javascript之DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、元素查找
1、直接查找

1 document.getElementById 根据ID获取一个标签 2 document.getElementsByName 根据name属性获取标签集合 3 document.getElementsByClassName 根据class属性获取标签集合 4 document.getElementsByTagName 根据标签名获取标签集合
2、间接查找

1 parentNode // 父节点 2 childNodes // 所有子节点 3 firstChild // 第一个子节点 4 lastChild // 最后一个子节点 5 nextSibling // 下一个兄弟节点 6 previousSibling // 上一个兄弟节点 7 8 parentElement // 父节点标签元素 9 children // 所有子标签 10 firstElementChild // 第一个子标签元素 11 lastElementChild // 最后一个子标签元素 12 nextElementtSibling // 下一个兄弟标签元素 13 previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容

1 innerText 文本 2 outerText 3 innerHTML HTML内容 4 innerHTML 5 value 值
2、属性

1 attributes // 获取所有标签属性 2 setAttribute(key,value) // 设置标签属性 3 getAttribute(key) // 获取指定标签属性 4 5 /* 6 var atr = document.createAttribute("class"); 7 atr.nodeValue="democlass"; 8 document.getElementById('n1').setAttributeNode(atr); 9 */
3、class操作

1 className // 获取所有类名 2 classList.remove(cls) // 删除指定类 3 classList.add(cls) // 添加类
4、标签操作

1 a.创建标签 2 // 方式一 3 var tag = document.createElement('a') 4 tag.innerText = "wupeiqi" 5 tag.className = "c1" 6 tag.href = "http://www.cnblogs.com/wupeiqi" 7 8 // 方式二 9 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>" 10 b.操作标签 11 // 方式一 12 var obj = "<input type='text' />"; 13 xxx.insertAdjacentHTML("beforeEnd",obj); 14 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 15 16 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 17 18 // 方式二 19 var tag = document.createElement('a') 20 xxx.appendChild(tag) 21 xxx.insertBefore(tag,xxx[1])
5、样式操作

1 var obj = document.getElementById('i1') 2 3 obj.style.fontSize = "32px"; 4 obj.style.backgroundColor = "red";
6、位置操作

1 总文档高度 2 document.documentElement.offsetHeight 3 4 当前文档占屏幕高度 5 document.documentElement.clientHeight 6 7 自身高度 8 tag.offsetHeight 9 10 距离上级定位高度 11 tag.offsetTop 12 13 父定位标签 14 tag.offsetParent 15 16 滚动高度 17 tag.scrollTop 18 19 /* 20 clientHeight -> 可见区域:height + padding 21 clientTop -> border高度 22 offsetHeight -> 可见区域:height + padding + border 23 offsetTop -> 上级定位标签的高度 24 scrollHeight -> 全文高:height + padding 25 scrollTop -> 滚动高度 26 特别的: 27 document.documentElement代指文档根节点 28 */
7、提交表单

