『Django』路由urls
本文简介
点赞 + 关注 + 收藏 = 学会了

前一篇文章 《『Django』创建app(应用程序)》 介绍了如何在 Django 里创建app(本文继续沿用上文的代码)。本文介绍 Django 路由的用法。
讲到路由,不可避免的就要接触一下 Django 的视图。但我们一次不吃那么饱,视图留在下一篇文章再讲~
什么是路由?
当你在浏览器输入网址并打开它时,浏览器会向服务器发送请求。服务器会根据网址的路径、参数等信息去寻找对应的响应方法。
在前面这句话中,“寻找响应方法”其实就是路由的作用,而“响应方法”对应的就是 Django 的视图。
举个生活中的例子,你去一个商店,你要买水果就去水果区,要买蔬菜就去蔬菜区。路由就像是商店的标志牌,告诉你哪个区域有你需要的东西。
简单来说,路由就是告诉 Django 当有人请求特定的URL时应该怎么做。
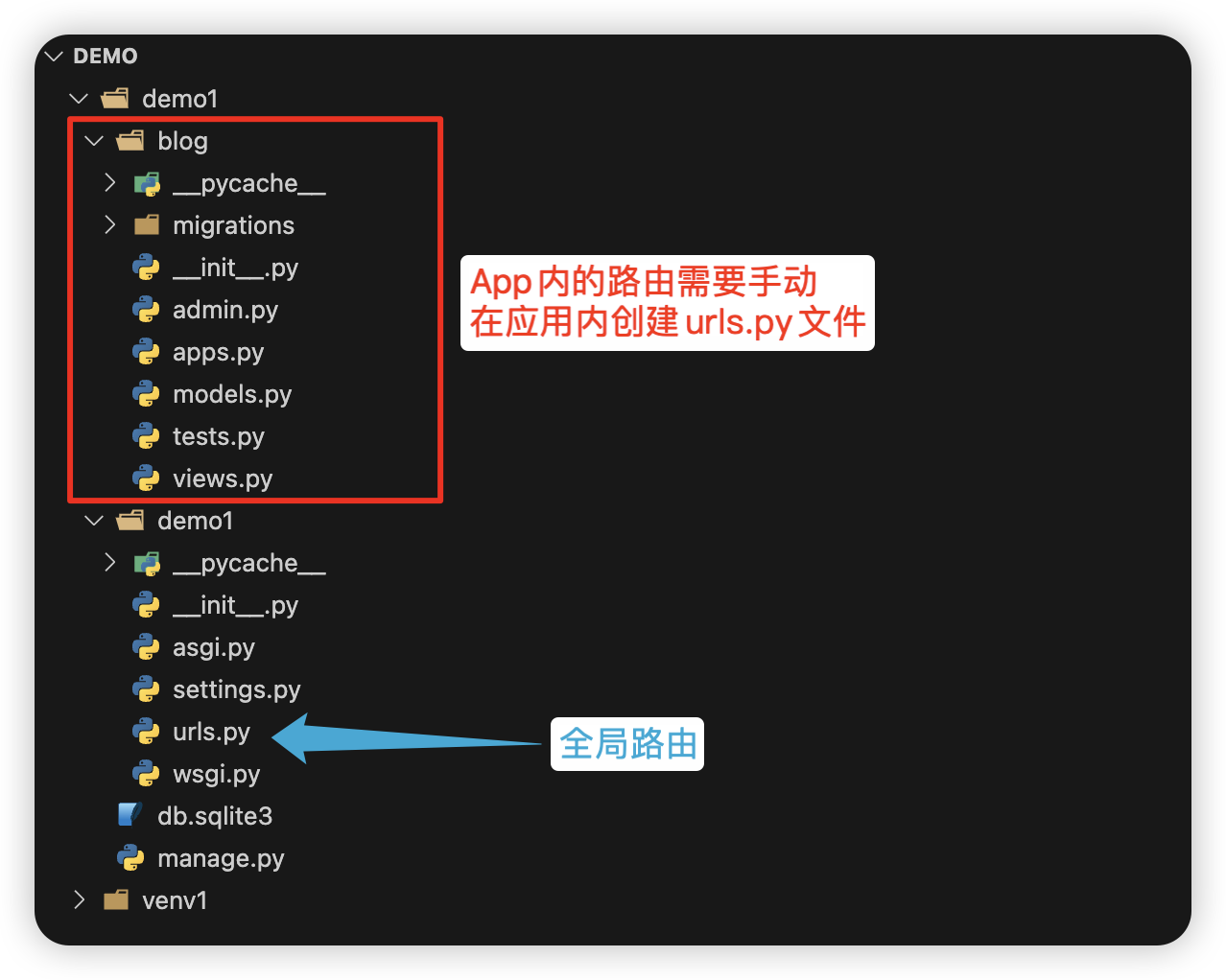
在 Django 中,通常会在项目的 urls.py 或者 App 里的 urls.py 里配置路由。
App内的路由需要手动在应用内创建 urls.py 文件,这个后面会讲到。
而全局的路由文件不需要手动创建,它是在创建 Django 项目时就自带了。

