Fabric.js 圆形笔刷
本文简介
点赞 + 关注 + 收藏 = 学会了
本文介绍 Fabric.js 的圆形笔刷功能。
圆形笔刷是作用在 “自由绘制” 的画笔之上的。从名字就可以看出,这个笔刷会用一个个圆形来填充绘制的路径。
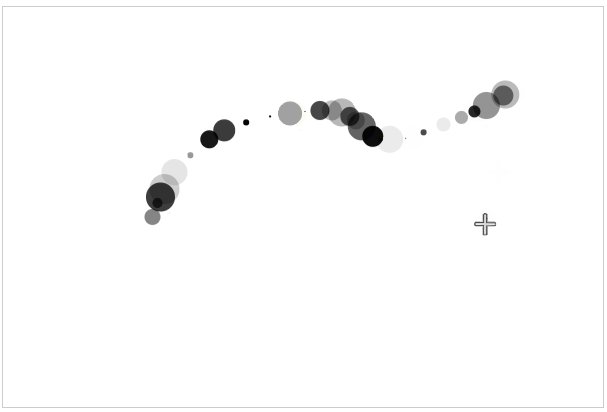
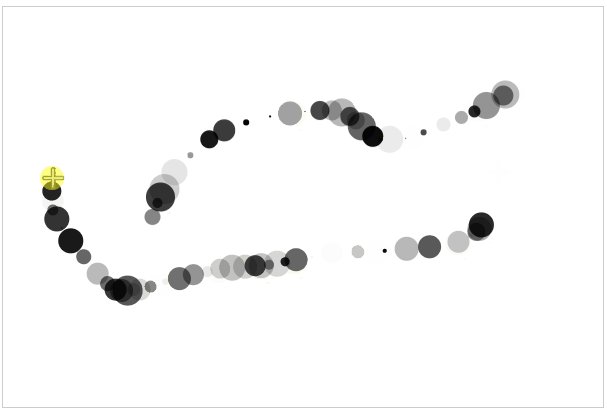
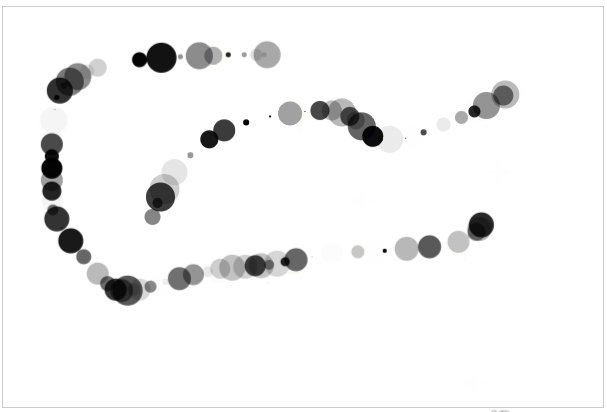
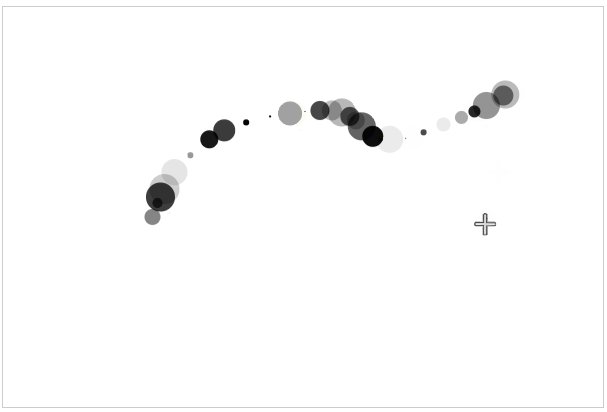
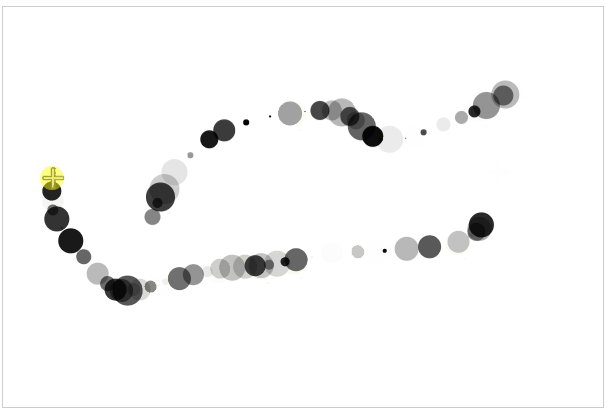
