Fabric.js 文本自动换行的实现方式
本文简介
点赞 + 关注 + 收藏 = 学会了
在 fabric.js 提供的文本组件中,默认状态是不会自动换行。如果你的使用场景中需要自动文本自动换行,可以使用 Textbox ,并将 splitByGrapheme 设置为 true 即可。
文本自动换行
如果需要实现本文自动换行的效果,可以使用 Textbox。
我建议是在初始化时设置好 Textbox 的宽度,然后再将 splitByGrapheme 设置为 true 。
推荐操作

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas>
<script>
// 创建画布
let canvas = new fabric.Canvas('canvasBox')
let textbox = new fabric.Textbox('雷猴',{
width: 200,
left: 20,
top: 20,
splitByGrapheme: true, // 自动换行
})
// 将文本添加到画布中
canvas.add(textbox)
</script>
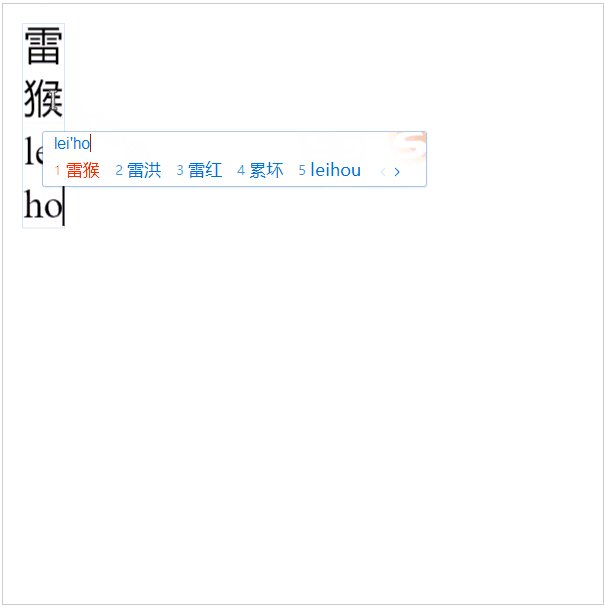
设置好宽度之后,输入文字时就可以根据宽度自动换行。
除了在初始化设置 splitByGrapheme 外,还可以拎出来设置。
// 省略部分代码
let textbox = new fabric.Textbox('雷猴', {...})
textbox.splitByGrapheme = true
没设置宽度的情况
如果没设置宽度,渲染时就会以1个字的宽度为准。

// 省略部分代码
let textbox = new fabric.Textbox('雷猴',{
left: 20,
top: 20,
splitByGrapheme: true, // 自动换行
})
在运行时调整
除了初始化 Textbox 时设置宽度外,还可以在运行时让用户调整文本框的宽度,只要 splitByGrapheme 为 true 时,Textbox 里的文本就会实时根据宽度进行换行。

禁止用户调整文本框高度
了解过 fabric.js 的工友都知道,fabric.js 默认是允许用户缩放元素的。
如果 Textbox 元素的在页面上被用户垂直拉伸,里面的文本就会变形。

此时我们可以使用 setControlVisible 方法删除垂直缩放的操作点,禁止用户垂直缩放。
// 省略部分代码
textbox.setControlVisible('mt', false)
textbox.setControlVisible('mb', false)
setControlVisible 第一个参数是操作点(控件)的键,分别有 tl, tr, br, bl, ml, mt, mr, mb, mtr
mt 表示中间顶部的操作点,mb 表示中间底部的操作点。
第二个参数设置控件是否可见。true 是默认值,表示可见;设置成 false 代表指定控件不可见。
默认情况
最后回顾一下 Textbox 的默认情况。
在没将 splitByGrapheme 设置为 true 时,横向拉长文本框时,里面的文字不会变形。
但文本框的最小宽度取决于里面最长一行的文本宽度。

代码仓库
推荐阅读
点赞 + 关注 + 收藏 = 学会了
代码仓库



 浙公网安备 33010602011771号
浙公网安备 33010602011771号