1 document.geElementById('form').submit()
8、其他操作

1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
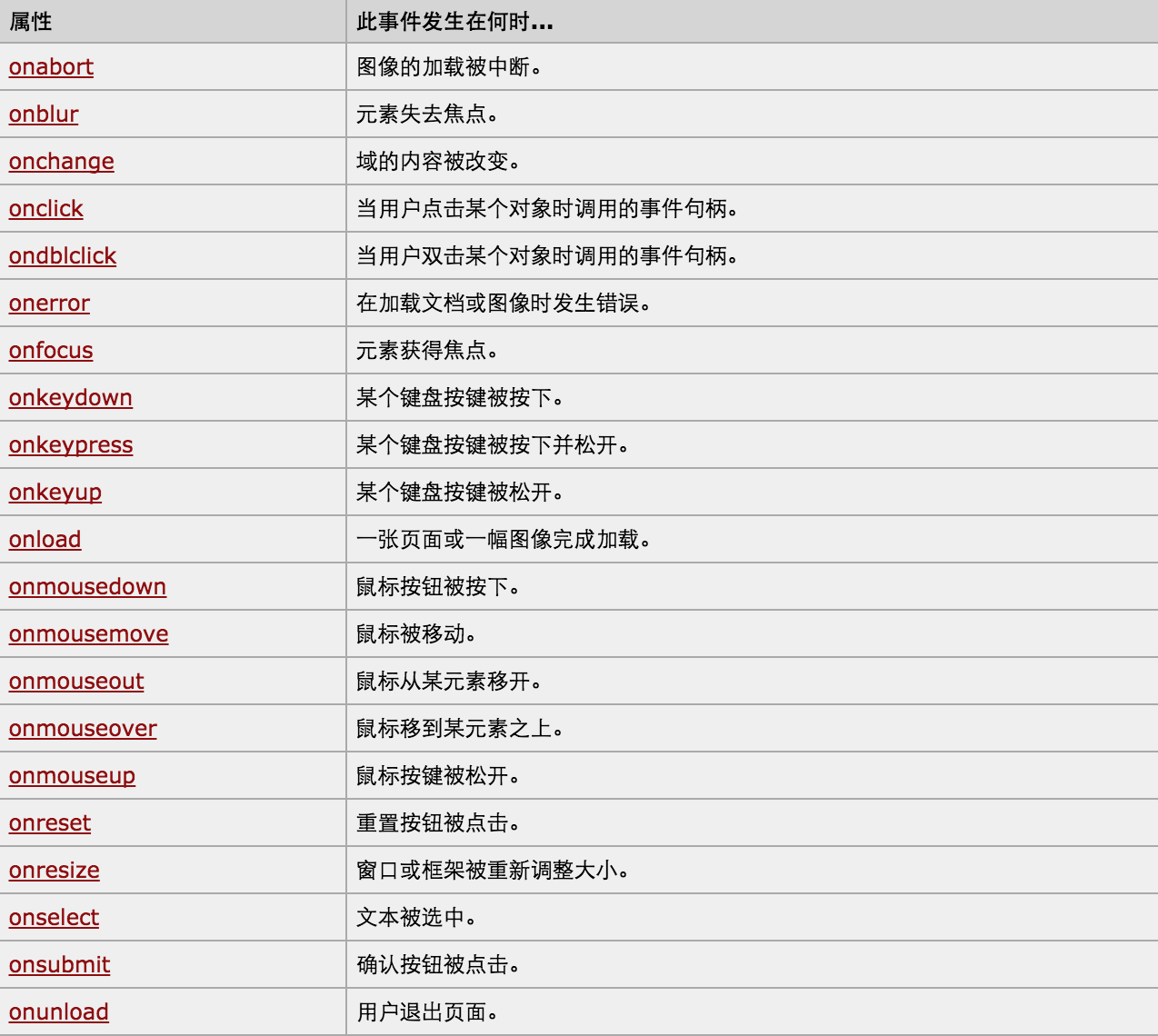
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset='utf-8' /> 5 <title></title> 6 7 <style> 8 .gray{ 9 color:gray; 10 } 11 .black{ 12 color:black; 13 } 14 </style> 15 <script type="text/javascript"> 16 function Enter(){ 17 var id= document.getElementById("tip") 18 id.className = 'black'; 19 if(id.value=='请输入关键字'||id.value.trim()==''){ 20 id.value = '' 21 } 22 } 23 function Leave(){ 24 var id= document.getElementById("tip") 25 var val = id.value; 26 if(val.length==0||id.value.trim()==''){ 27 id.value = '请输入关键字' 28 id.className = 'gray'; 29 }else{ 30 id.className = 'black'; 31 } 32 } 33 </script> 34 </head> 35 <body> 36 <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> 37 </body> 38 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset='utf-8' > 5 <title>欢迎blue shit莅临指导 </title> 6 <script type='text/javascript'> 7 function Go(){ 8 var content = document.title; 9 var firstChar = content.charAt(0) 10 var sub = content.substring(1,content.length) 11 document.title = sub + firstChar; 12 } 13 setInterval('Go()',1000); 14 </script> 15 </head> 16 <body> 17 </body> 18 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .style_before { 8 color: lightgrey; 9 } 10 .style_after { 11 color: black; 12 } 13 </style> 14 </head> 15 <body> 16 <h3>爱好</h3> 17 <div> 18 <ul id="i1"> 19 <li><input type="checkbox" value="1">篮球</li> 20 <li><input type="checkbox" value="2">足球</li> 21 <li><input type="checkbox" value="3">乒乓球</li> 22 </ul> 23 </div> 24 <button onclick="Cheakall()">全选</button> 25 <button onclick="Cancleall()">取消全选</button> 26 <button onclick="Reversall()">反选</button> 27 <script> 28 function Cheakall() { 29 var i1 = document.getElementById("i1"); 30 var cheak = i1.getElementsByTagName("input"); 31 for (i=0;i<cheak.length;i++) { 32 cheak[i].checked = true; 33 } 34 } 35 function Cancleall() { 36 var i1 = document.getElementById("i1"); 37 var cheak = i1.getElementsByTagName("input"); 38 for (i=0;i<cheak.length;i++) { 39 cheak[i].checked = false; 40 } 41 } 42 function Reversall() { 43 var i1 = document.getElementById("i1"); 44 var cheak = i1.getElementsByTagName("input"); 45 for (i=0;i<cheak.length;i++) { 46 if (cheak[i].checked) { 47 cheak[i].checked = false; 48 }else { 49 cheak[i].checked = true; 50 } 51 } 52 } 53 </script> 54 </body> 55 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hide { 8 display: none; 9 } 10 .c1 { 11 position: fixed; 12 top: 0; 13 right: 0; 14 bottom: 0; 15 left: 0; 16 background: rgba(0,0,0,.6); 17 z-index: 2; 18 } 19 .c2 { 20 position: fixed; 21 width: 400px; 22 height: 300px; 23 top: 50%; 24 left: 50%; 25 z-index: 3; 26 margin-top: -150px; 27 margin-left: -200px; 28 background-color: white; 