ng翻译-Tutorial
出于学习,对ng官网资料https://docs.angularjs.org/tutorial进行翻译,如有译误,欢迎指正。
PhoneCat 应用教程
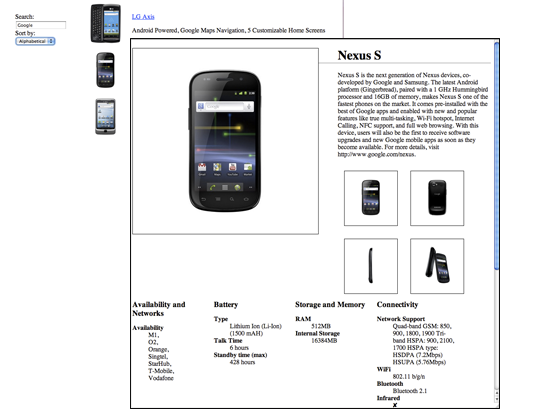
一个很好的了解ng的方式是学习这个教程,它会使你透视到一个ng 网页应用的结构。这个应用是建立一个安卓设备列表的目录,可以对目录进行过滤只列出来你感兴趣的设备,并且可以浏览任何设备的详情。

按照这个教程将会看到ng如何使浏览器更聪明-没有使用本地扩展或者插件:
- 看到一些示例,展示了如何通过客户端数据绑定建立数据的动态视图,这些动态视图会做出实时的变化来响应用户的操作。
- 看到ng是如何在没有操作DOM情况下,实现数据和视图的同步。
- 学习一种通过使用Karma和Protractor工具更好更容易的测试应用的方法。
- 学习如何使用依赖注入和服务去完成常见的网页任务,例如使应用更容易的获得数据。
当你完成了这个教程,你将获得的能力:
- 可以创建一个兼容所有浏览器的动态应用。
- 使用数据绑定来链接你的数据模型和视图。
- 通过Karma创建和运行单元测试。
- 通过Protractor创建和运行端到端测试。
- 将业务逻辑从template中移出,并放入components和controllers中。
- 使用ng services从一个服务中获得数据。
- 通过ngAnimate组件将动画使用到你的应用中。
- 用一种组件化的方式组织ng应用,具良好的有项目扩展性。
- 鉴定关于ng进一步学习的资源。
这个教程引导你贯穿建立一个小应用的整个过程,包括编写且运行单元和端到端测试。在每一步结尾的Experiments中,都为你提供了进一步学习ng和建立应用的建议。
你可以花费几个小时浏览整个教程或者用一天的时间深入研究它。如果你正在寻找关于ng的简介,查看Getting Started文档。
环境配置
本页的其余部分将展示如何本地搭建开发环境。如果你想读教程,可以直接跳到第一步:Step 0 - Bootstrapping。
代码使用
你可以遵循整个教程并下载代码到本地。如此,你可以着手练习写ng代码和使用推荐的测试工具。
这个教程使用git作为代码管理器。遵从这个教程,出了指导如何安装和运行一些Git命令,你不需要了解关于git 的任何事情。
安装Git
从 http://git-scm.com/download下载和安装。一旦安装,你就可以使用运行git命令的工具。你将用到的主要命令有:
- git clone ...:从远程库复制代码到本地。
- git checkout...:切换一个特殊分支或者一个标记的代码版本。
下载angular-phonecat
运行下面的命令从GitHub上下载angular-phonecat:
- git clone --depth=16 https://github.com/angular/angular-phonecat.git
这个命令在你当前的路径下创建了一个angular-phonecat的子目录。
选项--depth=16是告诉Git去下载最近16次提交的代码,这样可以是下载更小更快。
进入angular-phonecat目录下:
cd angular-phonecat
从现在开始,这个教程的说明,都假定你在angular-phonecat目录下运行所有的命令。
安装Node.js
如果你想运行配置好的本地服务和测试工具,你需要Node.js v4+。
你可以从 https://nodejs.org/en/download/下载且安装Node.js。
运行下面命令检查你已经安装的Node.js版本。
node --version
在基于Debian的发行版本,node可能会引起和另一个实用程序的命名冲突。建议的解决方法是安装一个可以将node重命名为nodejs的nodejs-legacy包。
apt-get install nodejs-legacy npm
nodejs --version
npm --version
如果你想在本地安装不同版本的Node.js,考虑安装Node Version Manager(nvm) 或者Node Version Manager(nvm)for Windows。
一旦你已经在你的机器上安装了Node.js,你可通过运行下面命令下载依赖工具:
npm install
这个命令会读angular-phonecat's 下的package.json文件,然后下载下面这些工具到node_modules目录下:
- Bower -客户端代码包管理
- Http-Server-简单的本地静态网页服务
- Karma-单元测试运行者
- Protractor-端到端((E2E)测试运行者
运行npm install 将自动的使用bower去下载AngularJs框架到app/bower_components目录。
注意这个angular-phonecat项目是通过运行npm脚本安装和运行这些实用程序的。这意味着遵循这个教程,在你的系统中不必要全局安装这些实体应用。看下面的Installing Helper Tools获得更多信息。
这个工程预先配置了很多在开发时需要的npm脚本,使得运行通常任务更加容易。
- npm start: 开启一个本地开发网页服务。
- npm test:开启Karma单元测试运行者。
- npm run protractor:运行Protractor端到端测试。
- npm run update-webdriver:为Protractor安装驱动。
安装帮助工具(可选)
Bower,Http-Server,Karma 和Protractor组件都是可执行的,他们可以全局安装且直接用命令符运行。你不必要遵循下面的教程做,但如果你想直接运行它们,你可以通过如下命令全局安装它们。
sudo npm install -g ...