精准匹配路由
打开全局的 urls.py 文件,我们在上一篇文章 中配置了以下路由。
from django.contrib import admin
from django.urls import path
from blog.views import blogIndex
urlpatterns = [
path("admin/", admin.site.urls),
path("blog/", blogIndex)
]
通过 from django.urls import path 引入了 Django 的路由模块。
from django.contrib import admin 和 from blog.views import blogIndex 引入了 admin 和 blogIndex 两个视图,这里先不用管视图是什么,只需知道它可以返回一个响应给客户端即可。
admin 是 Django 自带的,这里我们也先不管它。
我们先看看 blogIndex ,这个是自定义的一个应用,通过 blog/ 这个路径就能匹配到 blogIndex 这个方法。blogIndex 方法里面写了以下代码:
from django.http import HttpResponse
def blogIndex(request):
return HttpResponse('这里是博客模块的首页')
也就是说,通过 blog/ 这个路径访问我们的项目,我们的项目就会返回“这里是博客模块的首页”这句话给客户端。

讲到这里,各位工友应该也了解了,在 Django 里配置路由都是写在 urlpatterns 列表里的,通过 path 方法将路由和视图绑定起来。
注意注意!,配置路由时,需要在路由的后面加上斜杠。
# 正确的写法,blog后面有斜杠
path("blog/", blogIndex)
# 错误的写法!!!
path("blog", blogIndex)
路由转换器
上一个例子中我们通过精准的方式去匹配路由(匹配到博客这个视图),那如果我想查出2024年的博客要怎么办呢?
通常有2种方式:
- 方式1:
blog/2024 - 方式2:
blog?year=2024
方式1在前端的叫法称为“动态路由”,拿 Vue-Router 举例,匹配这种路由就要这么写:
// 省略部分代码
const routes = [
// 动态字段以冒号开始
{ path: '/blog/:year', component: Blog },
]
在 Django 里的写法和 Vue-Router 差不多,代码如下:
# urls.py
from django.urls import path
from blog.views import blogIndex
urlpatterns = [
path('blog/<int:year>/', blogIndex)
]
在 urls.py 里使用 <int:year> 接收一个数值型参数,这个参数名字叫 year。
接下来还要在 blogIndex 方法里接收 year 才行。
# blog/views.py
from django.http import HttpResponse
def blogIndex(request, year):
return HttpResponse(f'这里是博客模块的首页,正在查询{year}年的文章')
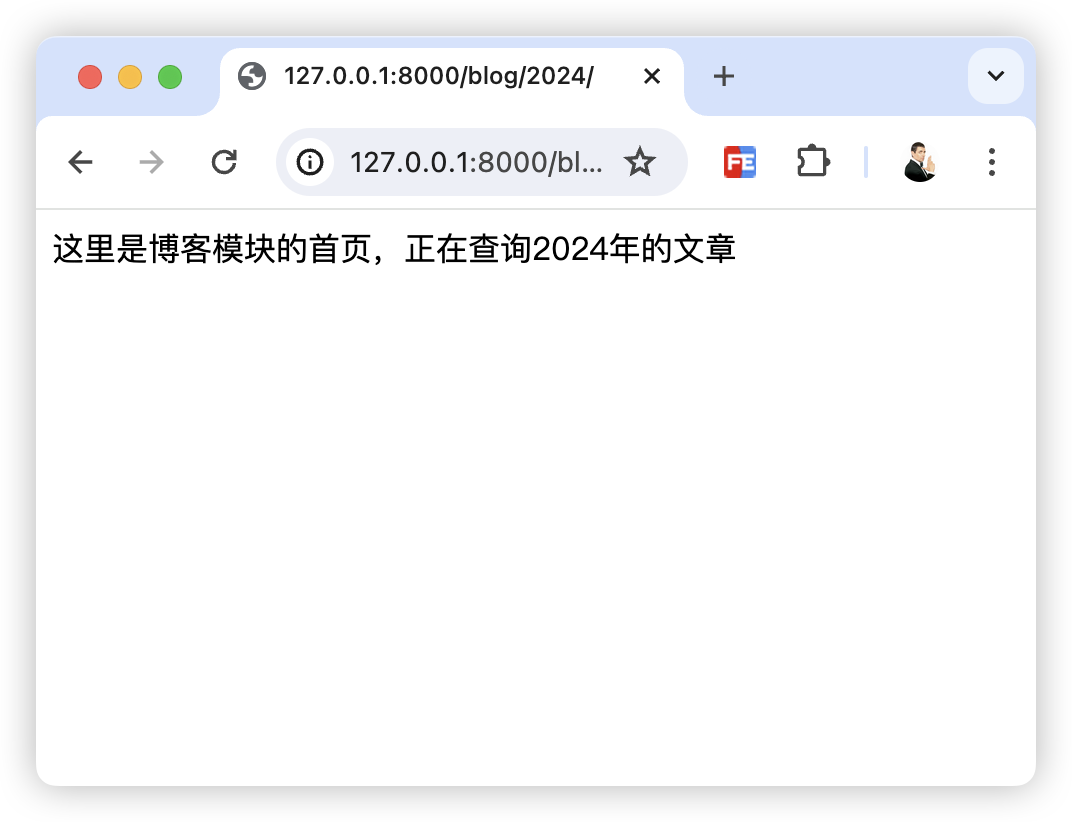
运行项目,访问 http://127.0.0.1:8000/blog/2024/ 的结果如下图所示

