Fabric.js 自定义控件
本文简介
带尬猴,我是德育处主任
虽然 Fabric.js 提供的基础功能已经很丰富了,但有时难免需要定制一些需求。比如本文要讲的 『自定义控件』。掌握创建自定义控件这个功能,能够创建更加精美和实用的图形应用程序,提高用户体验和用户满意度。
尽管 Fabric.js 的文档很一般,但 demo 还挺丰富。本文讲解 Fabric.js 官网收录的 Custom controls, render and actions 。
自定义控件
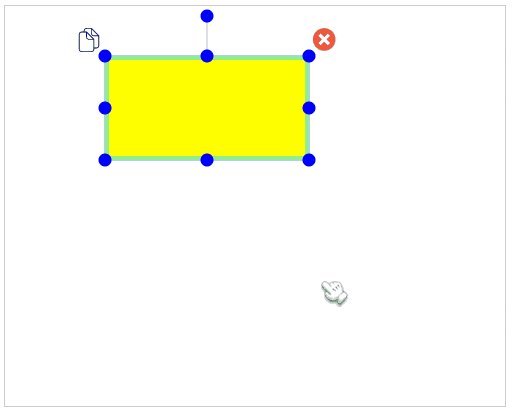
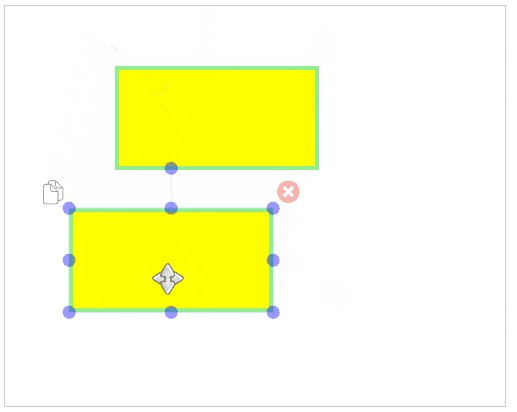
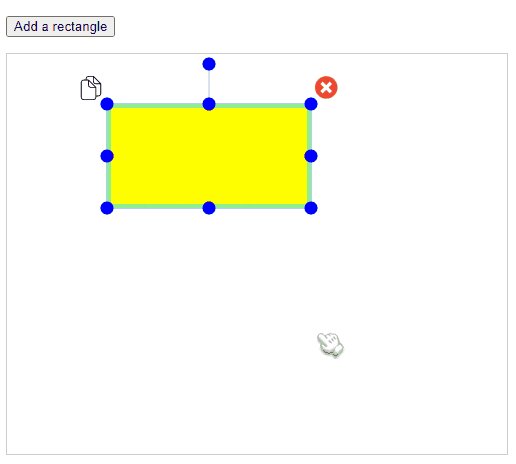
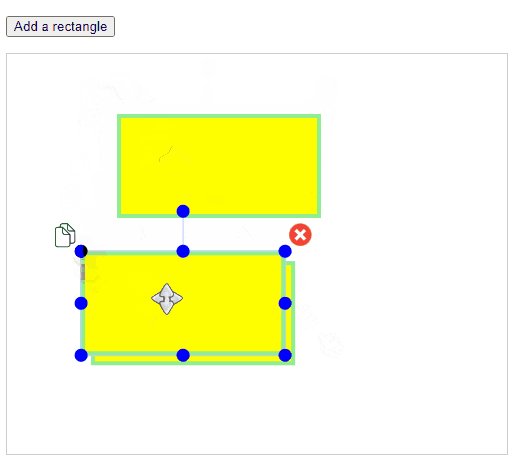
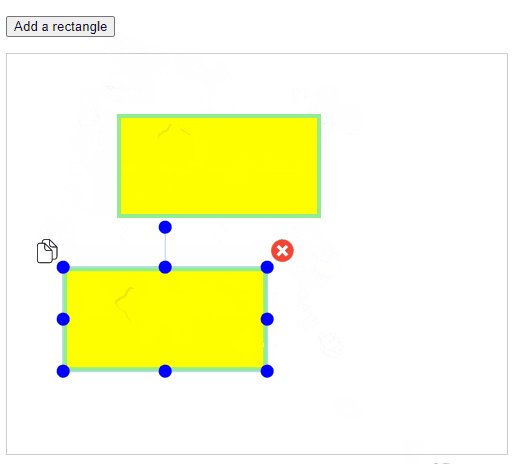
先看看官方例子

这个例子创建了2个自定义控件,一个是复制,一个是删除。
官方代码我会放到文末,接下来我们试着创建一个“自定义删除控件”。
初始化画布和页面元素
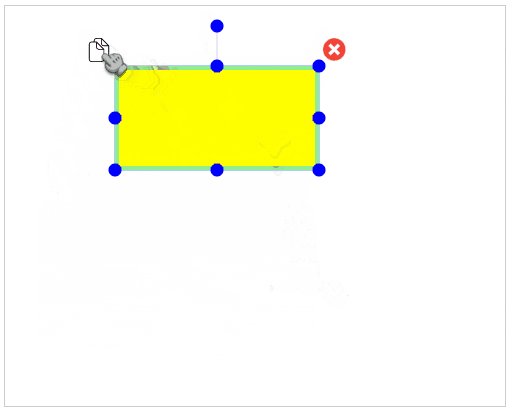
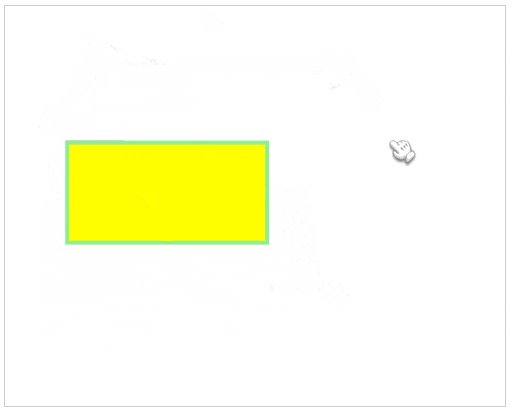
按照 Custom controls, render and actions 的样式创建一个矩形。

<canvas id="c" width="500" height="400" style="border:1px solid #ccc"></canvas>
<script>
// 绑定页面画布
let canvas = new fabric.Canvas('c')
// 创建矩形
let rect = new fabric.Rect({
left: 100,
top: 50,
fill: 'yellow',
width: 200,
height: 100,
objectCaching: false,
stroke: 'lightgreen',
strokeWidth: 4,
})
// 将矩形添加到画布里
canvas.add(rect)
</script>
使用上面的代码就可以在画布中创建一个矩形。如果你对这些代码还不太熟悉的话,推荐阅读一下 《Fabric.js 中文入门教程》
创建删除按钮
创建自定义控件通常有一下2步操作:
- 创建控件
- 添加功能事件
Fabric.js 提供了 fabric.Control() 方法创建自定义控件。该方法可以定义控件的基础属性和事件绑定,基础属性包括控件位置、鼠标经过时的样式等。常用的事件有鼠标按下(mouseDownHandler)、鼠标抬起(mouseUpHandler)、鼠标拖拽(actionHandler)等。

// 省略前面的代码……
// 删除元素的方法
function deleteObject(eventData, transform) {
let target = transform.target
let canvas = target.canvas
canvas.remove(target) // 删除元素
canvas.requestRenderAll() // 刷新画布
}
// 创建自定义控件并添加到矩形里
rect.controls.deleteControl = new fabric.Control({
x: 0.5,
y: -0.5,
offsetY: -16,
offsetX: 16,
cursorStyle: 'pointer', // 鼠标移到控件时的指针样式
mouseUpHandler: deleteObject, // 鼠标抬起时触发的事件
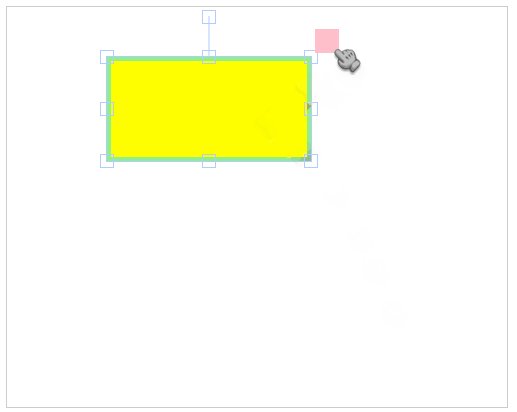
