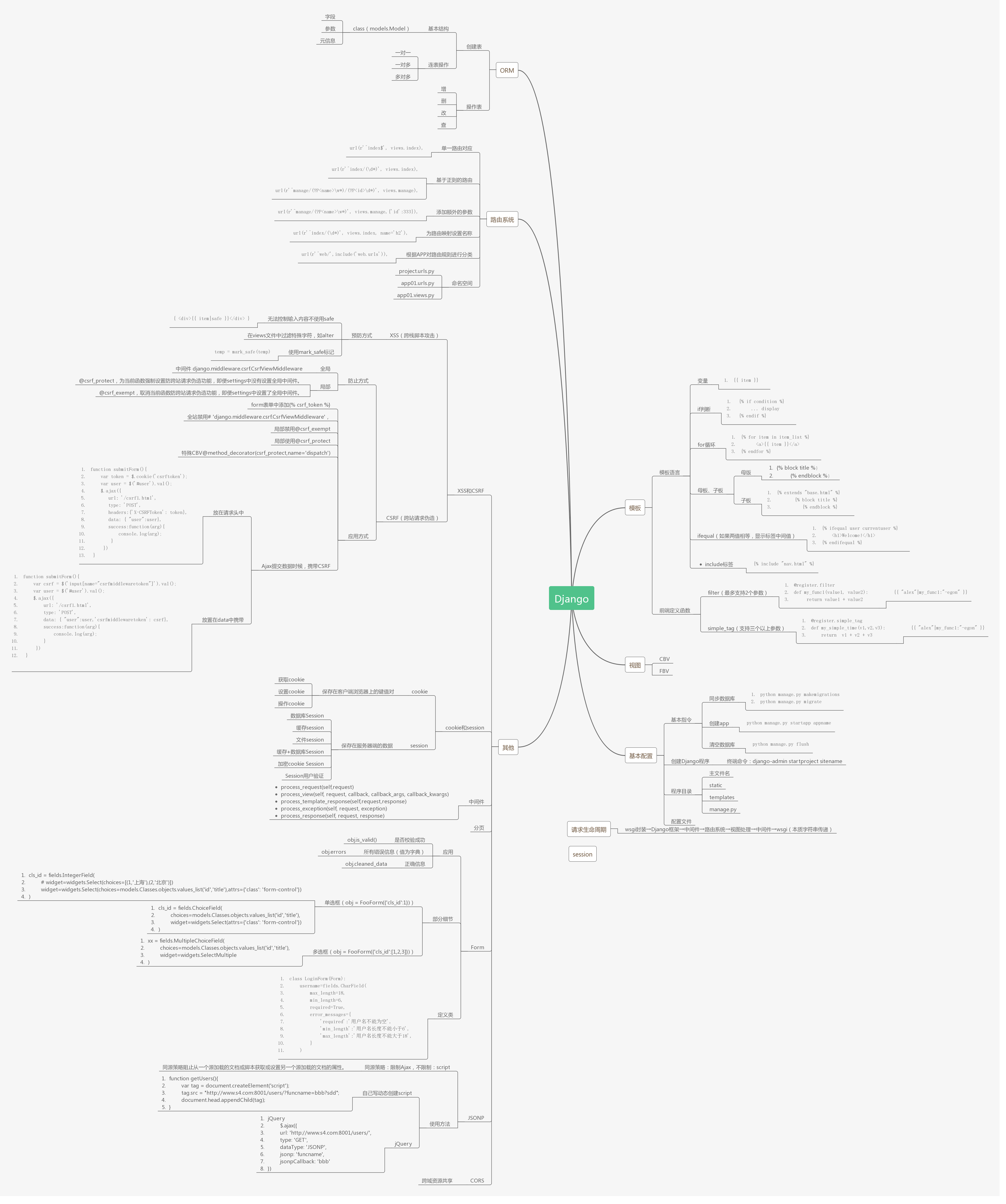
过程图
# Django思维导图  > [点击查看原图](https://images.cnblogs.com/cnblogs_com/kai-/1627490/o_200106084742Django%E6%80%9D%E7%BB%B4%E5%AF%BC%E5%9B%BE.png)



 posted on
posted on