29 text-align: center; 30 padding-top: 150px; 31 } 32 </style> 33 </head> 34 <body> 35 <div><input type="button" value="登录" onclick="hihi()"></div> 36 <div id="cc1" class="c1 hide"></div> 37 <div id="cc2" class="c2 hide"> 38 <div>用户名:<input type="text"></div> 39 <div>密 码:<input type="text"></div> 40 <input type="button" value="确定"> 41 <input type="button" value="取消" onclick="hisl()"> 42 </div> 43 44 <script> 45 function hihi() { 46 document.getElementById("cc1").classList.remove("hide"); 47 document.getElementById("cc2").classList.remove("hide"); 48 } 49 function hisl() { 50 document.getElementById("cc1").classList.add("hide"); 51 document.getElementById("cc2").classList.add("hide"); 52 } 53 </script> 54 </body> 55 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 background-color: #dddddd; 10 } 11 .w{ 12 margin: 0 auto; 13 width: 980px; 14 } 15 .pg-header{ 16 background-color: black; 17 color: white; 18 height: 48px; 19 } 20 .pg-body .menu{ 21 position: absolute; 22 left: 200px; 23 width: 180px; 24 background-color: white; 25 float: left; 26 } 27 .pg-body .menu .active{ 28 background-color: #425a66; 29 color: white; 30 } 31 .pg-body .fixed{ 32 position: fixed; 33 top: 10px; 34 } 35 .pg-body .content{ 36 position: absolute; 37 left: 385px; 38 right: 200px; 39 background-color: white; 40 float: left; 41 } 42 .pg-body .content .item{ 43 height: 900px; 44 } 45 </style> 46 47 </head> 48 <body onscroll="Hua();"> 49 <div class="pg-header"> 50 <div class="w"></div> 51 </div> 52 <div class="pg-body"> 53 <div id="menu" class="menu"> 54 <ul> 55 <li>第一章</li> 56 <li>第二章</li> 57 <li>第三章</li> 58 </ul> 59 </div> 60 <div id="content" class="content"> 61 <div class="item">床前明月管</div> 62 <div class="item">疑是地上霜</div> 63 <div class="item" style="height: 100px">我是郭德纲</div> 64 </div> 65 </div> 66 67 <script> 68 function Hua() { 69 var xo = document.getElementById("menu"); 70 var huaGao = document.body.scrollTop; 71 if (document.body.scrollTop>48){ 72 xo.classList.add("fixed"); 73 }else { 74 xo.classList.remove("fixed"); 75 } 76 77 var bod = document.body.offsetHeight; 78 var conAbs = document.getElementsByClassName("content")[0].offsetHeight; 79 var ck = document.documentElement.clientHeight; 80 // console.log((bod + conAbs) == (ck + huaGao)); 81 if ((bod + conAbs) == (ck + huaGao)) { 82 var lenLi = xo.getElementsByTagName("li"); 83 for (var i=0;i<lenLi.length;i++){ 84 if (i == lenLi.length - 1){ 85 lenLi[i].className = "active"; 86 }else { 87 lenLi[i].className = ""; 88 } 89 } 90 return 91 } 92 93 94 var item = document.getElementById("content").children; 95 for (var i=0;i<item.length;i++){ 96 var currentItem = item[i]; 97 var currentItemBodyTop = currentItem.offsetTop + currentItem.offsetParent.offsetTop; 98 var currentItemWindowTop = currentItemBodyTop - huaGao; 99 100 var