『SD』光影字:使用Brightness亮度控制模型来实现
点赞 + 关注 + 收藏 = 学会了
本文简介
光影字是一种通过模拟自然光线照射和阴影效果,使文字看起来具有立体感和逼真感的设计风格。
它的主要目的是让文字自然的融合在场景中。
看组实例图。
 |
 |
 |
 |
|---|
我把“春、夏、秋、冬”这四个字分别融入到了四个不同的场景中。从小图来看,你应该可以发现每张图中都藏着一个字。但是,当你选择其中一张图并放大文字区域时,你会发现这些字实际上是光影效果的一部分,巧妙地融入到了场景的自然环境中。
可以用 《『SD』零代码AI绘画:光影字》 提到的方法去实现。但我这次用了 ControlNet 的另一个模型去做 —— Brightness 亮度控制模型。
动手操作
要做出这种图片一共需要5步。
- 安装 ControlNet
- 下载并安装 Brightness 亮度控制模型
- 准备一张黑底白字的图片
- 调整 ControlNet 各项参数
- 输入提示词,生成图片
第1步:安装 ControlNet
ControlNet 的作用是控制图像并精确指导生成结果。我们要实现光影字这种特效就需要用到 ControlNet。
关于 ControlNet 的安装和界面介绍,可以看 《『SD』ControlNet基础讲解》。
第2步:下载并安装 Brightness 亮度控制模型
可以到 huggingface 下载 Brightness 亮度控制器,下载链接我放在这。
Brightness 亮度控制模型下载地址:huggingface.co/ViscoseBean…
找到红框框中的那项,点击右侧的下载按钮即可。
下载完,把 control_v1p_sd15_brightness.safetensors 这个文件放在 ControlNet 模型目录里。
ControlNet 模型目录:
stable-diffusion-webui/extensions/sd-webui-controlnet/models
第3步:准备一张黑底白字的图片
可以使用 PS 或者其他工具,弄一张黑底白字的图片。
我是用“稿定设计”提供的在线PS工具做的(在写本文时,该工具免费使用):www.gaoding.com/editor/ps#/
我做了一张 512 x 512 像素的图片,方便快速出图演示。
如果你需要出一张更高清的图,可以结合 《『SD』文生图-如何生成高分辨率图片?》 一起做图。
如果不想输入文字,你也可以把你的产品LOGO丢上去,弄成黑底白LOGO即可。
第4步:调整 ControlNet 各项参数
打开文生图界面,展开 ControlNet,把刚刚做好的黑底白字图片上传上去。
记得勾选“启用”。
然后页面往下拉,模型选择刚刚下载好的 control_v1p_sd15_brightness。
控制权重该低一点,一般不要超过0.6。这个值是影响引导图的权重的,数值越大出图的文字越明显,可能也会越突兀。
引导介入时机和引导终止时机指的是 ControlNet 介入和退出的时机,非常字面意思。
这里的参数不是硬性规定,具体问题具体分析。
第5步:输入提示词,生成图片
ControlNet 的参数设置好后,点击一下“将当前图片尺寸信息发送到生成设置“按钮。也就是下图红色箭头所指的那个按钮。
最后回到页面上方,选择你喜欢的模型,输入提示词生成即可。
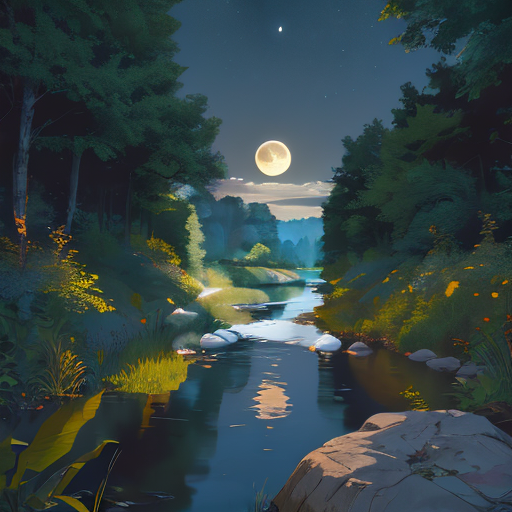
我这里输入的提示词是:森林, 小河, 月亮, 春天。
所使用的模型是AniVerse,这是模型的下载地址:civitai.com/models/1078…
点赞 + 关注 + 收藏 = 学会了



