TinyVue v3.17.0 正式发布,推出了一款基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!
你好,我是 Kagol。
我们非常高兴地宣布,2024年6月26日,TinyVue 发布了 v3.17.0 🎉。
TinyVue 每次大版本发布,都会给大家带来一些实用的新特性,上一个版本我们重构了 chart-core,新增 CircleProcessChart 圆环进度图等6个新的图表组件,并增加了 Statistic 数据统计组件。
TinyVue 3.15.0 正式发布,推出全新的 Charts 图表组件底座📊,功能更强、图表更丰富!
本次 3.17.0 版本主要有以下重大变更:
- 增加 FluentEditor 富文本编辑器:一个基于 Quill 2.0 的富文本编辑器,在 Quill 基础上扩展了
表格、图片、超链接、复制粘贴、插入表情、文件上传、@提醒、斜杆菜单等丰富的模块和格式,框架无关、兼容 Quill API、兼容 Quill 模块生态。 - 增加
@opentiny/vue-directive子包,用来存放实用的公共指令,并抽取v-auto-tip指令。 - 增加
@opentiny/vue-runtime子包,用来存放 pc / mobile / mobile-first 等多种格式的组件库 runtime。 - 基于 Select 组件封装轻量级的 BaseSelect 下拉选择组件,移除下拉树、下拉表格功能,只包含基本的下拉选择功能,并给 BaseSelect 增加 panel 插槽,用于扩展多种形态的下拉选择场景。
详细的 Release Notes 请参考:https://github.com/opentiny/tiny-vue/releases/tag/v3.17.0
本次版本共有12位贡献者参与开发,其中 @zhangpaopao0609 / @Rainer-Yu / @Zcating / trueLoving 是新朋友👏
- zhangpaopao0609 - 新增贡献者✨
- Rainer-Yu - 新增贡献者✨
- Zcating - 新增贡献者✨
- trueLoving - 新增贡献者✨
- kagol
- zzcr
- gimmyhehe
- Davont
- betavs
- wuyiping0628
- You-Hw-Y
- James-9696
也感谢新老朋友们对 TinyVue 的辛苦付出!
你可以更新 @opentiny/vue@3.17.0 进行体验!
我们一起来看看都有哪些更新吧!
增加 FluentEditor 富文本编辑器
2024年4月17日,Quill 2.0 正式发布!
Quill 是一款 API 驱动、支持格式和模块定制的开源 Web 富文本编辑器,目前在 GitHub 的 Star 数是 42.4k(开源富文本编辑器里 Star 数最高的)。
而 Quill 内置能力相对比较弱,无法完全满足企业级应用的复杂编辑场景,我们基于 Quill 2.0 封装了一个功能强大、开箱即用的 FluentEditor 编辑器,在 Quill 基础上扩展了表格、图片、超链接、复制粘贴、插入表情、文件上传、@提醒、斜杆菜单等丰富的模块和格式,框架无关、兼容 Quill API、兼容 Quill 模块生态。
FluentEditor 主要有以下特点和优势:
- 包含30多种丰富的模块和格式,除了 Quill 内置的21种格式之外,还扩展和增强了表格、图片、超链接、字数统计、表情、文件上传、复制粘贴、@提醒、斜杆快捷菜单、截图等15种模块和格式。
- 强大的表格功能,支持在工具栏插入指定行列的表格、表格行高/列宽拖拽、插入行/列、删除行/列、合并/拆分单元格等丰富的表格操作。
- 与框架无关,可以在 Vue、React、Angular 等多种框架中使用。
- 兼容 Quill 所有 API,兼容 Quill 生态模块和格式。
适用于所有有富文本编辑场景的业务,比如需求管理平台、Wiki、博客系统、工单系统等。
我们还基于 FluentEditor 封装了 Vue FluentEditor 组件,使用起来非常方便。
# 安装依赖
npm i @opentiny/vue-fluent-editor
<script setup lang="ts">
// 引入 TinyVue FluentEditor 组件
import TinyFluentEditor from '@opentiny/vue-fluent-editor'
</script>
<template>
<tiny-fluent-editor></tiny-fluent-editor>
</template>
效果图:

