Fabric.js 基础笔刷
本文简介
点赞 + 关注 + 收藏 = 学会了
Fabric.js 开启绘画模式后,可以设置画笔的样式。
画笔又分好几种,本文主要介绍 Fabric 基础画笔的用法。
之前写过 《Fabric.js 橡皮擦的用法》 也用到了绘图模式,有兴趣的可以去看看。
本文使用
Fabric.js 5.2.1
常用的配置
首先要开启一下画布的绘画模式,因为普通的框选模式是不支持绘画的。
起步

<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas>
<!-- 引入 Fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
const canvas = new fabric.Canvas('c', {
isDrawingMode: true // 开启绘画模式
})
</script>
将 isDrawingMode 设为 true 即可开启,这一步很重要,只有设置 isDrawingMode 为 true ,本文接下来的操作才有意义。
如果不想在初始化时设置 isDrawingMode ,也可以在后期使用 canvas.isDrawingMode = true 的方式进行设置。
注意:接下来所有操作都是基于 “起步” 的代码进行的!!!
设置笔刷宽度

// 省略 “起步” 代码
canvas.freeDrawingBrush.width = 20 // 画笔宽度
可以通过修改 width 调节笔刷的粗细。
设置笔刷颜色

// 省略 “起步” 代码
canvas.freeDrawingBrush.width = 20 // 画笔宽度
canvas.freeDrawingBrush.color = 'pink' // 画笔颜色
我将笔刷的宽度设为20,这样比较容易展示效果。
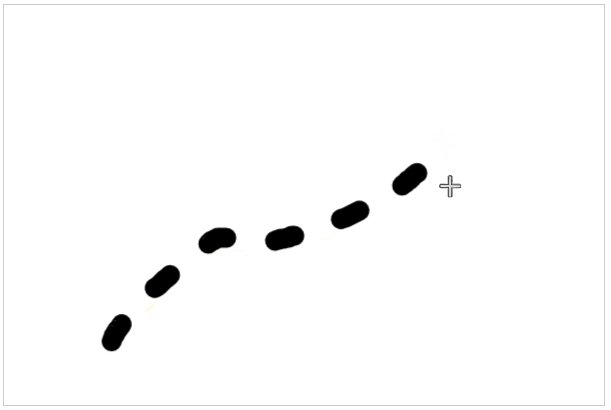
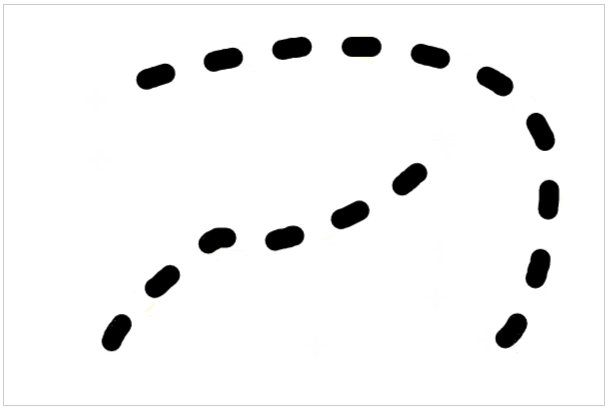
虚线

// 省略 “起步” 代码
canvas.freeDrawingBrush.width = 20 // 画笔宽度
canvas.freeDrawingBrush.strokeDashArray = [20, 50] // 行程破折号数组
使用 strokeDashArray 可以设置虚线,里面还可以传2个以上的参数,效果自己试试就明白了。
投影

// 省略 “起步” 代码
canvas.freeDrawingBrush.width = 20 // 画笔宽度
// 画笔投影
canvas.freeDrawingBrush.shadow = new fabric.Shadow({
blur: 10, // 羽化程度
offsetX: 10, // x轴偏移量
offsetY: 10, // y轴偏移量
color: '#30e3ca' // 投影颜色
})
自由绘制被限制为画布大小

// 省略 “起步” 代码
canvas.freeDrawingBrush.width = 20 // 画笔宽度
canvas.freeDrawingBrush.limitedToCanvasSize = true // 当“ true”时,自由绘制被限制为画布大小。
线条结尾的画笔风格
canvas.freeDrawingBrush.strokeLineCap = 'round'
除了 round 之外,还有 butt 或 square 可选。默认是 round。
画笔的角落风格
canvas.freeDrawingBrush.strokeLineJoin = 'miter'
除了 miter 外,还可以选择 bevel 或 round。
设置笔刷的最大斜接长度
canvas.freeDrawingBrush.strokeLineJoin = 'miter' // 画笔的角落风格
canvas.freeDrawingBrush.strokeMiterLimit = 10 // 最大斜接长度
strokeMiterLimit 属性的设置适用于 strokeLineJoin 为 miter 的情况。
啰嗦两句
笔刷在 Fabric.js 中是一个很基础的工具,也很常用。
常用场景:
- 在线PS画板
- 在线批改操作
像微信截图那些,也有画笔功能。当然,微信截图的画笔不一定是用 Fabric.js 来实现的,但我们学会 Fabric.js 后也可以说是有能力实现类似的功能了~
Fabric.js 还提供了其他笔刷,但如果你已经懂得如何使用基础笔刷,那学其他笔刷会更容易上手。
代码仓库
⭐ 原生版本的代码
推荐阅读
点赞 + 关注 + 收藏 = 学会了