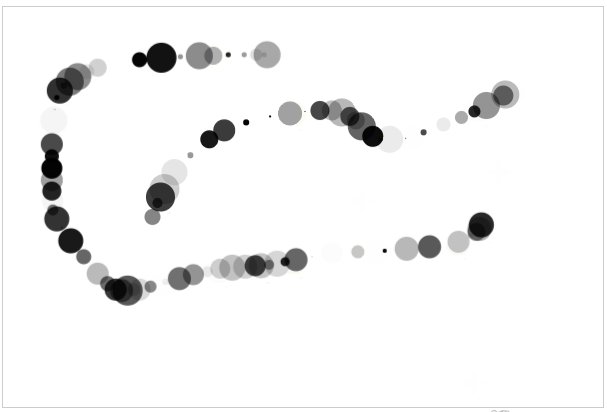
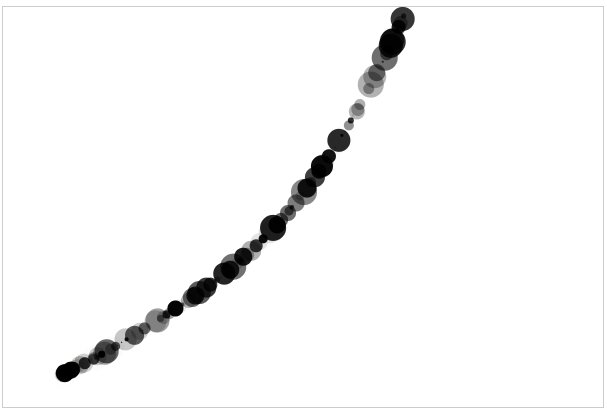
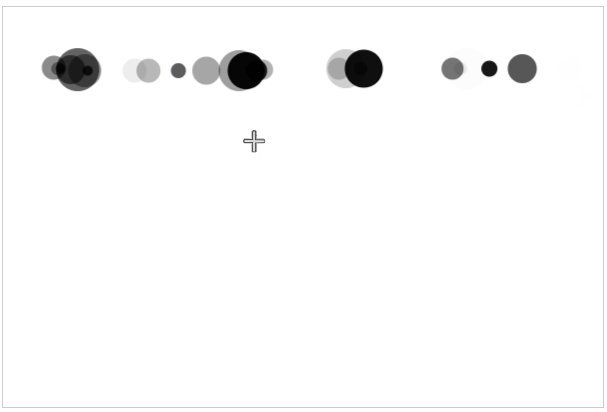
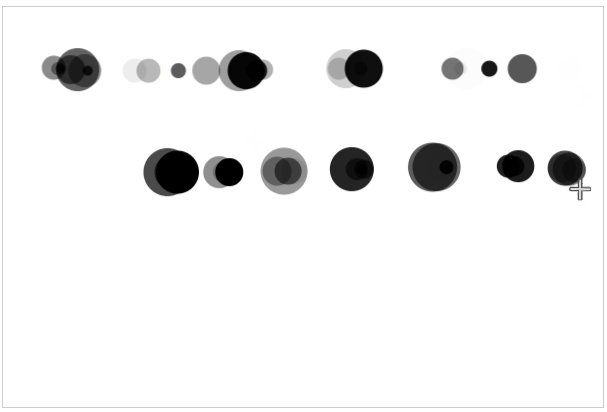
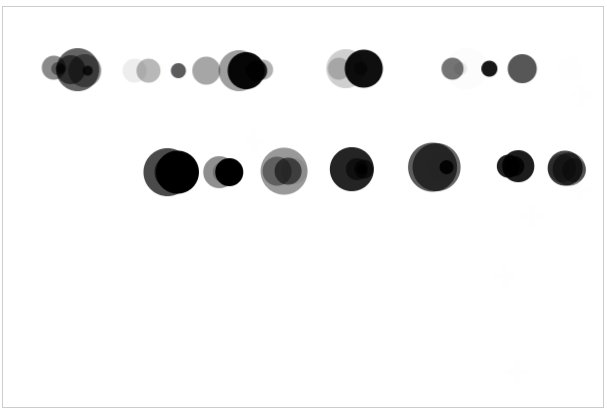
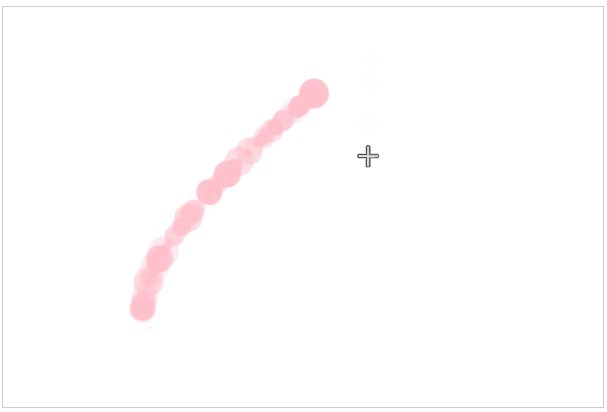
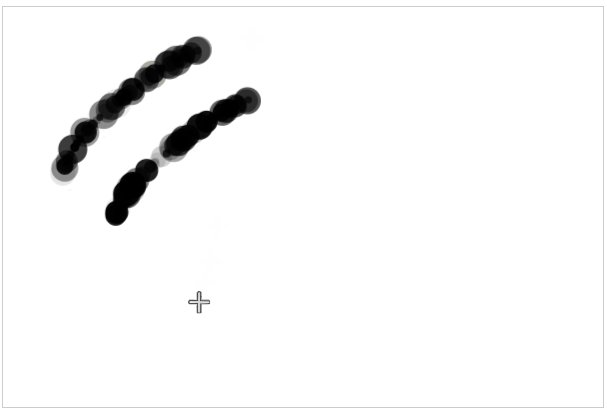
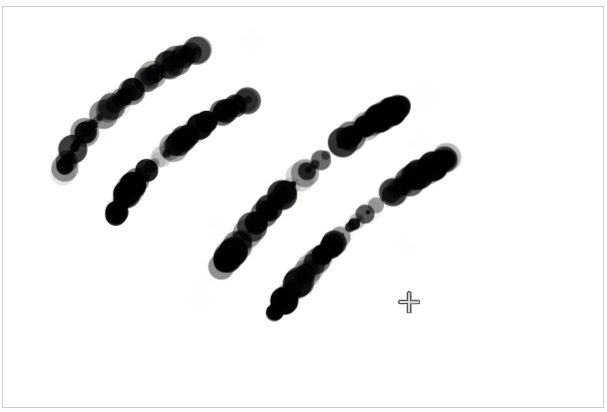
看图会更直观

