『HarmonyOS』ArkTS语言入门
点赞 + 关注 + 收藏 = 学会了
本文简介
HarmonyOS 的开发语言是 ArkTS ,它的语法和 TypeScript 差不多,对于前端的工友来说没啥学习门槛,平滑过渡。
如果你没学过 TypeScript 也没关系,学习 HarmonyOS 开发的目的是做出一个鸿蒙App,重点是 App 的开发。在入门阶段,个人觉得编程语言不需要学得太深,只需掌握常用的知识点即可,然后就立刻体验一下鸿蒙提供的一些原生组件,学习如何将不同组件拼接成一个页面,将多个页面组合出一个 App。
俗话说,最紧要快!
环境搭建
安装编辑器
HarmonyOS 的开发环境很容易搭建,只需下载华为提供的编辑器即可。
DevEco Studio 下载地址:https://developer.huawei.com/consumer/cn/download/

根据你的系统来下载安装。
创建项目
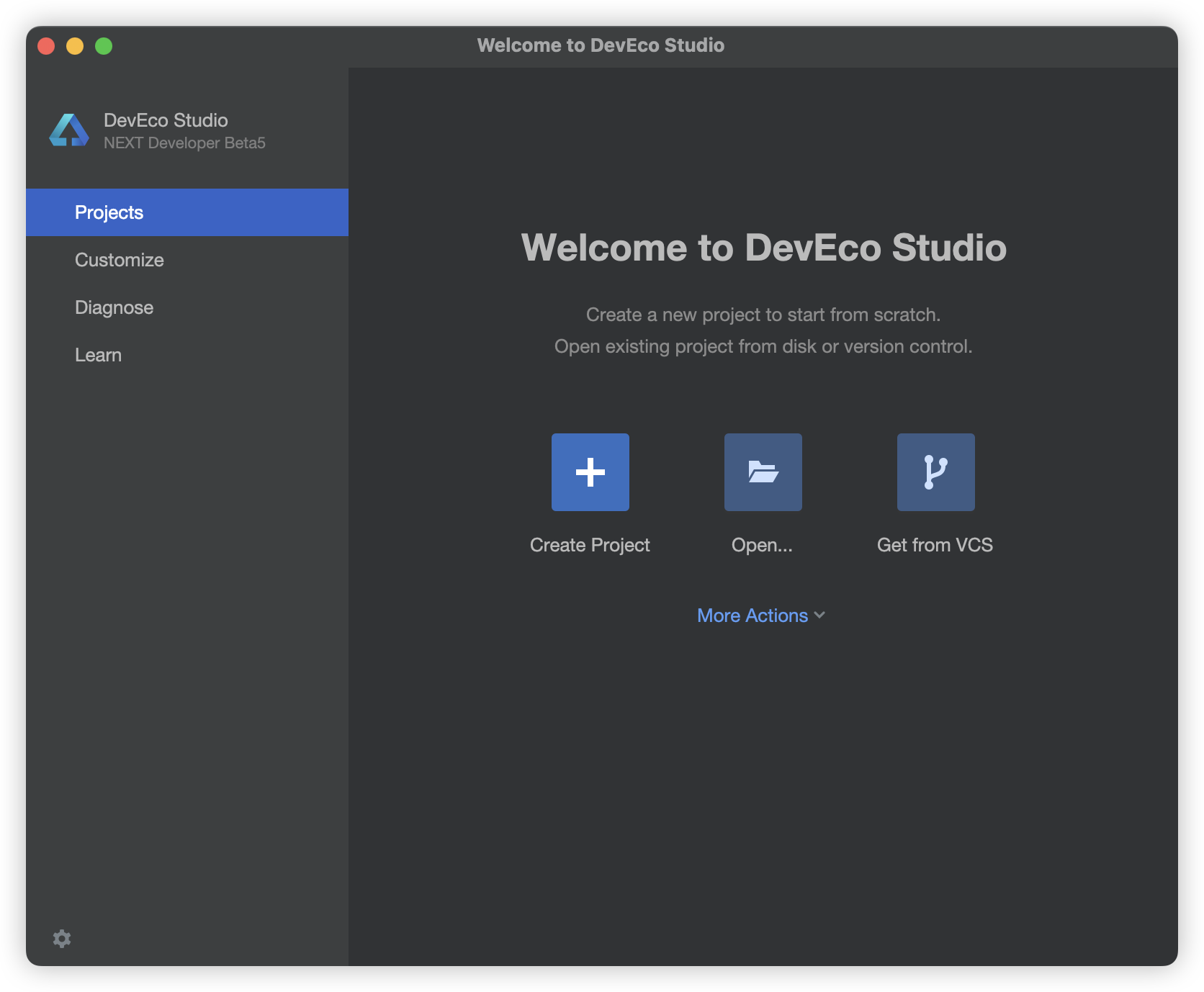
安装成功后打开编辑器,选择“Create Projcet”新建项目。