此时这个路由就是动态的了,如果要查询2023年的所有文章,只需改一下 url 上的年份参数即可。
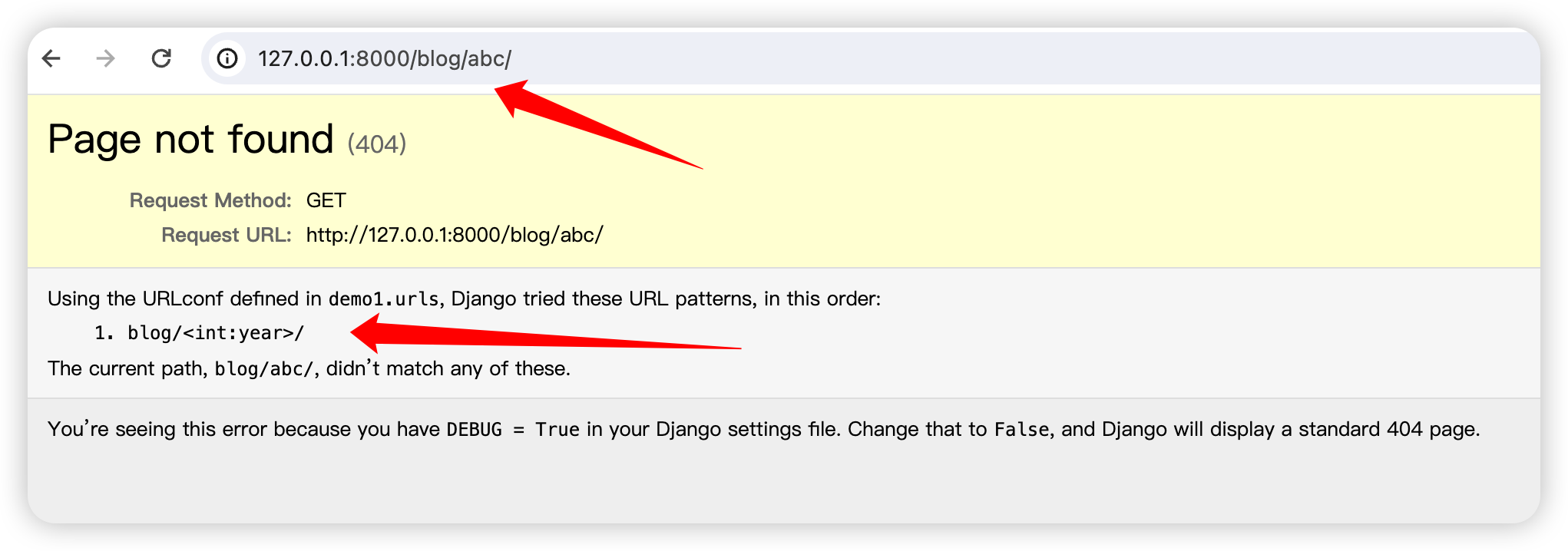
但是!这里需要注意一个问题,前面的例子通过 <int:year> 的方式将 year 定义为整型,如果此时传入一个无法转换成整形的数据,页面就会报错。

这种动态路由还可以多设置几个参数,比如我们要求同时传入“年月日”三个参数可以这么写:
# urls.py
from django.urls import path
from blog.views import blogIndex
urlpatterns = [
path('blog/<int:year>/<int:month>/<int:day>', blogIndex)
]
同样,blogIndex 视图函数也要对应更改一下:
# # blog/views.py
from django.http import HttpResponse
def blogIndex(request, year, month, day):
return HttpResponse(f'这里是博客模块的首页,正在查询{year}年{month}月{day}日的文章')

方式2 blog?year=2024 属于路由参数,这个参数需要在视图里接收,放在下一篇讲解视图的时候再介绍。
正则匹配路由
前面的例子其实还有一个问题,我们确实通过 <int:year> 接收了年份,但没限制年份格式,也就是说用户输入10位数字也能匹配到 blog/<int:year> 这条路有。

年份通常用2位或者4位表示,如果我们要求必须使用4位数字表示年份,那就需要用到正则匹配的方式去限制了。(4位数字表示年份其实并不严谨,比如0000看上去就不是一个正常的年份。但本文的重点不是用正则匹配年份,本文重点是讲解如何使用正则路由,所以先用4位数字表示年份这个简单的规则)。
要使用正则匹配路由就需要引入 re_path 方法。
# urls.py
from django.urls import re_path
from blog.views import blogIndex
urlpatterns = [
re_path(r'blog/(?P<year>[0-9]{4})/', blogIndex)
]
blogIndex 视图的代码不变,还是使用这一段:
# blog/views.py
from django.http import HttpResponse
def blogIndex(request, year):
return HttpResponse(f'这里是博客模块的首页,正在查询{year}年日的文章')
re_path 的用法和 path 有点不一样,re_path 的语法是长这样的:
(?P<name>pattern)
<name> 是参数名,后面跟着的 pattern 是匹配模式。
同时需要注意,re_path 传给视图的所有参数都是字符串类型,而 path 的参数可以自定义类型。
App路由
在上一篇文章 《『Django』创建app(应用程序)》 里介绍过,Django 的 App 主要作用是将不同功能模块的代码隔离开,更具模块化,提高代码复用性。
每个 App 都可以创建自己的路由,它有点像二级路由。可以这么理解,用户相关的路由都通过 /user/xxx 的方式去配置和访问,而博客相关的路由就通过 /blog/xxx 的方式去配置和访问。
具体需要这么做:
- 手动在各
App中创建urls.py文件,然后指定路由和视图的关系。 - 在项目的
urls.py里引入App的urls.py,并给App的路由配置一个入口。
在我们这个项目中,在 blog 这个应用里创建一个 urls.py ,写上以下代码:
# blog/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('article/<int:id>/', views.article),
path('editorArticle/<int:id>/', views.editorArticle),
]
blog 这个 App 里也需要有对应的视图(article 和 editorArticle )。
# blog/views.py
from django.http import HttpResponse
# 查看博客
def article(request, id):
return HttpResponse(f'你在查看🆔为{id}的博客')
# 编辑博客
def editorArticle(request, id):
return HttpResponse(f'正在编辑🆔为{id}这篇博客')
App 里的工作都准备好了,最后要在项目的 urls.py 里引入 App 的路由。
# urls.py
from django.urls import path, include
urlpatterns = [
path('blog/', include('blog.urls'))
]
通过 include 方法,引入 'blog.urls',需要注意,这里的 'blog.urls' 是字符串类型,要用单引号或者双引号包裹着。
此时访问 http://127.0.0.1:8000/blog/article/112233/ 就进入查看博客页面。

访问 http://127.0.0.1:8000/blog/editorArticle/112233/ 就进入编辑页面。

以上就是 Django 路由的用法。
工友们应该发现了,在我们的项目中访问的所有自定义路由都是返回一段文本,那有没有办法返回网页文件、返回 JSON 呢?
答案是有的,那是下一篇文章会讲到的“视图”。
点赞 + 关注 + 收藏 = 学会了