render: function(ctx, left, top, styleOverride, fabricObject) { // 渲染一个粉红色的正方形
ctx.save()
let size = this.cornerSize
ctx.fillStyle = 'pink'
ctx.translate(left, top)
ctx.fillRect(-size / 2, -size / 2, size, size)
ctx.restore()
},
cornerSize: 24
})
fabric.Control() 方法接收一个对象参数,该对象有一个 render 属性用来渲染自定义控件。这里面涉及到部分原生 canvas 的基础知识,比如 ctx.save() 和 ctx.restore() ,这部分内容给我在 《canvas 状态管理》 里提到过,有兴趣的工友可以去看看。
Custom controls, render and actions 的代码
前面讲到的就是创建自定义控件的基本方法, Fabric.js 官网收录的 Custom controls, render and actions 例子中使用了 base64 格式的图片作为自定义控件的展示元素,而且还加多了一个复制元素的控件。经过前面的例子,相信你已经能看得懂 Custom controls, render and actions 的代码。
我把代码复制到这里,有兴趣的可以看看~

<div class="controls">
<p>
<button id="add" onclick="Add()">Add a rectangle</button>
</p>
</div>
<canvas id="c" width="500" height="400" style="border:1px solid #ccc"></canvas>
<script src="../js/fabric.js"></script>
<script>
var canvas = this.__canvas = new fabric.Canvas('c');
var deleteIcon = "data:image/svg+xml,%3C%3Fxml version='1.0' encoding='utf-8'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg version='1.1' id='Ebene_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='595.275px' height='595.275px' viewBox='200 215 230 470' xml:space='preserve'%3E%3Ccircle style='fill:%23F44336;' cx='299.76' cy='439.067' r='218.516'/%3E%3Cg%3E%3Crect x='267.162' y='307.978' transform='matrix(0.7071 -0.7071 0.7071 0.7071 -222.6202 340.6915)' style='fill:white;' width='65.545' height='262.18'/%3E%3Crect x='266.988' y='308.153' transform='matrix(0.7071 0.7071 -0.7071 0.7071 398.3889 -83.3116)' style='fill:white;' width='65.544' height='262.179'/%3E%3C/g%3E%3C/svg%3E";