Fabric.js 会使用不同频率、大小、颜色深浅来绘制出上图效果。
本文使用
Fabric.js 5.2.1
常用配置
要做出上图的效果,首先需要将画布设置成 绘画模式 。
初始化画布
首先需要初始化画布,之后的每个属性和方法讲解,都会基于这段代码。
<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas>
<!-- 引入 Fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
// 写法1
const canvas = new fabric.Canvas('c', {
isDrawingMode: true // 开启绘画模式
})
// 写法2
// const canvas = new fabric.Canvas('c')
// canvas.isDrawingMode = true
</script>
要将画布设置成 绘画模式 ,需要将 isDrawingMode 设置为 true 。
上面两种写法选一种即可。
开启圆形笔刷
将笔刷设置成圆形同样有2种写法。
写法1
// 省略初始化代码
canvas.freeDrawingBrush = new fabric.CircleBrush(canvas)
写法2
// 省略初始化代码
let circleBrush = new fabric.CircleBrush()
circleBrush.initialize(canvas)
canvas.freeDrawingBrush = circleBrush

上面两种写法用那种都行,但都会相应影响后续的代码量。
如果你后续要经常修改画笔的属性,我建议用 写法2 。
设置笔刷宽度
如果上面那步你使用了 写法1 ,要设置笔刷宽度需要这样写
// 省略初始化代码
canvas.freeDrawingBrush = new fabric.CircleBrush(canvas) // 创建圆形笔刷
canvas.freeDrawingBrush.width = 6 // 笔刷宽度,默认10

如果你使用了 写法2 ,设置的代码如下所示
// 省略初始化代码
// 创建圆形笔刷
let circleBrush = new fabric.CircleBrush()
circleBrush.initialize(canvas)
canvas.freeDrawingBrush = circleBrush
circleBrush.width = 30

设置笔刷颜色

// 省略初始化代码
circleBrush.color = 'pink'
我将笔刷设置成粉红色了,除了关键字颜色,还支持 rgb 等设置方法
circleBrush.color = '#c123a8'
circleBrush.color = 'rgb(10, 230, 120)'
设置阴影