currentHeight = currentItem.offsetHeight; 101 var bottomHeight = currentItemBodyTop + currentHeight; 102 103 var ziJi = xo.getElementsByTagName("li")[i]; 104 if (currentItemWindowTop<0 && huaGao < bottomHeight){ 105 ziJi.className = "active"; 106 } else { 107 ziJi.className = ""; 108 } 109 110 } 111 } 112 113 114 </script> 115 </body> 116 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul{ 8 list-style: none; 9 padding: 0; 10 margin: 0; 11 } 12 ul li{ 13 float: left; 14 background-color: #2459a2; 15 color: white; 16 padding: 8px 10px; 17 } 18 .clearfix:after{ 19 display: block; 20 content: '.'; 21 height: 0; 22 visibility: hidden; 23 clear: both; 24 } 25 .hide{ 26 display: none; 27 } 28 .tab-menu .title{ 29 background-color: #dddddd; 30 } 31 .tab-menu .title .active{ 32 background-color: #0099dd; 33 color: black; 34 } 35 .tab-menu .content{ 36 border: 1px solid #dddddd; 37 min-height: 150px; 38 } 39 ul li:hover { 40 cursor: pointer; 41 } 42 </style> 43 </head> 44 <body> 45 <div style="width: 400px; margin: 0 auto;"> 46 <div class="tab-menu"> 47 <div class="title clearfix"> 48 <ul> 49 <li target="h1" class="active" onclick="Show(this);">索尼</li> 50 <li target="h2" onclick="Show(this);">谷歌</li> 51 <li target="h3" onclick="Show(this);">腾讯</li> 52 </ul> 53 </div> 54 <div id="content" class="content"> 55 <div con="h1">1...</div> 56 <div con="h2" class="hide">2...</div> 57 <div con="h3" class="hide">3...</div> 58 </div> 59 </div> 60 </div> 61 62 <script> 63 function Show(ths) { 64 var Showli = ths; 65 var littarget = Showli.getAttribute("target"); 66 var liclass = Showli.parentNode.children; 67 for (var i=0;i<liclass.length;i++) { 68 if (liclass[i].getAttribute("target") == littarget) { 69 liclass[i].classList.add("active"); 70 }else { 71 liclass[i].classList.remove("active"); 72 } 73 } 74 var liycontent = document.getElementById("content").children; 75 for (var i=0;i<liycontent.length;i++) { 76 if (liycontent[i].getAttribute("con") == littarget) { 77 liycontent[i].className = ""; 78 }else { 79 liycontent[i].className = "hide"; 80 } 81 } 82 } 83 </script> 84 </body> 85 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .go-top { 8 position: fixed; 9 right: 28px; 10 bottom: 19px; 11 width: 38px; 12 height: 40px; 13 background-color: aliceblue; 14 } 15 .hide { 16 display: none; 17 } 18 </style> 19 </head> 20 <body onscroll="Func();"> 21 <div style="height: 2000px"></div> 22 <div id="i2" class="go-top hide"> 23 <a onclick="GoTop();">返回顶部</a> 24 </div> 25 <script> 26 function Func() { 27 var scrolltop = document.body.scrollTop; 28 var ii = document.getElementById("i2"); 29 if (scrolltop>300) { 30 ii.classList.remove("hide"); 31 }else { 32 ii.classList.add("hide"); 33 } 34 } 35 function GoTop() { 36 document.body.scrollTop = 0; 37 } 38 </script> 39 </body> 40 </html>