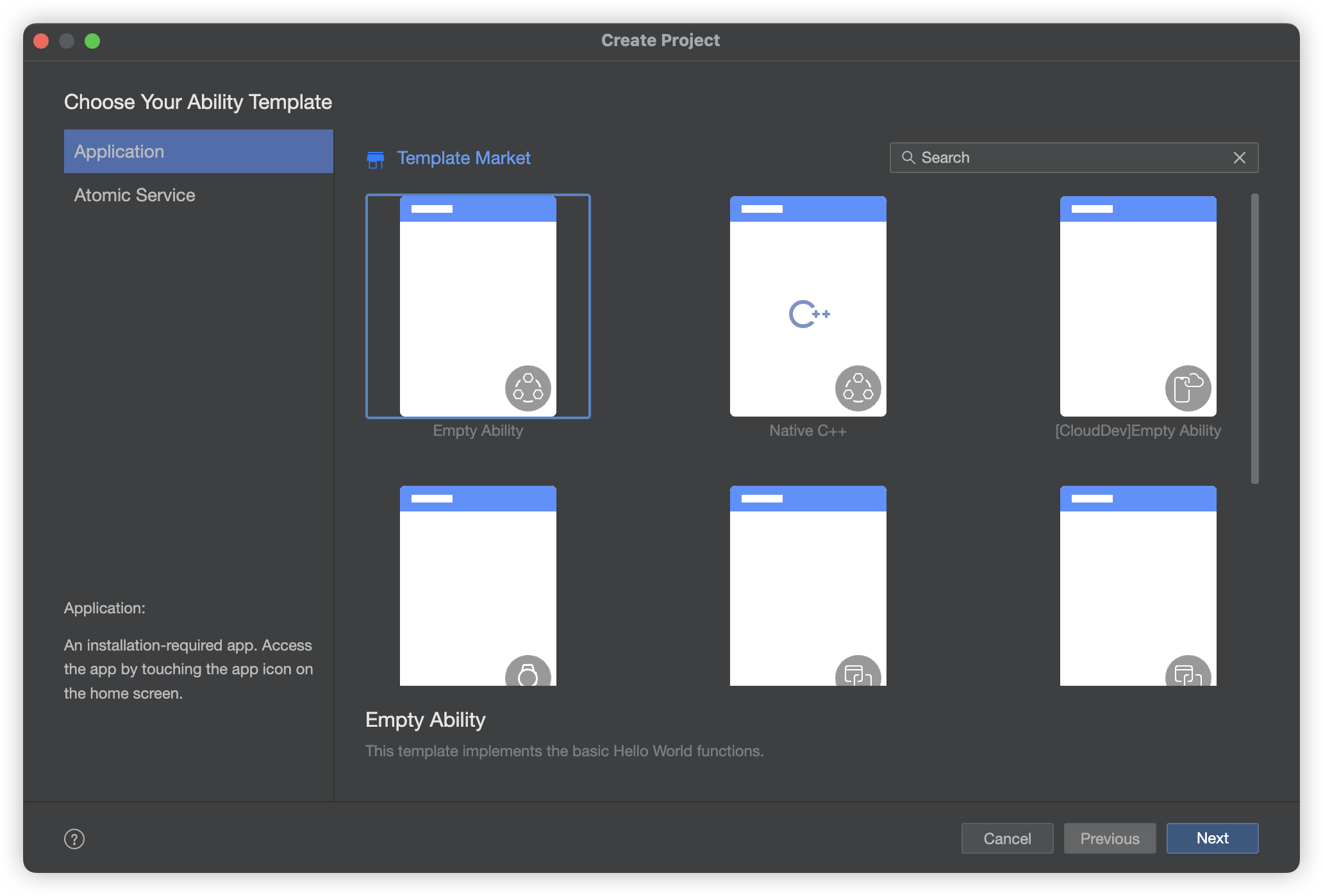
然后选择“Empty Ability“

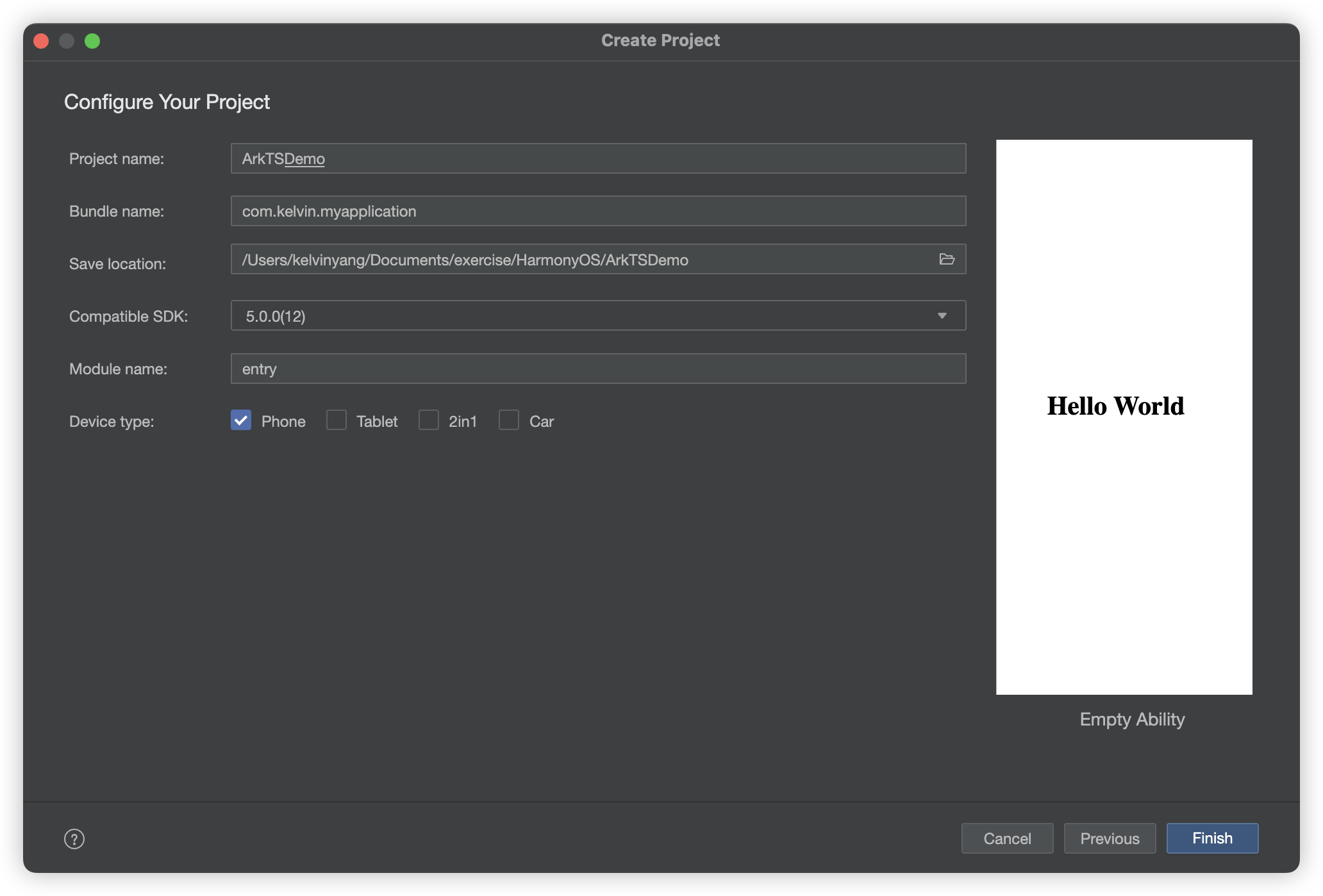
输入项目名称“Project name“,设置好项目存放的位置“Save location”,“Compatible SDK”选择最新的版本即可,我这里选的是 5.0.0(12)。
Bundle name 这个先不用管,以后要发布应用时才会用到这个,现在用默认的即可。
Module name 、Device type 也使用默认的即可。

填好上面的内容后,点击右下角的“Finish”按钮就能进入项目了。

此时 src/main/ets/pages/Index.ets 这个文件就是我们的入口文件,本文接下来的代码都写在这个文件中。
设置中文(调整编辑器语言)
现在编辑器的界面都是英文,如果想调整成中文可以下载一个汉化插件。
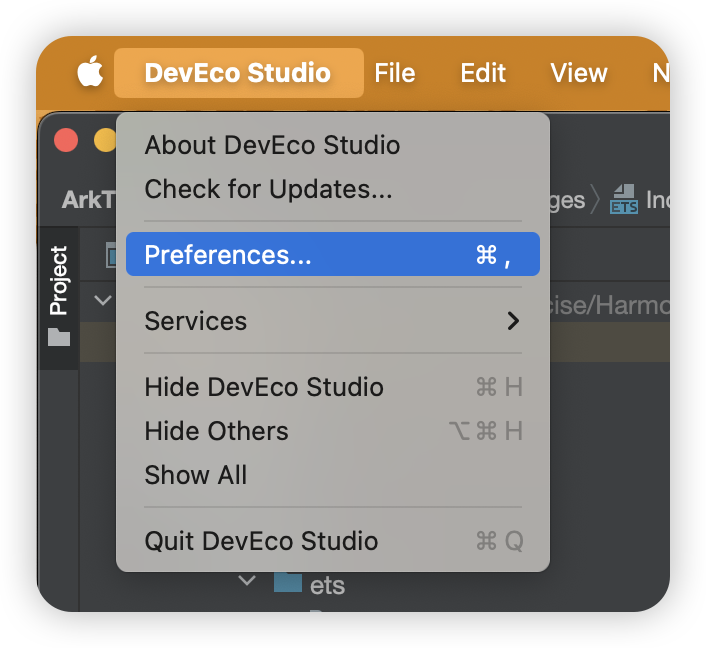
下载插件的位置在:DevEco Studio - Preferences - Plugins

