『Django』初识前后端分离
点赞 + 关注 + 收藏 = 学会了
本文简介
在前面的「Django」系列的文章 中使用的是“前后端不分离”的方式去学习 Django,但现在企业比较流行的开发方式是前后端分离。
简单来说,前后端分离就是把前端和后端的工作分配给2个人做,前端主要负责用户界面的开发,后端主要负责系统功能的开发维护以及对数据库的操作。这种情况下,前后端就通过“接口”的方式进行交互。
用饭店打比方,前端有点像服务员,服务员的衣着、礼仪会直接影响顾客的用餐体验,后端就有点像后厨,主要负责做菜。顾客是不清楚厨师在后头的所有操作,他们通常会告诉服务员想吃点什么,然后服务员就拿着餐单给到后厨制作指定菜式。菜做好之后,服务员就把菜端到顾客的餐桌上。
在 Django 的生态中已经有成熟的前后端分离的相关工具,但本文先不介绍这些工具(之后的文章再介绍),我们先使用最原始的方式读取数据库,然后返回接口和数据给到前端。
用Django最基础的方式写
还是使用之前的 「Django」系列的文章 创建的项目。
此时我们已经把博客相关的应用和模型搭建好了,也有几条数据了。

那如何将这些数据通过接口的方式传给前端呢?
先梳理一下流程:
- 前端通过某个
URL告诉后端想要什么数据 - 后端接收到前端的请求后,就去查找这些数据,找到后返回给前端
- 前端拿到这些数据后,根据业务需求去渲染到浏览器上
以上步骤是实际项目中最常见的交互流程,在本文中,我们用 axios 这个前端的 ajax 库将数据请求到就算成功,所以上面的步骤中就不做第3步了。
那么,第一步的 URL 要怎么定义呢?
首先,要在 Django 项目中创建一个路由,这个路由就是专门返回 JSON 这种数据结构的数据给回前端。
为了和之前的视图产生一些区别,接下来的路由都是以 api 开头。
在项目的路由文件(urls.py)中添加一个 api 开头的路由。
# urls.py
from django.contrib import admin
from django.urls import path, include
from blog.views import blogIndex, article
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path("admin/", admin.site.urls),
path("blog/", blogIndex),
path("blog/article/<str:id>/", article),
path("ckeditor", include("ckeditor_uploader.urls")),
path("api/blog/", include("blog.urls"))
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
就是 urlpatterns 里的最后一条。
然后在 blog 应用的 urls.py 里添加一条路由用来获取博客列表的。
# blog/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("apiBlogList/", views.apiBlogList)
]
这条路由 apiBlogList/ 指向 views.apiBlogList ,所以要在 blog 应用的 views 里创建一个 apiBlogList 方法,这个方法就是用来获取博客列表的接口。
# blog/views.py
# 省略之前写过的代码
from django.http import HttpResponse, JsonResponse
# 查看博客列表(api)
def apiBlogList(request)
res = {
"msg": "雷猴"
}
return JsonResponse(res)
其实是打算演示把数据库的内容读取出来再传给前端的,这一步等下再操作,先看看这样直接返回一个对象能不能走得通。
此时我们在浏览器访问 http://localhost:8000/api/blog/apiBlogList/ 就能看到 { "msg": "雷猴" }

我装了可以美化 JSON 的插件,所以展示成这个样式。
既然这么写接口就能返回给前端了,那我们创建一个项目,设置好代理,然后用 axios 请求 http://localhost:8000/api/blog/apiBlogList/。
axios.get('http://localhost:8000/api/blog/apiBlogList/')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err)
})