例如安装Bower,执行如下命令:
sudo npm install -g bower
(如果在windows下执行忽略sudo)
你可以直接运行bower工具,如下:
bower install
运行开发网页服务
ng应用都是存粹客户端代码,因此直接从文件系统中打开它们是可能的。但更好的方式是从Http网页服务器中使用它们。尤其,从安全考虑,如果页面从本地文件系统加载,多数流行浏览器是不允许JavaScript做服务器请求的。
这个angular-phonecat项目为了可以托管应用已经配置了一个简单的静态网页服务器。通过运行如下命令开启网页服务。
npm start
这将在你的本地机器上创建一个网页服务,监听端口为8000.你可通过http://localhost:8000/index.html 浏览应用
编辑package.json中的“start”脚本可以改变服务网页应用的IP地址和端口号。可以用-a设置地址和-p设置端口。你需要更新在e2e-test/protractor.conf.js中的baseurl配置属性。
运行单元测试
我们通过单元测试保证应用中的Javascript代码执行正确。单元测试专注测试应用中的小的独立的部分。单元测试代码在specs测试文件中,与应用代码同一路径下。这样可以方便代码更新和查询。同时也易于我们应用结构的重构。
angular-phonecat工程为应用配有Karma进行单元测试。运行如下启动Karma:
npm test
这将启动Karma单元测试运行者,Karma将读karma.conf.js配置文件,该文件位于工程的根目录。这个配置文件告诉Karma进行如下操作:
- 打开谷歌和火狐浏览器链接karma
- 在浏览器中执行所有的单元测试
- 在终端命令行中报告测试结果
- 监视项目中Javascript文件且一旦有改变立即重新执行单元测试
在后端一直运行这个测试是有好处的,因为当你在修改代码的时候,这个单元测试会提供你立即的反馈。
运行端到端测试
通过端到端测试保证整个应用按照预期运行。端到端测试是为了测试整个客户端应用,尤其是应用的试图呈现和行为正确。这是通过在浏览器中模拟真实用户和真实应用的交互实现的。
端到端测试代码在e2e-tests目录下。
angular-phonecat工程配置Protractor为应用运行端到端测试。Protractor依靠一些驱动来与浏览器交互。通过执行如下安装这些驱动:
npm run update-webdriver
你不需要手动执行这些命令,npm配有这些命令,因此在执行端到端测试时,它将自动的执行。
由于Protractor是通过与一个正在执行的应用交互工作的,因此我们需要启动网页应用。
npm start
然后,在一个独立的终端命令窗口中,可以运行如下Protractor脚本对应用进行测试。
npm run protractor
Protractor将读配置文件e2e-tests/protractor.conf.js,这个文件告诉Protractor去做:
- 打开谷歌浏览器且链接到应用
- 在浏览器中执行所有的端到端测试
- 在终端命令行中报告测试结果
- 关闭浏览器并退出
无论何时你在html视图中做了改变或者想检查应用整体运行是否正确,它是有好处的去运行端到端测试。常见的做法是向远程库提交代码前执行端到端测试。
常见的问题
防火墙/代理问题
Git和其它工具,常常使用git:协议从远程库获得文件。一些防火墙配置拦截git://urls,这将导致在复制代码库或者下载依赖时出现错误(例如企业防火墙)
如果你遇到这个问题,你可以使用https:代替,运行如下命令:
git config --global url."https://".insteadof git://
更新WebDriver花费时间长
第一次执行update-webdriver可能花费几秒到几分钟(取决与你的硬件和网络)。如果你取消执行(例如使用ctrl + c),当再次执行Protractor你可能会遇到错误。
这种情况,你可以删除node—modules/目录,然后再次执行npm install
Protractor 依赖
在这个引擎下,Protractor使用Selenium Standalone Server,它反过来需要在系统中安装JDK。通过执行java -version检查。如果JDK没有安装,你可以在这下载安装。
在网页服务器中错误执行
这个服务器配置端口号为8000,如果这个端口已经被占用(例如被另一个正在执行的网页服务占用),你将获得一个错误EADDRINUSE。在运行npm start之前确定端口可用。
现在你已经建立了本地环境,我们开始学习教程:Step 0 - Bootstrapping。