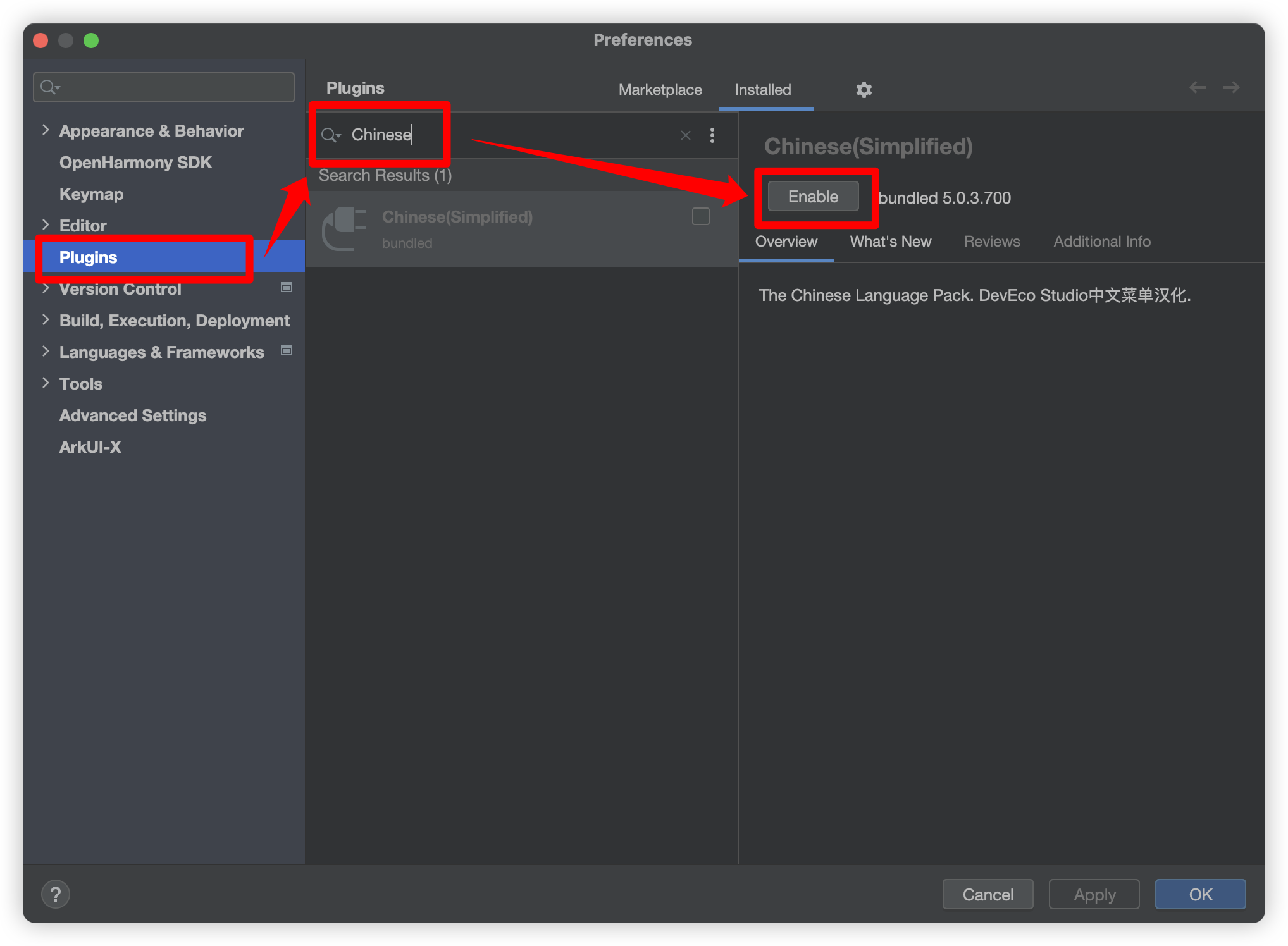
选中“Plugins”,然后搜索“Chinese”,安装并启动这个插件。

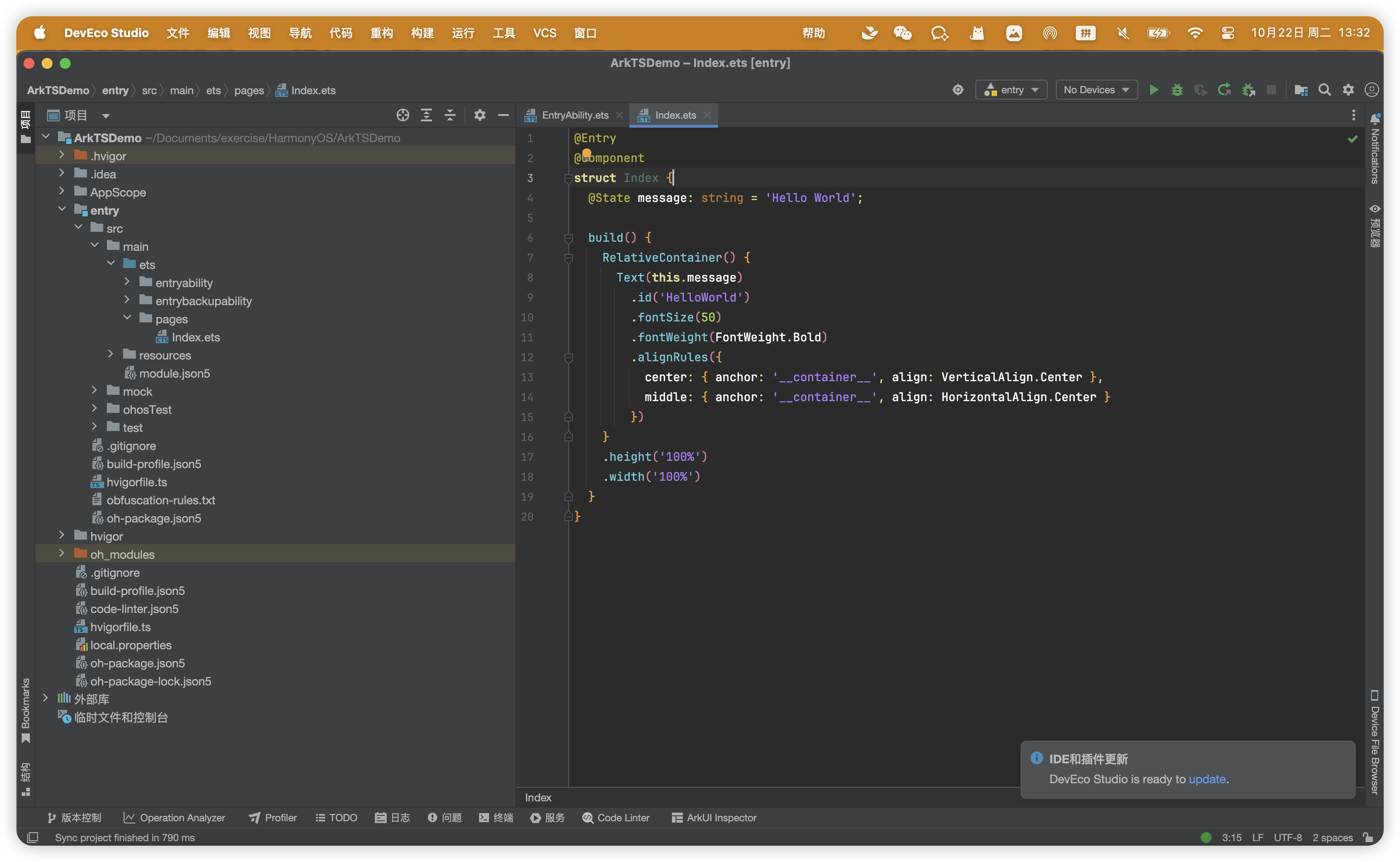
启动完插件,需要重启一下编辑器才会生效。

基础语法介绍
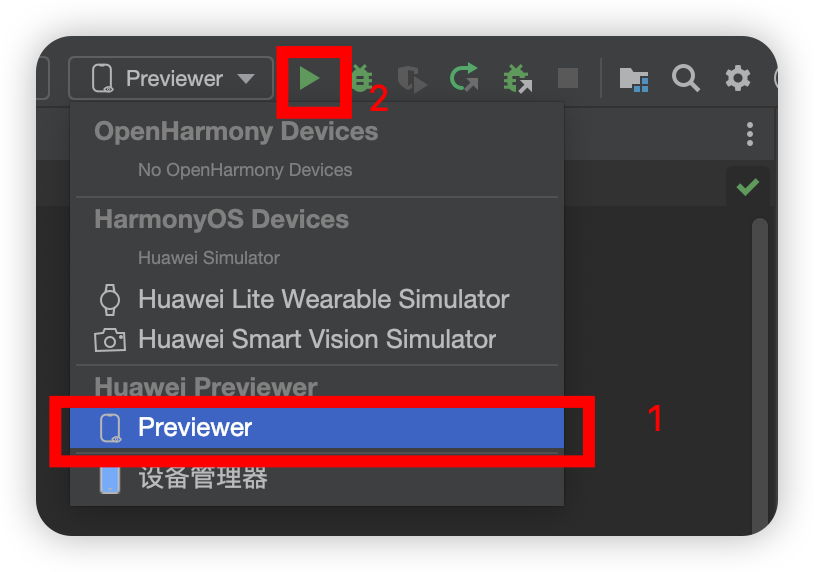
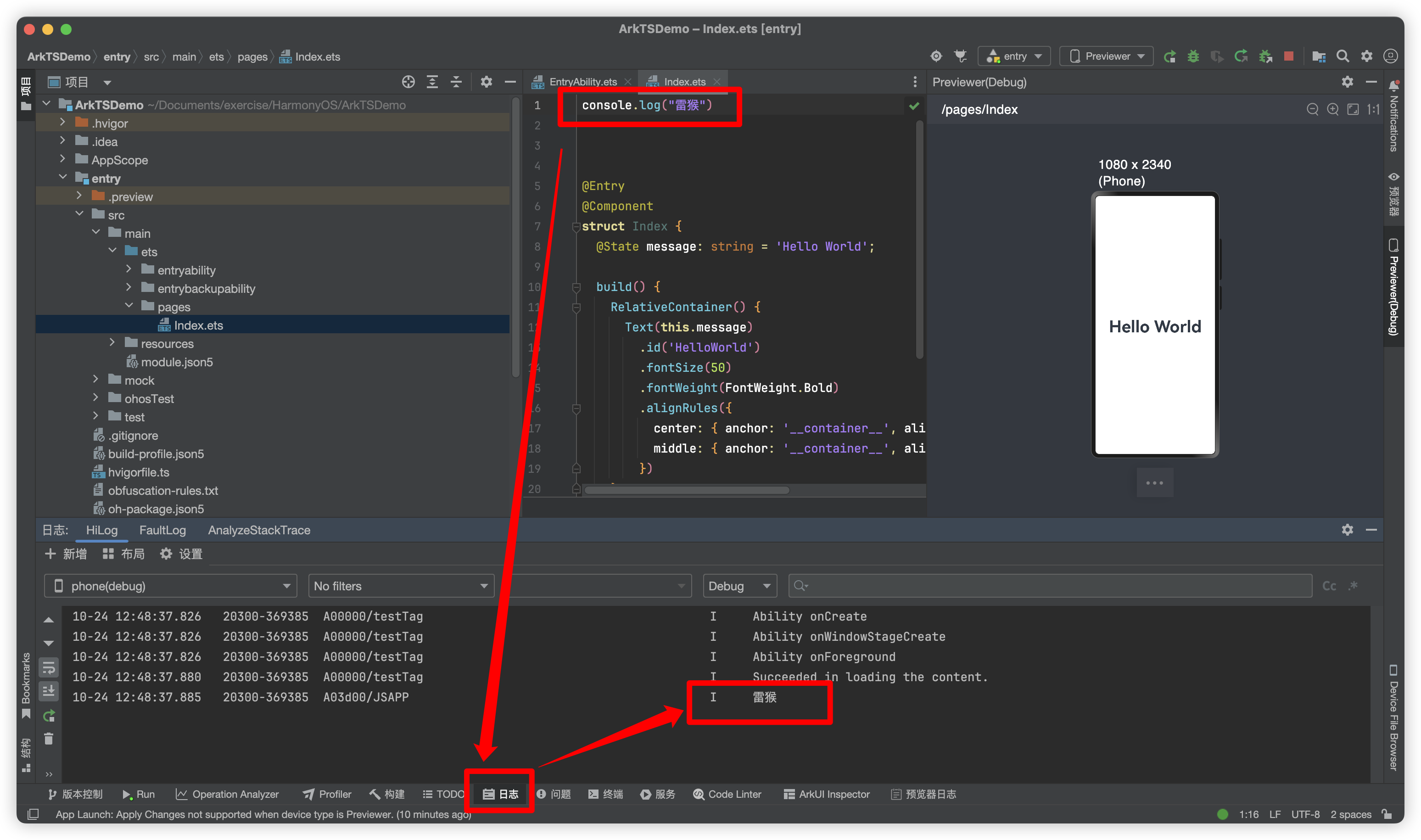
打开 entry/src/main/ets/pages/Index.ets 文件,然后在编辑器右上角选择 Previewer ,选择一个模拟器,然后点击右上角的绿色小三角形就能运行项目。

项目运行起来后会看到一个模拟器展示当前代码的内容。
先不用管这些默认代码,我们学习 ArkTS 把自己的代码写在这些默认代码上面即可,然后在日志中可以查看 console.log() 输出的内容。

变量与常量
首先介绍的是变量和常量,变量和常量都是用来临时存数据的。
-
使用
let声明变量。变量可以在程序运行时被修改。 -