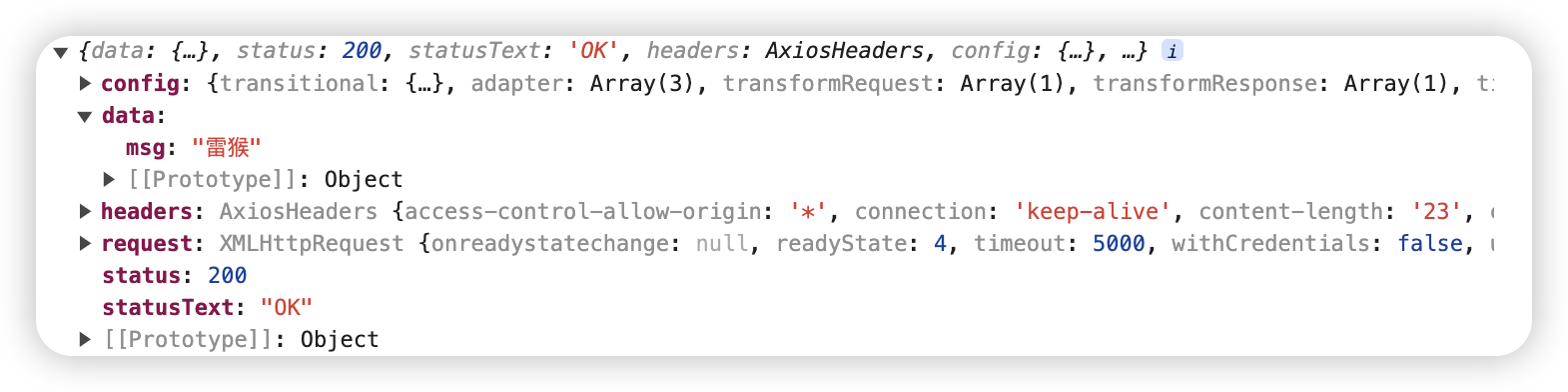
运行前端项目,在浏览器控制台就能看到这段请求输出的内容了。
接下来我们试试将数据库的内容返回给前端。
在 blog/views.py 中获取数据库的内容。
# blog/views.py
# 省略之前写过的代码
from django.http import HttpResponse, JsonResponse
from blog.models import Article
# 查看博客列表(api)
def apiBlogList(request):
# 获取Article所有内容
articleList = Article.objects.all()
# 格式转换,将从数据库中获取到的内容转换成列表,每个元素都有一个文章标题
data = [{
"title": item.title
} for item in articleList]
# 组装数据
res = {
"data": data
}
return JsonResponse(res)
通过 JsonResponse() 方法将数据以 JSON 格式返回给前端。
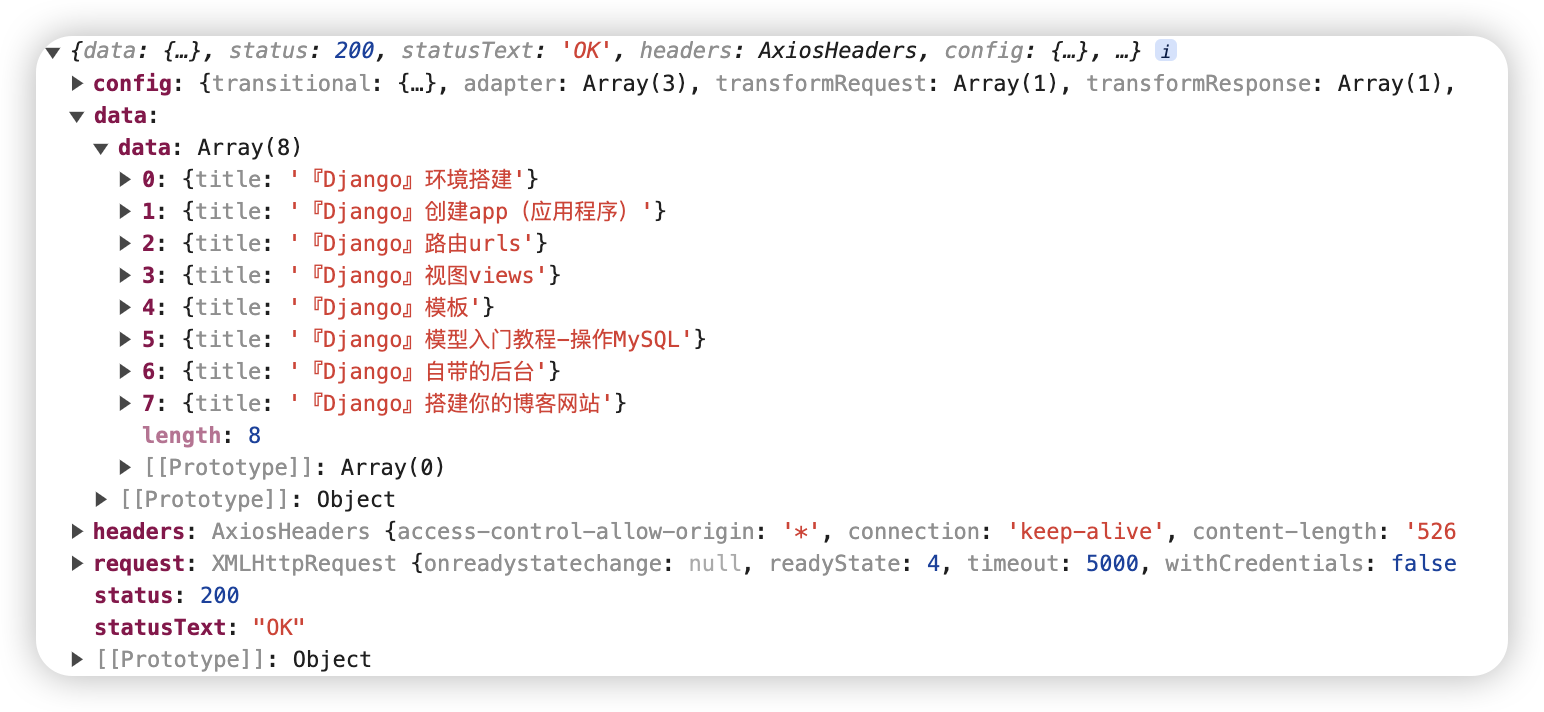
此时我们在前端在请求一下 http://localhost:8000/api/blog/apiBlogList/ 这个接口(刚刚写的前端代码不用变),就能在浏览器控制台看到所有博客的标题列表了。

这么写接口比较麻烦,需要的字段也要一个个抽出来再拼装好送给前端。虽然 Django 有更方便更规范的工具库去操作接口,但我们还是要了解一下写接口的具体过程是怎样的。
以上就是本文的全部内容,如果本文对你有帮助也可以转发你的朋友一起学习~
点赞 + 关注 + 收藏 = 学会了