// 省略初始化代码
circleBrush.shadow = new fabric.Shadow({
blur: 10, // 羽化程度
offsetX: 20, // x轴偏移量
offsetY: 20, // y轴偏移量
color: '#30e3ca' // 投影颜色
})
和 基础笔刷 设置阴影的方法是一样的。
常用方法
常用的方法也有几个,但有部分是需要注意的,要组合使用才有效果。
鼠标按下
// 省略初始化代码
circleBrush.onMouseDown = function (pointer, e) {
console.log(pointer)
console.log(e)
}
使用 onMouseDown 可以设置鼠标按下时要触发的事件。该事件有2个参数。
鼠标松开
// 省略初始化代码
circleBrush.onMouseUp = function (pointer) {
console.log(pointer)
}
和 “鼠标按下” 一样简单。使用 onMouseUp 可以设置鼠标松开的事件。
鼠标移动时
// 省略初始化代码
circleBrush.onMouseMove = function (pointer, e) {
console.log(pointer)
console.log(e)
circleBrush.drawDot(pointer)
}
使用 onMouseMove 可以设置鼠标移动时的事件。但在该事件中还需要执行 drawDot 事件,并传入当前鼠标位置才能进行正确绘制。
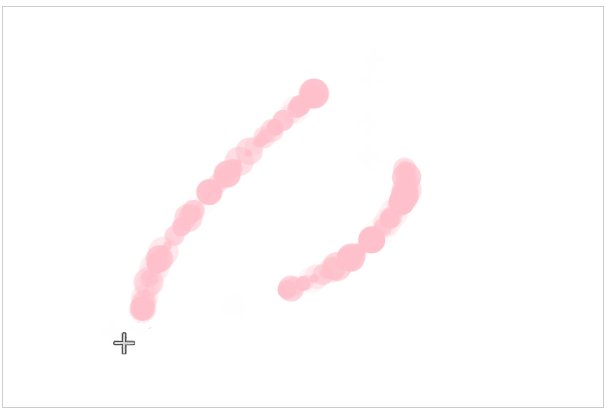
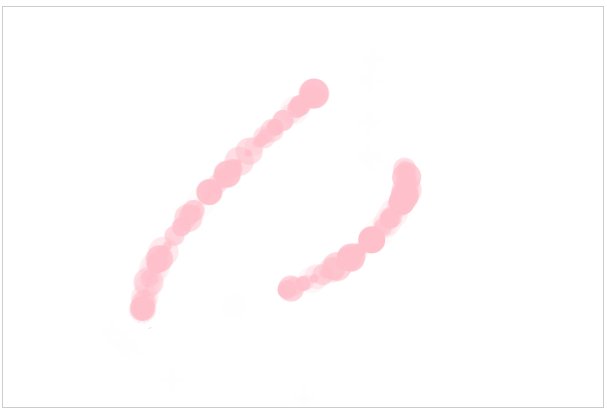
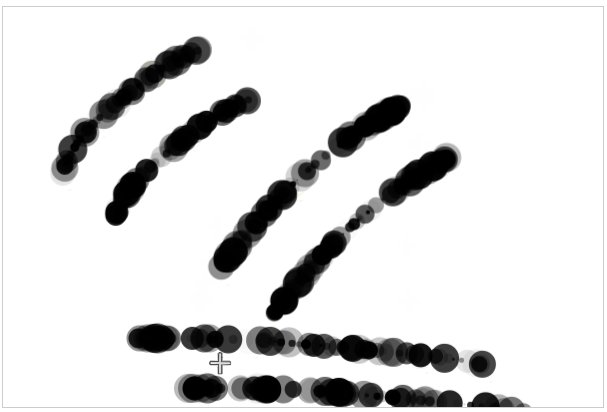
在鼠标移动事件中还能添加更多方法,比如在绘制的基础上,在附近再画多一条线
// 省略初始化代码
circleBrush.onMouseMove = function (pointer, e) {
console.log(pointer)
console.log(e)
circleBrush.drawDot(pointer)
circleBrush.addPoint({x: pointer.x + 50, y: pointer.y + 50}) // 在附近话多一条线
}

以上就是 Fabric 圆形笔刷的常用玩法~
代码仓库
⭐ 原生版本的代码
推荐阅读
- 👍《Fabric.js 笔刷到底怎么用?》
- 👍《Fabric.js 自由绘制椭圆》
- 👍《Fabric.js 橡皮擦的用法(包含恢复功能)》
- 👍《Fabric.js 自定义右键菜单》
- 👍《Fabric.js 从入门到膨胀》
点赞 + 关注 + 收藏 = 学会了



