jenkins插件set build description使用规则
配置前要注意的点:
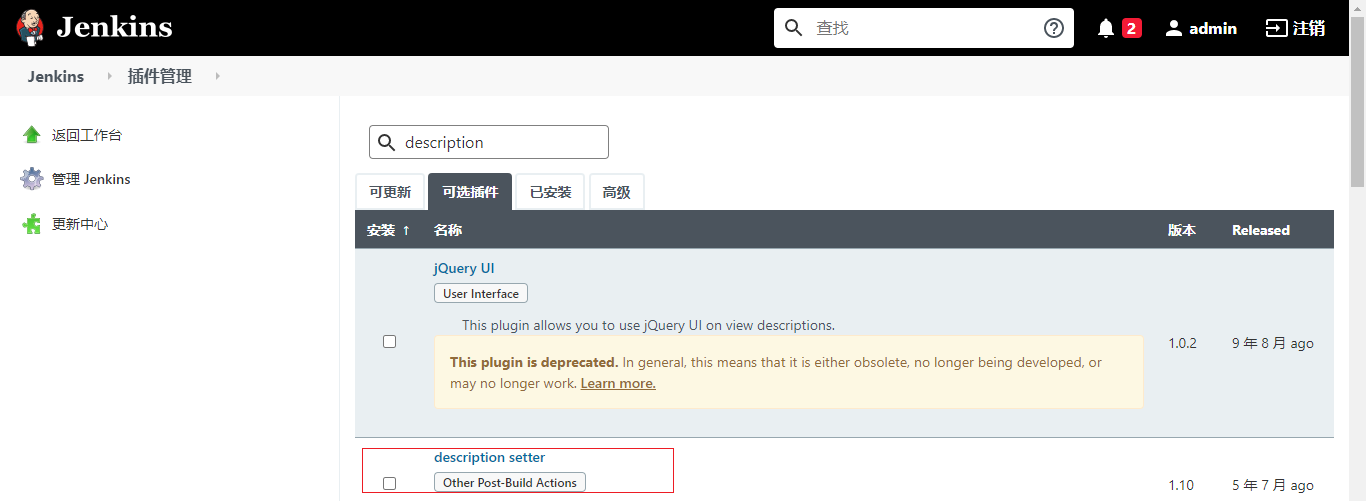
先安装插件:set build description
jenkins>>manage jenkins>>插件管理>>可选插件>>搜索 description

安装该插件后,在【Post-build Actions】栏目中会多出description setter功能,可以实现构建完成后设置当次build的描述信息。这个描述信息不仅会显示在build页面中,同时也会显示在历史构建列表中。
有了这个前提,要将二维码图片展示在历史构建列表中貌似就可以实现了,能直观想到的方式就是采用HTML的img标签,将<img src='qr_code_url'>写入到build描述信息中。
这个方法的思路是正确的,不过这么做以后并不会实现我们预期的效果。
这是因为Jenkins出于安全的考虑,所有描述信息的Markup Formatter默认都是采用Plain text模式,在这种模式下是不会对build描述信息中的HTML编码进行解析的。
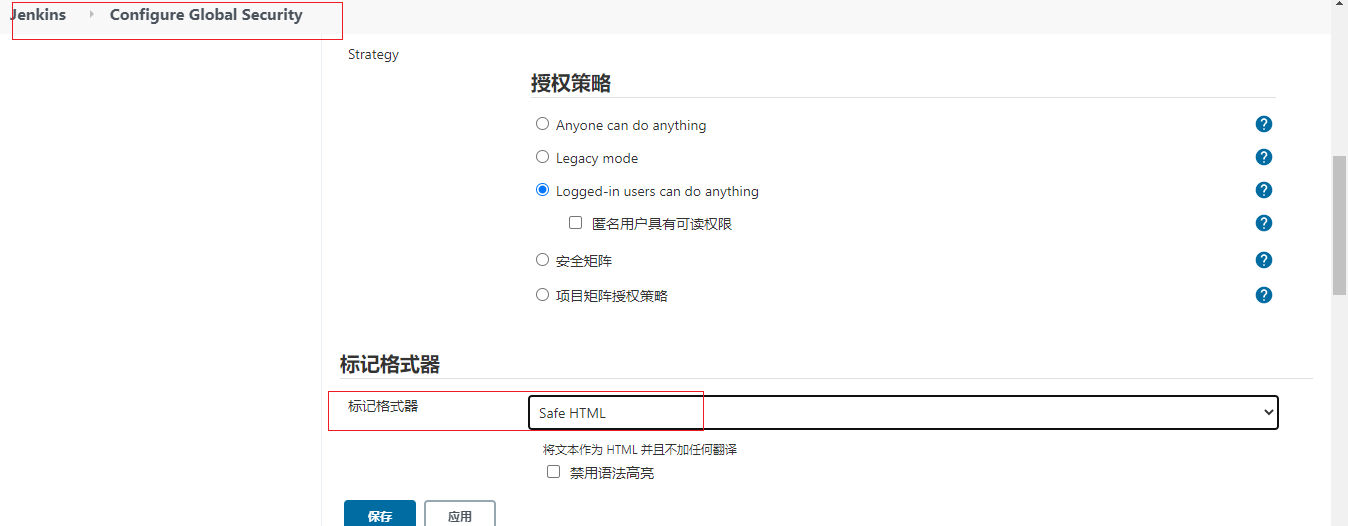
要改变也很容易,Manage Jenkins -> Configure Global Security,将Markup Formatter的设置更改为Safe HTML即可。