var cloneIcon = "data:image/svg+xml,%3C%3Fxml version='1.0' encoding='iso-8859-1'%3F%3E%3Csvg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' viewBox='0 0 55.699 55.699' width='100px' height='100px' xml:space='preserve'%3E%3Cpath style='fill:%23010002;' d='M51.51,18.001c-0.006-0.085-0.022-0.167-0.05-0.248c-0.012-0.034-0.02-0.067-0.035-0.1 c-0.049-0.106-0.109-0.206-0.194-0.291v-0.001l0,0c0,0-0.001-0.001-0.001-0.002L34.161,0.293c-0.086-0.087-0.188-0.148-0.295-0.197 c-0.027-0.013-0.057-0.02-0.086-0.03c-0.086-0.029-0.174-0.048-0.265-0.053C33.494,0.011,33.475,0,33.453,0H22.177 c-3.678,0-6.669,2.992-6.669,6.67v1.674h-4.663c-3.678,0-6.67,2.992-6.67,6.67V49.03c0,3.678,2.992,6.669,6.67,6.669h22.677 c3.677,0,6.669-2.991,6.669-6.669v-1.675h4.664c3.678,0,6.669-2.991,6.669-6.669V18.069C51.524,18.045,51.512,18.025,51.51,18.001z M34.454,3.414l13.655,13.655h-8.985c-2.575,0-4.67-2.095-4.67-4.67V3.414z M38.191,49.029c0,2.574-2.095,4.669-4.669,4.669H10.845 c-2.575,0-4.67-2.095-4.67-4.669V15.014c0-2.575,2.095-4.67,4.67-4.67h5.663h4.614v10.399c0,3.678,2.991,6.669,6.668,6.669h10.4 v18.942L38.191,49.029L38.191,49.029z M36.777,25.412h-8.986c-2.574,0-4.668-2.094-4.668-4.669v-8.985L36.777,25.412z M44.855,45.355h-4.664V26.412c0-0.023-0.012-0.044-0.014-0.067c-0.006-0.085-0.021-0.167-0.049-0.249 c-0.012-0.033-0.021-0.066-0.036-0.1c-0.048-0.105-0.109-0.205-0.194-0.29l0,0l0,0c0-0.001-0.001-0.002-0.001-0.002L22.829,8.637 c-0.087-0.086-0.188-0.147-0.295-0.196c-0.029-0.013-0.058-0.021-0.088-0.031c-0.086-0.03-0.172-0.048-0.263-0.053 c-0.021-0.002-0.04-0.013-0.062-0.013h-4.614V6.67c0-2.575,2.095-4.67,4.669-4.67h10.277v10.4c0,3.678,2.992,6.67,6.67,6.67h10.399 v21.616C49.524,43.26,47.429,45.355,44.855,45.355z'/%3E%3C/svg%3E%0A"
