执行vue create时到底做了什么
本文介绍
点赞 + 关注 + 收藏 = 学会了
有前端开发经验或者用过 node 的开发者应该知道,如果需要在本地运行 js 文件,需要通过 node xxx.js 来执行。
但在执行 vue create project-name 创建 Vue 项目时,为什么命令不是以 node 开头呢?
这次就来浅浅的探讨一下,这条命令为什么 “不需要” 使用 node 来执行。
本文的运行环境
- 操作系统:win11
- node版本:17.6
- nvm版本:1.1.9
由于我日常工作原因,需要使用 nvm 切换 node 版本。
安装 vue-cli
我默认大家都已经在自己电脑安装好 node 了,如果没装的,请打开 node官网 自行安装。
在执行 vue create 命令前,先确保电脑已经安装了 vue-cli。
vue-cli 是创建 Vue 项目的一个脚手架工具, vue-cli 提供了 vue create 等命令。
使用以下命令安装 vue-cli:
npm install -g @vue/cli
# 或
yarn global add @vue/cli
在装好 vue-cli 后,执行 vue --version 就可以查看到当前安装的 vue-cli 的版本。
vue-cli 到底安装在哪里了?
不管是使用 npm 还是 yarn 安装 vue-cli ,都离不开 node。
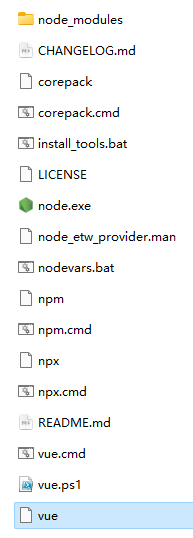
所以我到了 node 的安装目录下查看,果然发现了 vue 的身影。

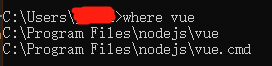
如果不知道 node 装在哪了,在你安装完 vue-cli 后,可以用以下命令查看 vue-cli 的位置
# windows用户
where vue
# mac用户
which vue

打开 vue 文件看了下,里面的内容如下
#!/bin/sh
basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")
case `uname` in
*CYGWIN*|*MINGW*|*MSYS*) basedir=`cygpath -w "$basedir"`;;
esac
if [ -x "$basedir/node" ]; then
exec "$basedir/node" "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
else
exec node "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
fi
发现了一条比较刺眼的路径
$basedir/node_modules/@vue/cli/bin/vue.js
$basedir 表示文件所在的目录。
可以看出 \nodejs 目录下的 vue 文件只是一个软链接,它指向 /node_modules/@vue/cli/bin/vue.js。
于是我顺藤摸瓜,进入了 /node_modules/@vue/cli/bin/ 目录,发现了 vue.js 文件。
这个文件有200多行代码,里面有详细配置 vue-cli 的各种指令和配置项。
但本文目的是解开为什么 “不需要” 使用 node 就可以执行 js 文件。所以在本篇不打算深入讲解里面的各项配置。
我们只需看该文件的第一行。
#!/usr/bin/env node
#!/usr/bin/env 的意思是找到当前系统的全局环境,然后再加上 node 。
整句的意思是:在全局找到环境变量中 node ,然后通过 node 来执行该文件。
Hello World
整理一下前面的讲解,我们是不是就有能力弄一个 “不需要” 使用 node 就能执行的文件出来了?
- 软链接,在全局环境中添加一个可执行的js文件。
- 使用
#!/usr/bin/env node调用环境变量中的node来执行自身。
第二个条件其实就是在 js 文件的头部添加一句话。注意,必须是文件的第一行!
那么如何给文件添加个软链接呢?
百度了一下,使用 ln -s 命令就行了 (windows 用户建议使用 Git Bash执行命令)。
ln -s 文件路径 命令名
我在 D盘 创建 test.js,内容如下:
#!/usr/bin/env node
console.log('Hello World')
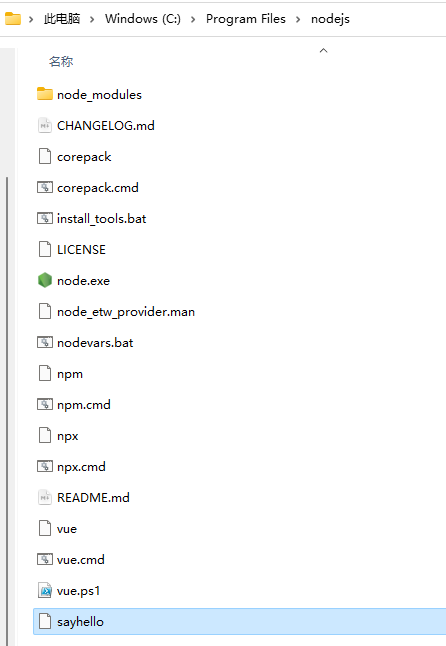
然后进入 node 根目录,使用以下命令创建链接(我在这使用 sayhello 这个命令,你可以自定义的)
ln -s D:/test.js sayhello
之后在 node 根目录下就会出现 sayhello 文件(没有后缀的)

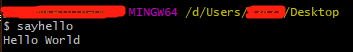
此时,使用 Git Bash 在任何位置都可以直接使用 sayhello 命令了。

推荐阅读
- 👍《『前端必备』本地数据接口》
- 👍《这18个网站能让你的页面背景炫酷起来》
点赞 + 关注 + 收藏 = 学会了