首先说明2点:
1.这个url指向一张图片
2.我想通过正则匹配到这个图片地址,然后在descripiotn中通过<img src = url>的形式,在jenkins构建历史中展示出这张图片
示例:
测试文本:
appQRCodeURL: https://www.pgyer.com/app/qrcodeHistory/6d2176e2fec26df62f907296237e78910f45b2ff711d81f6e2a926ff45xxxxx
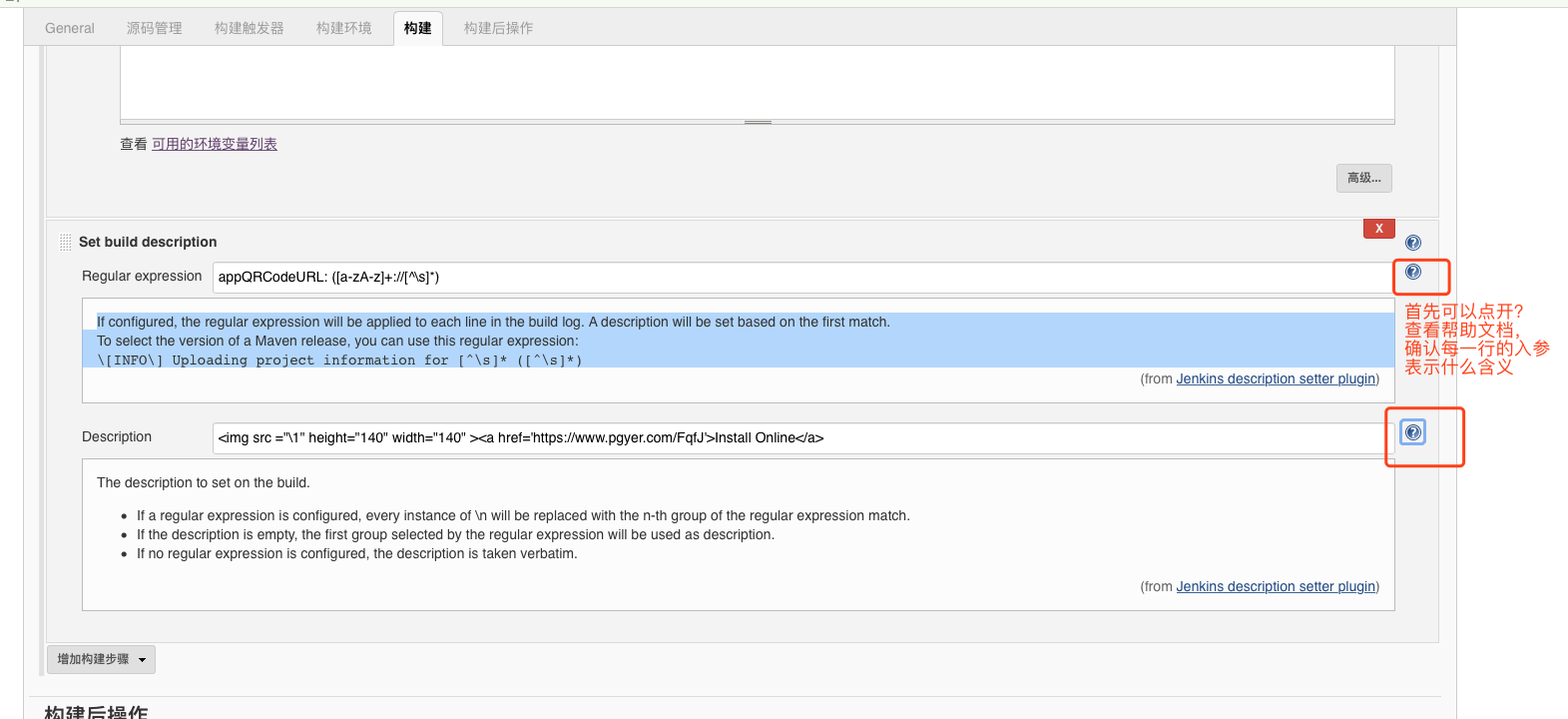
Regular expression填写:
appQRCodeURL: ([a-zA-z]+://[^\s]*)
Description填写:
<img src ="\1" height="140" width="140" ><a href='https://www.pgyer.com/xxxx'>Install Online</a>
解释:
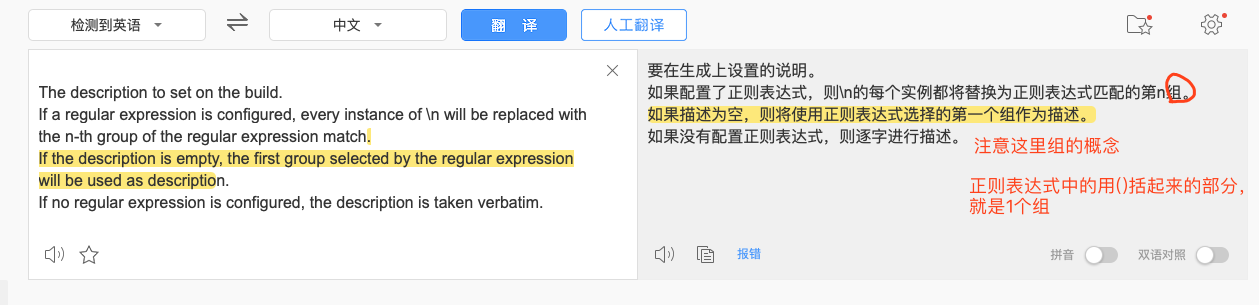
1.Description使用 \n这种形式去引用Regular expression 中正则表达式匹配到的结果(只会匹配括号中括起来的内容)
2.如果正则表达式中有多个()括号,则可以使用\1\2来对应这些括号
碎碎念:
- 在这里我只想匹配到 https://xxx 这个url网址,我以为正则表达式部分这样写[a-zA-z]+://[^\s]* 就可以匹配到了。
- 事实上,我在用在线正则表达式测试的时候确实也匹配到了,
- 但在使用jenkins时,<img src = "\1"> 出来的结果却是这样的,并没有和我预期一样展示出图片。