使用
const声明常量。常量一旦定义后,无法更改,适合存储固定值,比如环境配置。
let variable = 10; // 可变变量
const constant = 3.14; // 常量
console.log(variable.toString())
console.log(constant.toString())
这段代码声明了一个变量和一个常量,而且都是数字类型。
在 DevEco-Studio 的日志输出的内容需要转成字符串才能输出,所以这里用了一个 .toString() 方法转换。
变量类型
前面的例子介绍了如何声明变量和常量,创建出来的变量是数值型。其实 ArkTS 还支持多种数据类型,如 number、string、boolean 和 any。明确数据类型有助于提高代码的可读性和可维护性。不建议使用 any,这个类型会降低类型检查的严格性。
ArkTS 常用的数据类型有这些。
- Number:表示数字,包括整数和浮点数。
- String:表示文本数据,使用单引号、双引号或反引号(模板字符串)定义。
- Boolean:表示逻辑值,只有两个可能的值:
true和false。 - Object:表示复杂数据结构,可以包含多个键值对。
- Array:表示一组相同类型的元素,使用
[]定义。 - Tuple:表示已知元素数量和类型的数组,元素类型可以不同。
要在创建变量或者常量时声明类型可以这么写
let num: number = 42;
let str: string = "Hello, ArkTS!";
let isActive: boolean = true;
// 对象
interface IObj {
name: string;
age: number;
}
let obj: IObj = { name: "Alice", age: 30 };
// 数组
let arr: number[] = [1, 2, 3, 4];
// 元组
let tuple: [string, number] = ["Alice", 30];
类型转换
使用 String()、Number()、Boolean() 进行类型转换。
在进行类型转换时,要考虑可能的隐式转换情况,以避免出现 NaN 或 undefined。
