centOS7 flask项目布署

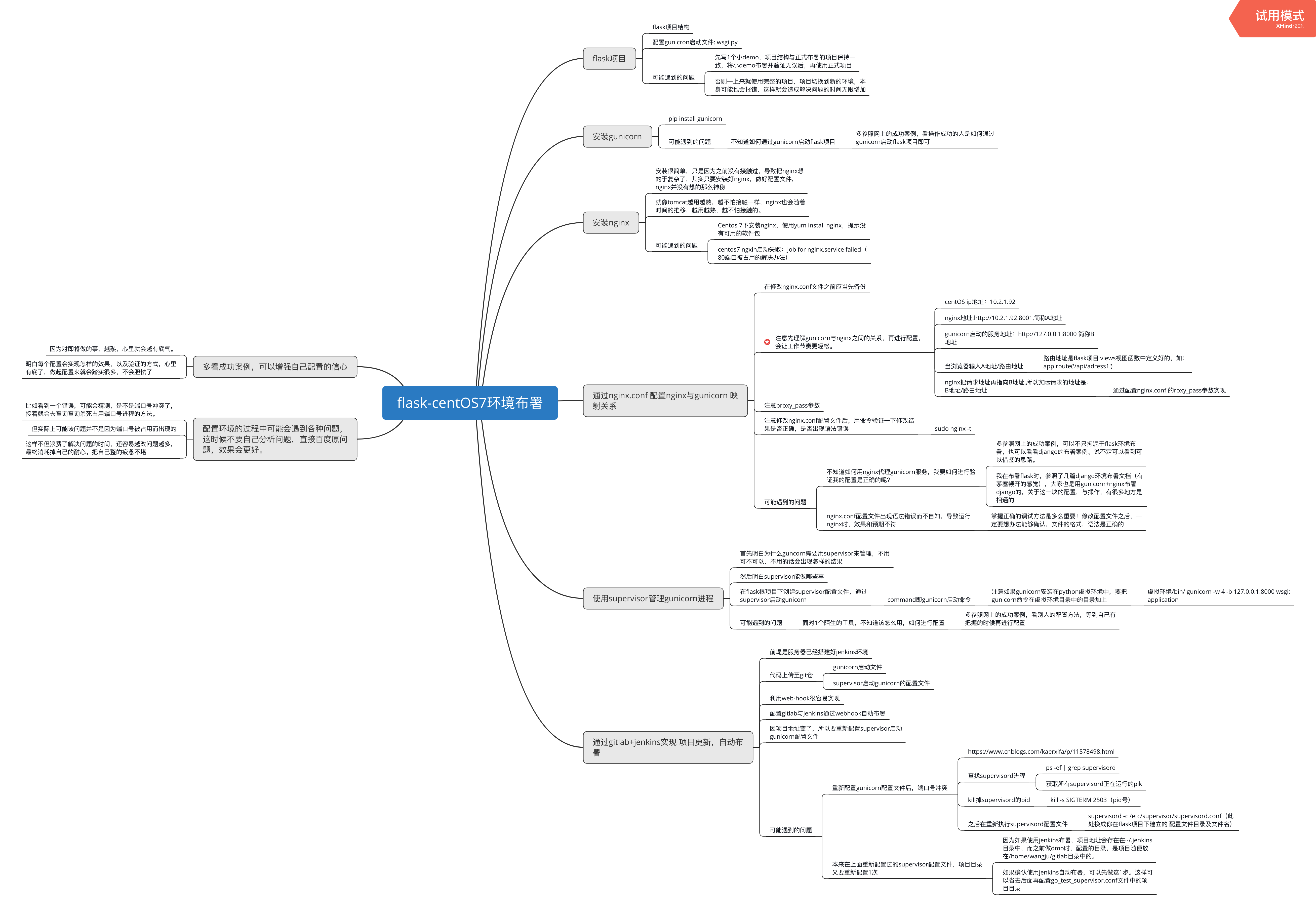
先用1张图表示centOS布署flask的关键点,以及可能遇到的问题,及解决办法。
图片看不清,可以【下载】下来看,清晰度能够看清字
【目标】
- 局域网内,通过url可以访问flask编写的api
- 更新flask项目后,自动布署
【工具】
自动布署涉及的工具:
- gitlab
- jenkins
布署flask项目,涉及的工具:
- flask编程
- gunicorn:gunicorn启动flask项目的方法
- nginx:明确nginx与gunicorn之间的关系,当浏览器访问flask-api时,背后发生了什么
- supervisor:掌握使用方法
- linux操作:创建文件,切换目录,安装工具,启动/重启/关闭工具,查看被占端口号以及,杀死进程
【环境介绍】
- flask运行环境:
python3,pip3,python虚拟环境
- 布署环境:
centOS7
【操作步骤】
配置gunicorn:
1.创建虚拟环境,并下载gunicorn(pip install gunicorn)
2.在项目根目录下创建gunicorn的启动文件,wsgi.py,内容如下:
from app import create_app
application = create_app()
if __name__ == '__main__':
application.run()
3.启动命令:
gunicorn -w 4 -b 127.0.0.1:8000 wsgi:application
验证结果:
这时候通过命令请求url,可以看到响应结果。这样gunicorn就配置好了
curl http://127.0.0.1:8000 /users
配置nginx:
安装nginx:
yum -y install nginx
如果提示没有可用的软件包,解决办法:Centos 7下安装nginx,使用yum install nginx,提示没有可用的软件包
如果启动nginx失败,因为80端口号被占用,解决办法:centos7 ngxin启动失败:Job for nginx.service failed(80端口被占用的解决办法)
验证结果:
启动nginx后,打开浏览器输入http://10.2.1.92:8001(8001是nginx使用的端口)
看到如下界面,表示nginx环境搭建完毕

配置使用nginx代理gunicorn服务
具体配置参照:gunicorn+nginx配置方法
验证结果:
验证结果前,要确保gunicorn是启动的

配置supervisor管理gunicorn进程(启动|重启|关闭)
最后使用supervisor后台启动gunicorn进程,否则一关掉命令窗口,gunicorn进程也被杀死了,这当然不是大家希望看到的结果
supervisor的配置方法,参照supervisor的使用
验证结果:
通过supervisor启动gunicorn之后,关掉命令行窗口,注意器访问 A地址/路由地址(A地址是什么,参照上图),可以看到正确的响应结果,表示supervisor成功启动了gunicorn
这样nginx+gunicorn+supervisor布署flask项目就配置好了。
配置项目更新,自动布署:
如果想要实现更新flask项目,自动布署,可以借助jenkins与gitlab的web-hook功能。
具体配置方法(只看前面与gitlab的配置即可,后面写的很乱,不用看):如何创建一个项目,让gitlab自动触发jenkins进行构建
验证结果:
在项目中新建1个测试文件:test.py,提交到仓库
在服务器~/.jenkins/workspace/job名称下查看,也存在test.py文件,即表示自动布署配置成功
具体的配置不太清楚时,可以看看这1篇,写的很乱,但可能会记录一些具体配置
【疑问】
为什么每次自动布署之后,请求接口请求到的内容还是之前的内容呢?
但是这样做之后,再更新接口,内容就更新过来了?(杀掉supervisor进程,再重启)