接下来排查问题,图片展示不出来,肯定是图片的路径有问题。
直接访问url地址可以看到图片,说明url本身没有问题。
所以问题出在对图片的引用这里。
- 首先确认正则表达式是否正确的匹配到了图片地址呢?
在 Regular expression处输入https://www.pgyer.com/app/qrcodeHistory/...(...表示正则表达式匹配后面的内容),
Description处什么也不写,这样执行构建后,构建历史中会直接展示正则表达式匹配到的内容,我们就可以查看匹配到的结果是否和我们预期的一致了
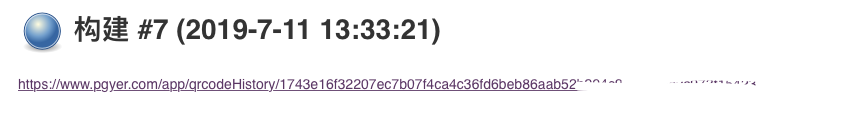
展示的效果是这样的。点开...可以访问到图片。

看构建详情是匹配到了url地址的

百思不得其解的时候,看到了下面地址中的博客,才明白过来,原来
在jenkins的 set build description这个插件中,如果想要引用到正则表达式匹配到的结果,
一定要在正则表达式外面用()英文的小括号括起来。
划重点:
因为 \1表示引用 正则表达式中第1个用小括号括起来,匹配到的内容,
所以如果description中使用了\1引用,则正则表达式中一定要有1组用()括起来的正则表达式,才能有引用到的结果啊
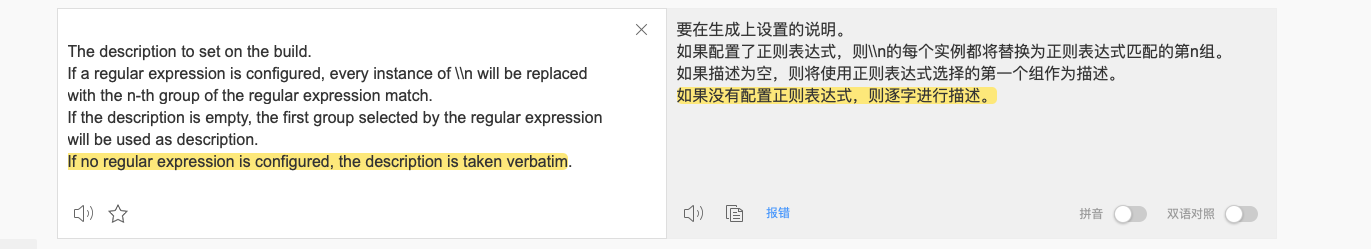
看一下说明文档:
 1
1
Regular expression参数的含义:

Description参数的含义:

另附一个 APP版本号的正则表达式
BuildVersion: (([1-9]\d|[1-9])(\.([1-9]\d|\d)){2})
使用方式 :
<b>"\1" </b>
效果:

参考了:
https://blog.csdn.net/weiguang1017/article/details/78549607