let numString = "123";
let num = Number(numString); // 转换为数字
运算符
支持常见的算术运算符(如 +、-、*、/)、比较运算符(如 ===、!==)和逻辑运算符(如 &&、||)。
使用严格比较运算符(如 === 和 !==)可以避免隐式类型转换带来的错误。
let sum = 5 + 10; // 加法
let isEqual = (5 === 5); // 等于
let isTrue = (true && false); // 逻辑与
类
类是面向对象编程中的核心概念。类可以包含属性、构造函数和方法。
-
属性:类可以定义属性来存储状态。
-
构造函数:用于初始化类的实例。
-
方法:定义类的行为。
// 定义类
class Animal {
public name: string;
constructor(name: string) {
this.name = name;
}
speak(): void {
console.log(`${this.name} makes a noise.`);
}
}
// 继承类
class Dog extends Animal {
speak(): void {
console.log(`${this.name} barks.`);
}
}
// 创建实例
const dog = new Dog("Buddy");
dog.speak(); // 输出:Buddy barks.
条件判断
使用 if、else if 和 else 进行条件判断。
let age = 20
if (age >= 18) {
console.log("成年");
} else {
console.log("未成年");
}
循环
ArkTS 支持多种循环结构,包括 for 循环和 while 循环。
for (let i = 0; i < 5; i++) {
console.log(i.toString());
}
let j = 0;
while (j < 5) {
console.log(j.toString());
j++;
}
函数
函数可以使用 function 关键字定义,支持参数和返回值。
function add(a: number, b: number): number {
return a + b;
}
ArkTS 也支持箭头函数。
let add = (a: number, b: number): number => a + b;
枚举
枚举用于定义一组命名常量,通常用于表示一组有明确取值范围的选项。
enum Direction {
Up,
Down,
Left,
Right
}
let dir: Direction = Direction.Up;
接口
接口用于定义对象的结构。
interface GeneratedTypeLiteralInterface_1 {
name: string;
age: number;
}
let obj: GeneratedTypeLiteralInterface_1 = { name: "Alice", age: 30 };
泛型
泛型允许函数或类处理多种类型。比如有一个函数需要保持参数和返回值的类型相同,但不限制类型,就可以用泛型来出来。
function identity<T>(arg: T): T {
return arg;
}
点赞 + 关注 + 收藏 = 学会了