var deleteImg = document.createElement('img');
deleteImg.src = deleteIcon;
var cloneImg = document.createElement('img');
cloneImg.src = cloneIcon;
fabric.Object.prototype.transparentCorners = false;
fabric.Object.prototype.cornerColor = 'blue';
fabric.Object.prototype.cornerStyle = 'circle';
function Add() {
var rect = new fabric.Rect({
left: 100,
top: 50,
fill: 'yellow',
width: 200,
height: 100,
objectCaching: false,
stroke: 'lightgreen',
strokeWidth: 4,
});
canvas.add(rect);
canvas.setActiveObject(rect);
}
function renderIcon(icon) {
return function renderIcon(ctx, left, top, styleOverride, fabricObject) {
var size = this.cornerSize;
ctx.save();
ctx.translate(left, top);
ctx.rotate(fabric.util.degreesToRadians(fabricObject.angle));
ctx.drawImage(icon, -size/2, -size/2, size, size);
ctx.restore();
}
}
fabric.Object.prototype.controls.deleteControl = new fabric.Control({
x: 0.5,
y: -0.5,
offsetY: -16,
offsetX: 16,
cursorStyle: 'pointer',
mouseUpHandler: deleteObject,
render: renderIcon(deleteImg),
cornerSize: 24
});
fabric.Object.prototype.controls.clone = new fabric.Control({
x: -0.5,
y: -0.5,
offsetY: -16,
offsetX: -16,
cursorStyle: 'pointer',
mouseUpHandler: cloneObject,
render: renderIcon(cloneImg),
cornerSize: 24
});
Add();
function deleteObject(eventData, transform) {
var target = transform.target;
var canvas = target.canvas;
canvas.remove(target);
canvas.requestRenderAll();
}
function cloneObject(eventData, transform) {
var target = transform.target;
var canvas = target.canvas;
target.clone(function(cloned) {
cloned.left += 10;
cloned.top += 10;
canvas.add(cloned);
});
}
</script>



