『React』安装、启动、打包
点赞 + 关注 + 收藏 = 学会了
本文简介
最近有一些工友问到,能不能写一套 React 教程呀?
本来不打算写 React、Vue 相关的文章了,因为这两套框架很火,市面上已经有很多文章。
而且到了下半年,我只想看漫画打游戏,不想学习,不想写文章。有些一直使用 Vue 的工友还是希望我能出一套 React 教程快速学习到这个框架,而写这方面的文章对我来说也是在舒适区里溜达(轻易注水),冲!
其实,不管是学习 React 还是 Vue 来来去去都是那几招。
首先要知道怎么创建项目,然后要立刻知道怎么打包😄
在前端主要是和网页打交道,前端的框架也会跟着网页的特性去开发的,在学习 React 时我们还需掌握一下内容:
- 组件的用法(包括组件通信)
- 表单元素
- Hooks
- 路由
- 全局状态
至于其他布局啊、特效啊,我们可以用开源的UI组件库来实现。以上内容就是我接下来要写的这个 React 专栏的主要内容了。
那么,本文先讲讲怎么创建 React 项目以及怎么打包。
在学习之前你需要知道 React 的相关资料在哪找。
- React官网:https://react.dev/
- React官网中文版:https://zh-hans.react.dev/
- React GitHub仓库:https://github.com/facebook/react
创建 React 项目
现在前端基本使用脚手架的方式开发了,很少用 CDN 的方式引入 React 。所以本文也不提 CDN 的方式引入。
方式1:使用 React 脚手架
通过npx创建
npx create-next-app@latest
? What is your project named? # 输入项目名称
? Would you like to use TypeScript? # 是否使用ts
? Would you like to use ESLint? # 是否使用 ESLint
? Would you like to use Tailwind CSS? # 是否使用 Tailwind CSS
? Would you like to use `src/` directory? # app 等源文件是否要放在src目录
? Would you like to use App Router? (recommended) # 是否要安装路由
? Would you like to customize the default import alias (@/*)
? What import alias would you like configured?
根据你的需求来选择即可。
你也可以通过 React 脚手架创建,这两种方式都行。
npm install -g create-react-app # 安装脚手架
create-react-app my-demo # 创建项目
# my-demo 是你要创建项目的名称

创建完项目后,进入该项目会看到这些文件。src 目录是我们之后重点要关注的地方, 大部分编码工作都是在这个目录下操作。
方式2:使用 Vite
通过 Vite 创建。
npm create vite@latest
# 然后选择 react 项目即可
使用 Vite 创建出来的项目有这堆文件,src 目录同样是之后编码工作的重点目录。

运行项目
运行项目和打包项目的命令其实都写在项目的 package.json 文件里。
使用 React 脚手架创建的项目,用 npm run start 命令启动项目。
然后在浏览器访问 http://localhost:3000

如果是使用 Vite 创建的项目,用 npm run dev 命令启动项目。
然后在浏览器访问 http://localhost:5173/

打包
使用 npm run build 命令就可以将项目打包了。
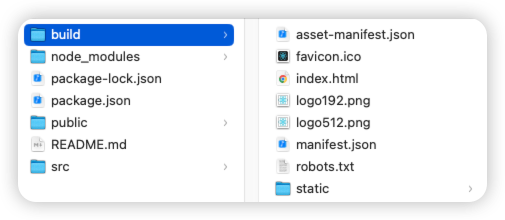
如果你是使用 React 脚手架创建的项目,打包后项目根目录会多出一个 build 文件夹。

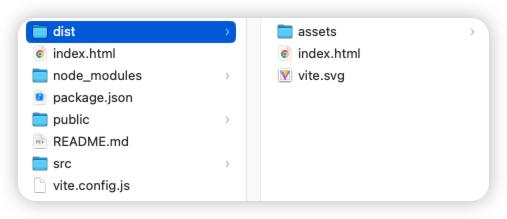
如果你使用 Vite 创建的项目,打包后根目录会多出一个 dist 文件夹。

日常工作都是将打包后的文件上传到服务器部署。
如果你想在本地运行打包后到项目,可以使用 http-server 来运行。
安装 http-server
npm install http-server -g
然后进入 build 目录,运行 http-server。
过几秒钟就会启动一个服务。此时在浏览器访问 http://127.0.0.1:8080 就可以运行刚刚打包好的项目了。
以上就是本文的全部内容,下一节讲解 React 模板的基础用法。
点赞 + 关注 + 收藏 = 学会了