增加 @opentiny/vue-directive 子包
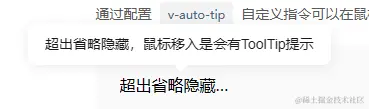
为了将 TinyVue 内部能力尽可能外溢,我们封装了一个通用指令包,将原本只在组件库内部使用的指令暴露出来给更广大的开发者使用,比如文本提示指令 v-auto-tip,后续也会将更多指令开放出来。
<template>
<div class="auto-tip" v-auto-tip>超出省略隐藏,鼠标移入是会有ToolTip提示</div>
</template>
<script setup>
import { AutoTip as VAutoTip } from '@opentiny/vue-directive'
</script>
<style scoped>
.auto-tip {
width: 120px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
效果图:

增加 @opentiny/vue-runtime 子包
之前 TinyVue 只有全量的 runtime 包(包含了 pc / mobile / mobile-first 等多个模板),只会导致 runtime 包体积很大,影响加载性能,为了有效减少 runtime 包的体积,提升性能,增加了分模板构建的脚本,如果你是 PC 端应用,可以只引入 Runtime PC。
增加轻量级的 BaseSelect 下拉选择组件
我们先来看下 Select 组件的现状和问题:
- Select 组件中耦合了 Tree / Grid 两个重型组件,分别对应下拉树和下拉表格两个特性,
render-type="tree" | "grid" - 下拉树和下拉表格并不是常态,普通的下拉列表才是常态,这就导致了大量只使用Select简单功能的业务包体积也很大,影响业务性能
- 依赖了 Select 的组件,比如 Area,间接地等于依赖了 Select / Grid / Tree,导致包体积变大
- 本来应该依赖基于 Select 组件的组件,比如 Pager,由于 Select 耦合了 tree/grid,因此只能自己实现一个 Select,造成重复代码
我们使用 Vite 创建一个空的 Vue 项目,对比下不同情况下构建产物体积情况:
| 产物体积(css+js, 单位kB) | gzip之后的产物体积(单位kB) | |
|---|---|---|
| 不引入TinyVue组件 | 56 | 23 |
| 只引入Select组件 | 1777 | 424 |
| 只引入Tree组件 | 789 | 190 |
| 只引入Grid组件 | 1217 | 302 |
| 只引入Button | 310 | 91 |
| 只引入Area组件(依赖Select) | 1783 | 425 |
可以看到:
- 只引入 Select 组件,产物里面却同时包含了 tree/grid 两个组件,导致产物体积很大
- Area 组件本身只是一个很简单的组件,由于引入了 Select,导致产物体积也非常大
因此为了优化 Select 组件性能,减小包体积,有必要对其进行重构,但又不能引入破坏性变更,以免影响到现有的使用了 Select 组件的业务。
这就是我们封装 BaseSelect 的初衷。
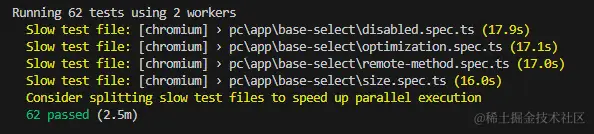
BaseSelect 组件目前已经封装完成,增加了 panel 插槽,并补充了对应的文档和E2E测试用例(所有62个E2E测试用例均已通过),BaseSelect的API保持和Select完全一致,如果你的Select组件没有配置 render-type 属性,可以直接替换成 BaseSelect。

如果你的项目中只用了基本的下拉选择功能,没有下拉树和下拉表格,那么欢迎使用更加轻量化的 BaseSelect 组件🤝。
后续我们会基于 BaseSelect 的 panel 插槽扩展 TreeSelect 下拉树和 GridSelect 下拉表格。
贡献者招募
2024年,我们规划了很多新组件和新特性,欢迎朋友们一起参与共建。
可以在以下 discussion 进行任务认领:
欢迎加入 OpenTiny 开源社区。
添加微信小助手:opentiny-official,一起参与共建!
开源不易,请给 TinyVue 点个 Star ⭐ 鼓励下,感谢你对我们 OpenTiny 的大力支持!
源码:https://github.com/opentiny/tiny-vue
联系我们
GitHub:https://github.com/opentiny/tiny-vue(欢迎 Star ⭐)
官网:https://opentiny.design/tiny-vue
B站:https://space.bilibili.com/15284299
个人博客:https://kagol.github.io/blogs
小助手微信:opentiny-official
公众号:OpenTiny


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步