jenkins展示html测试报告(不使用html publisher)
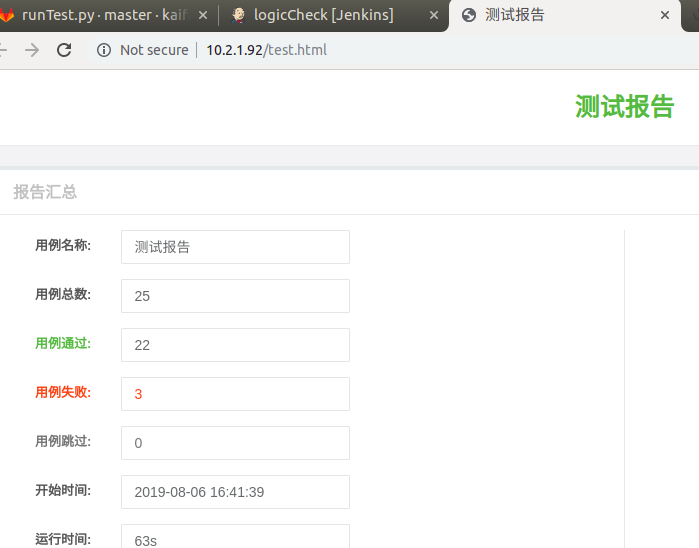
最终效果:

点击『测试报告』,查看测试报告:

一开始的思路是:
jenkins使用HTML Publisher Plugin插件 拉取报告样式缺失问题解决
jenkins显示html样式问题的几种解决方案总结
然后觉得这些方法不好用:
首先,使用上述这些方法遇到的问题:
- 我不喜欢做复杂的配置啊
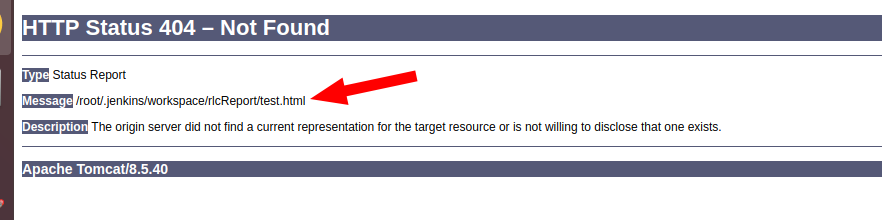
- html文件打开后未展示css样式,如图:

- 缓存问题,每次打开test.html都是同样的内容,为什么说是缓存的问题?参照:为什么从pycharm中打开的html文件会显示404?
解决问题的思路:
step1:混乱摸索期
解决问题2的过程中,我发现只要把test.html文件copy到项目以外的文件夹再打开,显示的内容就是正常的。
所以直接把test.html文件copy到了workspace文件夹中,然后通过浏览器访问test.html在linux服务器的绝对路(好傻呀!),like this: /root/.jenkins/workspace/logicCheck/html
结果可想而知,打开显示404

step2:找到切入点,并验证思路
然后突然灵光乍现,怎么才能在linux上布署静态网页,使外部可以访问呢?
于是开始在网上顺着这个思路查找答案,还真的可以!linux使用apache发布静态html网页
step3:实现最终效果
使用 jenkins的插件 set build description展示测试报告的链接了
- 首先下载插件

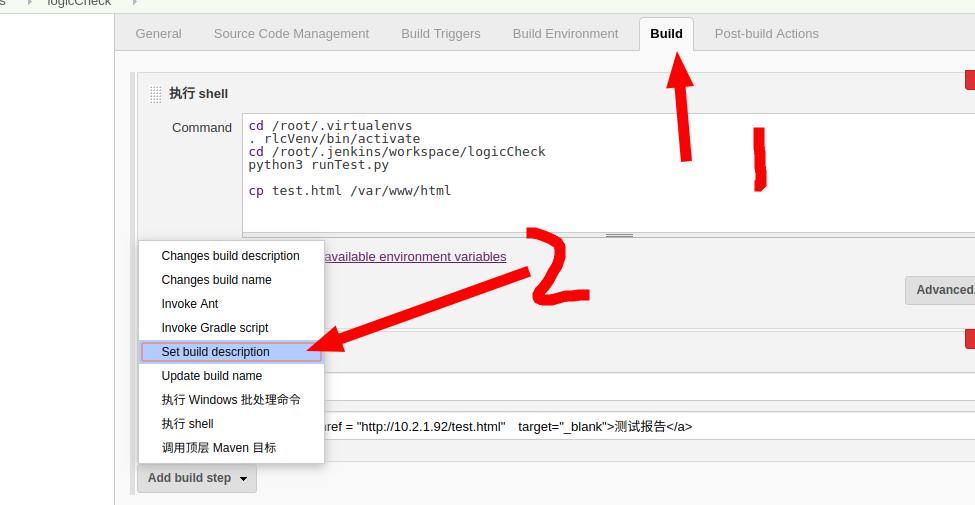
- 然后配置job,build>>add build step>>Set build description
如图:

- 填写test.html的外部访问地址

- 最后,因为每次构建生job,都会生成新的test.html,别忘记在shell脚本中把最新的test.html,移动到/var/www/html/文件夹中。
/var/www/html 是Apache默认发布目录
cp test.html /var/www/html
PS:
我这里可能埋了一个坑,如果服务器重启怎么办?是不是还要手动重启httpd?怎么能让httpd开机自启动呢?
参照一下这个文:



