『FastAPI』访问不了接口文档的解决方法
点赞 + 关注 + 收藏 = 学会了
欢迎订阅《FastAPI中文教程》。
本文简介
网络环境不好或者工作环境无法访问外网的时候,你是打不开 FastAPI 项目的对接文档的。因为 FastAPI 的文档界面(如 /docs 和 /redoc)依赖于外部的 JavaScript 和 CSS 库。

所以最好未雨绸缪,在网络通畅的时候把外部文件下载到本地,然后改一下文档引用的资源地址。
动手操作
1、下载文档需要的静态资源
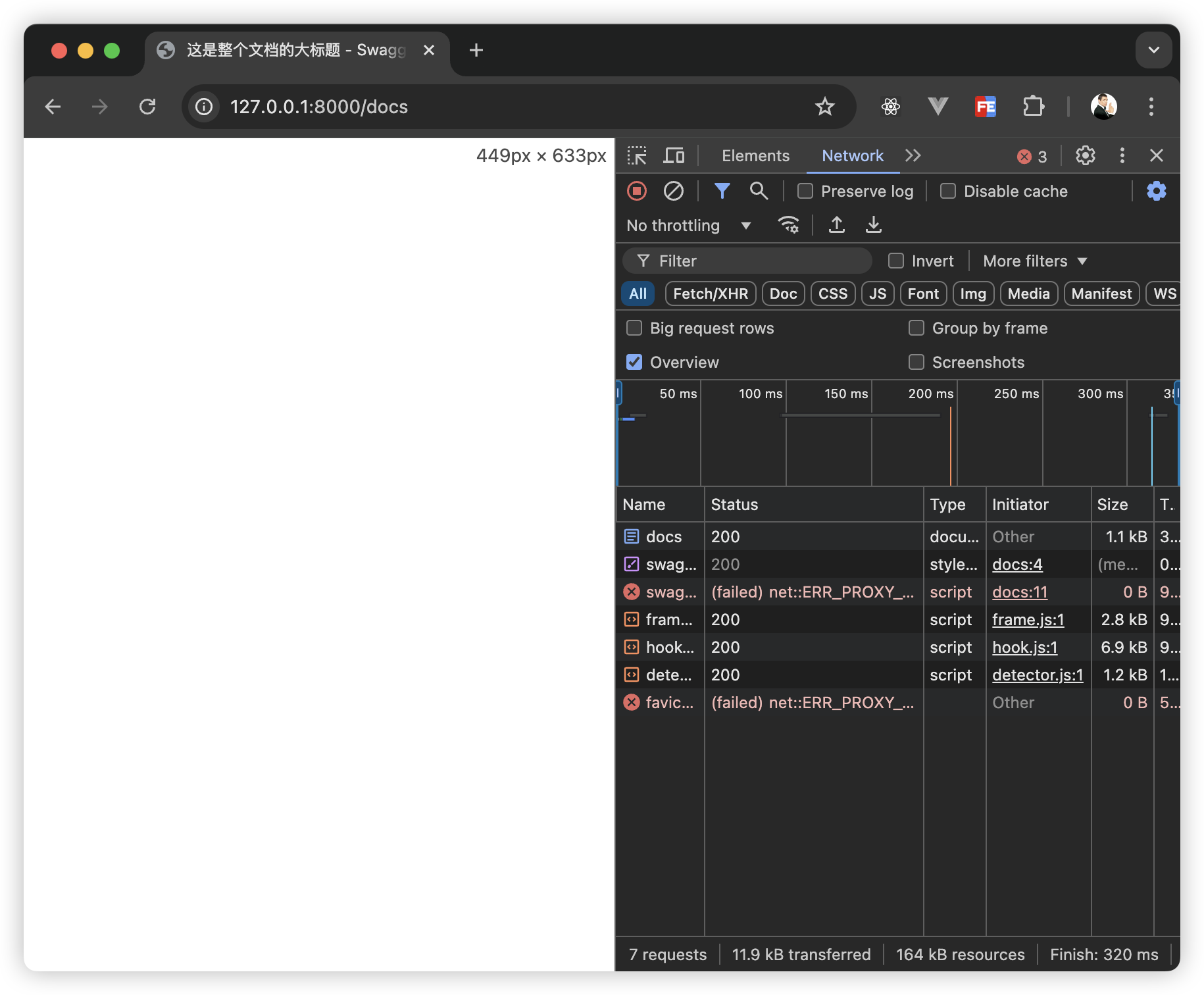
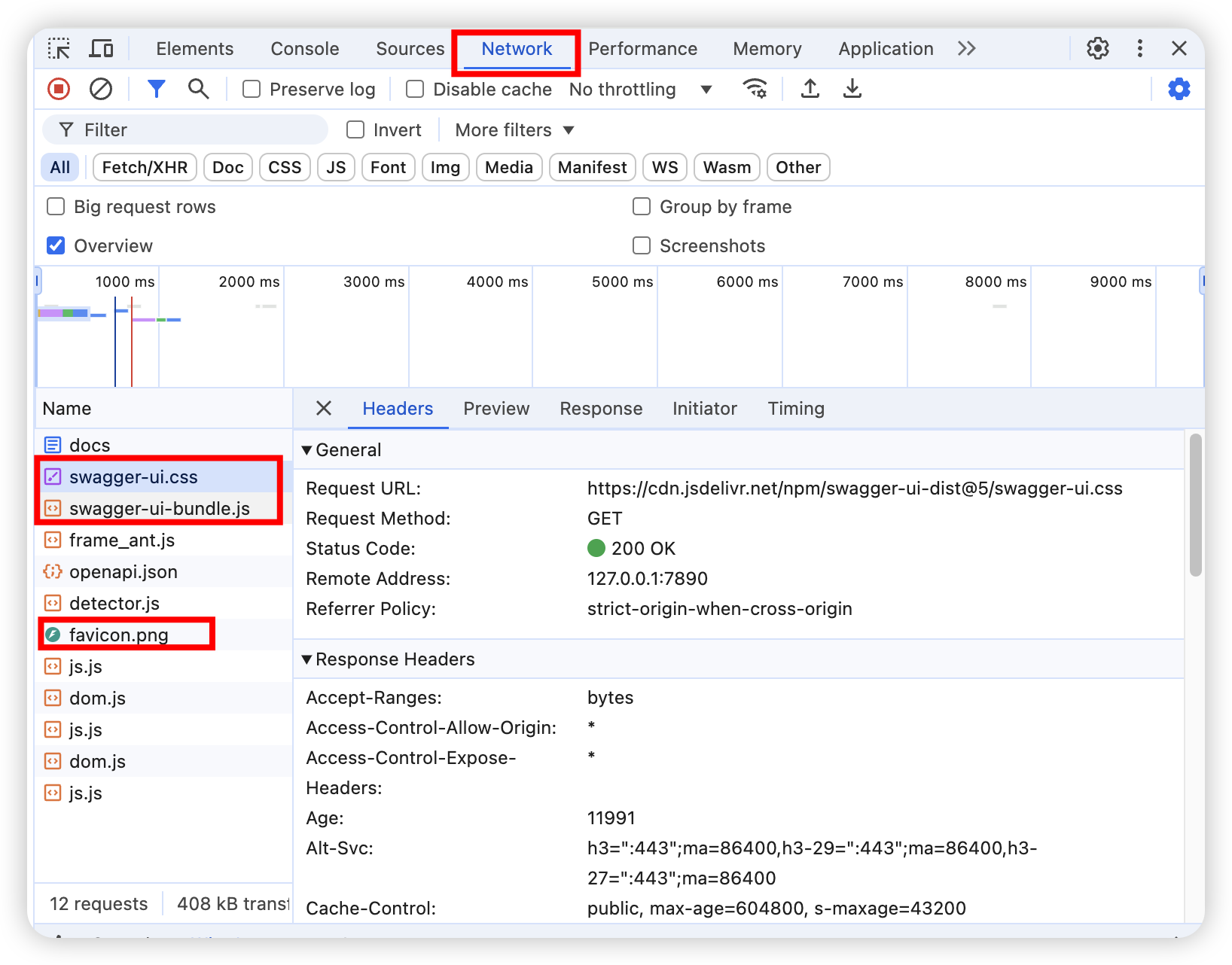
把你的 FastAPI 项目运行起来,在网络畅通的情况下访问 /docs,打开浏览器控制台,切换到 Network 面板,下载 swagger-ui.css、swagger-ui-bundle.js 和 favicon.png 这3个文件。

如果你的网络无法访问上面这几个链接,也可以在这里下载:https://pan.baidu.com/s/1JLv4s1paITZ6mHysGhwQMg?pwd=q5xr
将下载好的文件放在项目的 /static 目录里。放在其他目录也行,你自己定就好。没有 /static 目录的也可以自己手动创建一个。
2、配置 FastAPI 使用本地静态文件
配置 FastAPI 使用本地静态文件的思路是先禁止 FastAPI 访问默认配置好的文档静态资源地址。然后我们再自定义一个 /docs 路由,让这个路由访问项目对接文档,并且使用的是本地的静态资源文件。
先上代码。
from fastapi import FastAPI
from fastapi.openapi.docs import get_swagger_ui_html
from starlette.staticfiles import StaticFiles
app = FastAPI(
docs_url=None
)
# 挂载静态文件路径
app.mount("/static", StaticFiles(directory="static"), name="static")
@app.get("/docs", include_in_schema=False)
async def custom_swagger_ui_html():
return get_swagger_ui_html(
openapi_url=app.openapi_url,
title="Custom Swagger UI",
swagger_js_url="/static/swagger-ui-bundle.js",
swagger_css_url="/static/swagger-ui.css"
)
if __name__ == "__main__":
import uvicorn
uvicorn.run('main:app', host="127.0.0.1", port=8000, reload=True, workers=1)
解释一下:
app.mount("/static", StaticFiles(directory="static"), name="static"):将static目录作为静态文件目录挂载到/static路径。get_swagger_ui_html:通过get_swagger_ui_html方法配置 Swagger UI,将swagger_js_url和swagger_css_url指向本地下载的 Swagger 文件。
访问文档
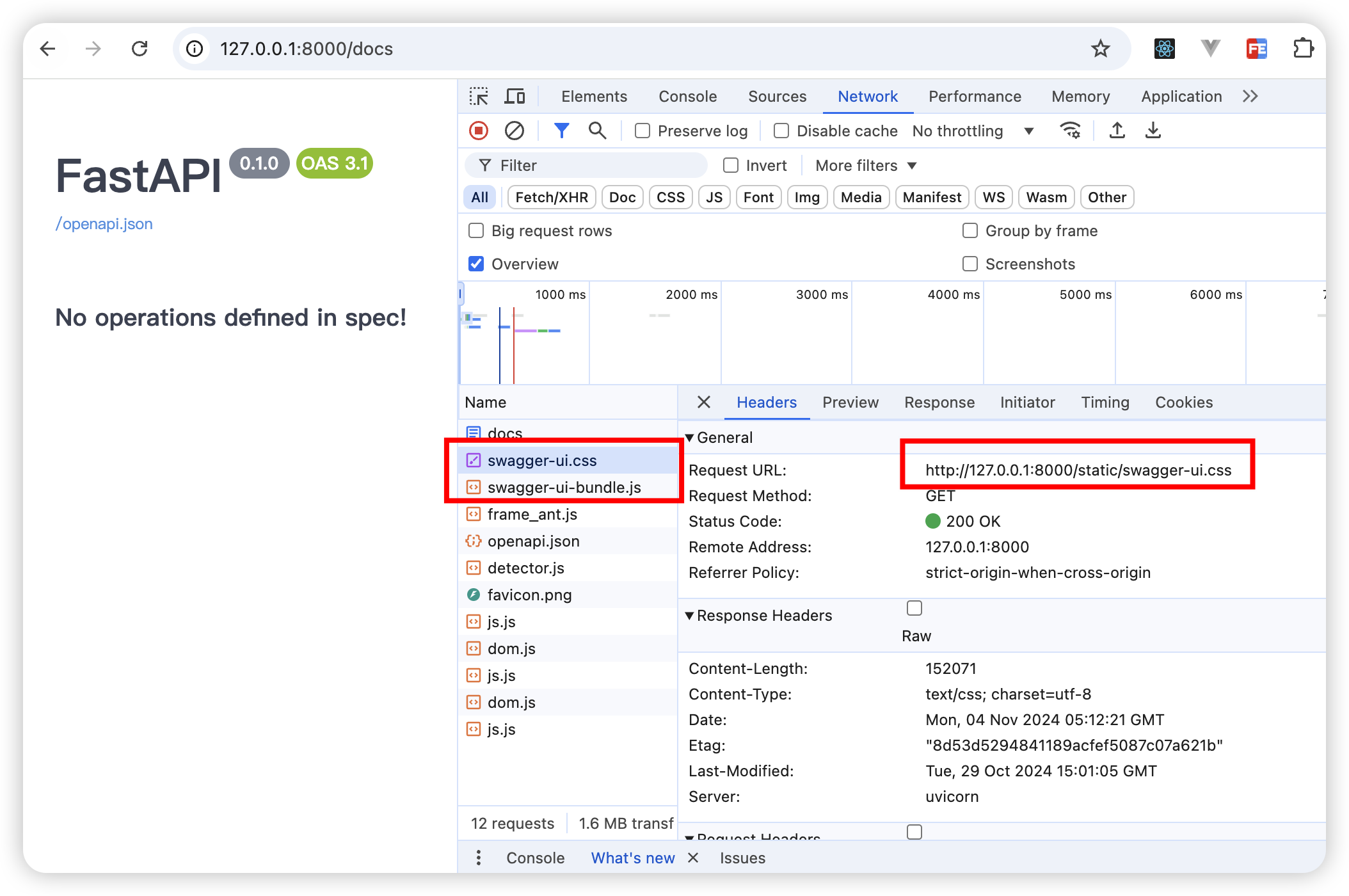
最后,访问 http://127.0.0.1:8000/docs 就能看到文档了,而且访问的是本地 swagger 的js和css文件。

点赞 + 关注 + 收藏 = 学会了



