Vue基础篇--生命周期函数
什么是Vue生命周期函数
每一个vue对象都有一个从 创建 -> 挂载 -> 更新 -> 移除 -> 销毁 的过程,这是vue对象的一个完整的生命周期。而Vue提供的生命周期函数,就是在这套执行过程中预留的一些函数钩子,这些钩子会在vue不同的时刻被触发,方便开发者在vue的各个时刻执行一些操作。
Vue的生命周期过程
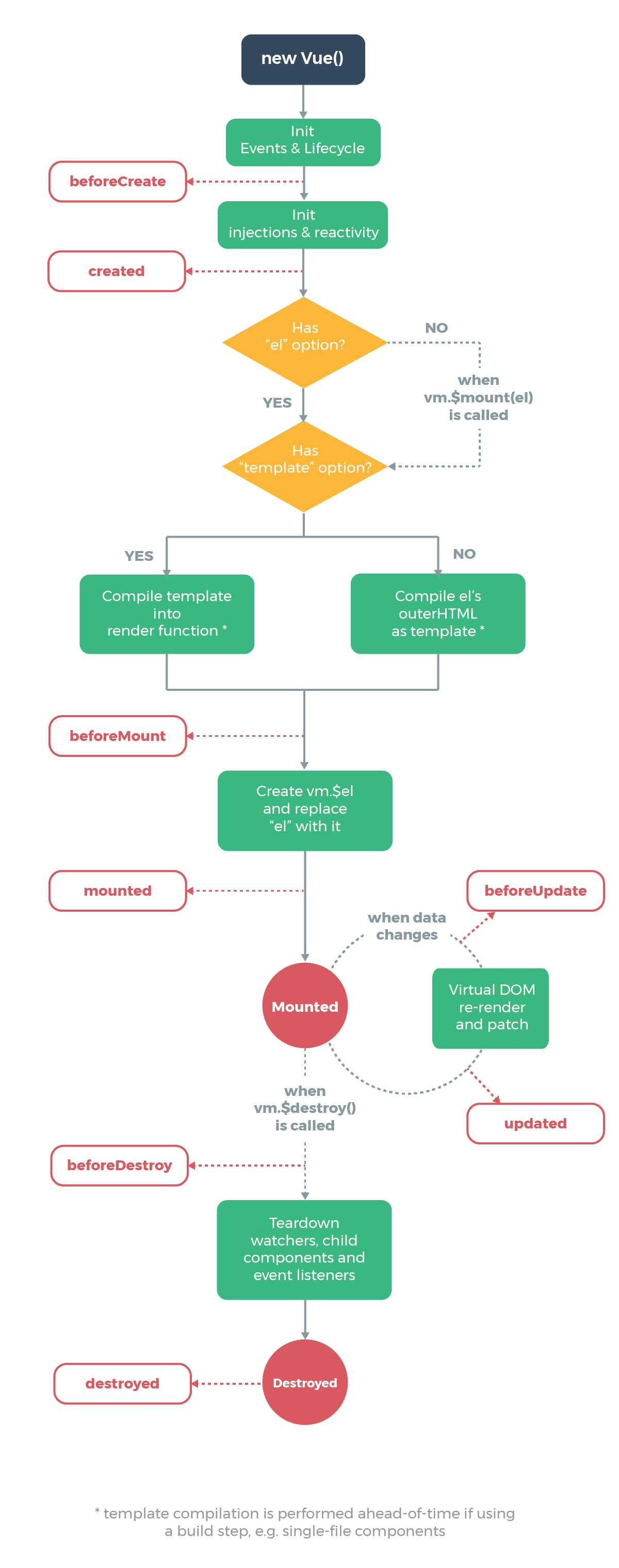
下图是官网提供的vue实例的整个生命周期流程。红色矩形框标识了每个生命周期函数的具体的调用时刻。

定义生命周期函数
定义生命周期函数后,在实例运行过程中会自动调用这些函数。
所有生命周期函数中都可以直接调用this访问其属性。并且不能使用箭头函数语法定义生命周期函数方法,因为箭头函数会自动绑定父级的this指针,会造成原本的this指针被覆盖。
下面列出了所有的生命周期函数,实际业务中可根据实际需要定义
var vm = Vue({
data:{}
method:{}
// 创建前后,
beforeCreate(){}, // 实例初始化之后,配置数据监听和事件监听之前调用,所以this.data和this.methods属性都还未绑定
created(){} // 实例创建完成调用,此时内部数据监听,事件监听,计算属性,方法等均已经创建,但此时还没有挂载到document中。this.$el不可用。
// 挂载前后
beforeMount(){} // 实例挂载到dom 树前执行
mounted(){} // 成功挂载实例后执行,this.$el可用。但是mounted只会保证自己被挂载了,不会保证子组件也被挂载了,如果需要载所有子组件都挂载时触发操作,使用this.$nextTick(function(){})绑定一个回调进行处理
// 数据更新前后
beforeUpdate(){} // 在数据发生改变后,DOM 被更新之前被调用
updated(){} // 数据改变导致页面内容更新动作完毕后,调用该函数。updated同样无法保证子组件更新,需要使用this.$nextTick(function(){})绑定一个回调进行处理
// 实例销毁前后
beforeDestory(){} // 调用 Vue.$destory()方法进行销毁前调用,此时该对象仍然可用
destoryed(){} // 对象被销毁后调用,该钩子方法调用后,所有指令被解绑,数据,时间监听器等都被移除
// 其他时刻触发
active: // 被 keep-alive 缓存的组件激活时调用。
deactiv: // 被 keep-alive 缓存的组件停用时调用。
errorCaptured:(err: Error, vm: Component, info: string)
// 当捕获一个来自子孙组件的错误时调用,三个参数分别为 错误对象、发生错误的组件实例,错误描述字符串。
// 可以返回 false 以阻止该错误继续向上传播。
}
})
vue的错误传播规则:
可以定义全局错误处理器 Vue.config.errorHandler = function (err, vm, info) {},所有没有被处理额错误都会被该错误处理器捕捉。
如果组件的继承链中有多个错误处理钩子,这些钩子将会被相同的错误逐个唤起。
错误处理函数中发生的错误会作为一个新错误,这个错误和原本捕捉的错误都会发送给全局的errorHandler
钩子函数可以返回false阻止错误继续向上传播,阻止后包括全局钩子在内的其他钩子都不会被这个错误唤起。



