摆正元素(带过渡动画)
本文简介
这次要讲的是 4个 “摆正” 元素的方法,这是我工作中遇到的场景。
我不知道 straighten 使用 “摆正” 这个词来翻译正不正确,反正我就是要这么叫!
straighten:根据距离的远近,将元素从当前角度旋转至0、90、180、270等角度。
【百度百科的定义】
straighten,英文单词,及物动词、不及物动词,作及物动词时意为“整顿;使…改正;使…挺直;使…好转”,作不及物动词时意为“变直;好转”。

英语课代表的提醒~
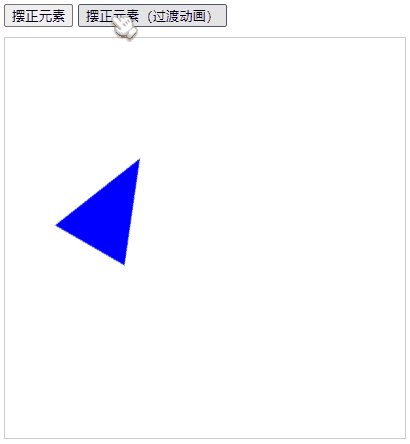
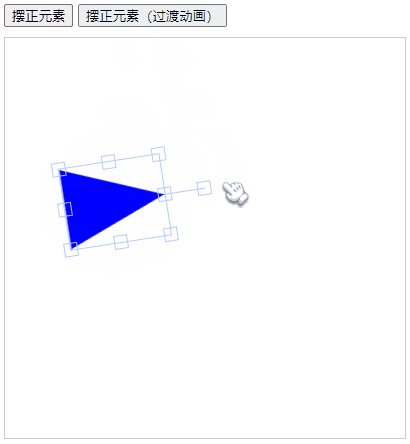
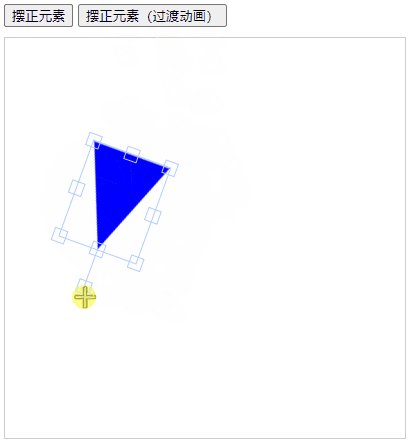
效果如下图所示

版本说明
Fabric.js版本:4.6.0
相关API
Fabric.js 提供了几个 API 完成 摆正操作:
canvas.straightenObject(object)object.straighten()canvas.fxStraightenObject(object)object.fxStraighten()
需要注意的是,使用 object.straighten 和 object.fxStraighten 摆正元素后,画面是不会自动更新的(但实际是已经摆正了),需要配合 canvas.renderAll() 等刷新画布的 API 一起使用。
这点官方文档上好像没有特别说明。
上面4个 API 中,带 fx 的是有过渡动画效果的。
示例代码
接下来的代码里,使用到的 元素对象 我都在公共变量里定义好的。
如果需要动态获取指定元素,你可以使用 canvas.getObjects() 、getActiveObject() 等方法,这根据你业务场景来定。
这些方法都不是本文想讲解的重点,所以现在先回归到原来的目的吧。
方法1:canvas.straightenObject

canvas.straightenObject 这个方法允许我们传入1个参数。这个参数是你需要摆正的元素对象(fabric.Object)。
我用一个 三角形 来举例。逻辑都写在代码注释里。
<button onclick="straightenObject()">摆正元素</button>
<canvas id="canvasBox" width="600" height="600"></canvas>
<!-- 引入fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
let canvas = null // 画布对象
let triangle = null // 三角形对象
window.onload = function() {
// 初始化画布
canvas = new fabric.Canvas('canvasBox', {
width: 400,
height: 400
})
// 三角形
triangle = new fabric.Triangle({
top: 100,
left: 100,
width: 80, // 底边长度
height: 100, // 底边到对角的距离
fill: 'blue',
angle: 30 // 旋转了30度
})
// 将矩形添加到画布中
canvas.add(triangle)
}
// 摆正
function straightenObject() {
// 传入三角形对象
canvas.straightenObject(triangle)
}
</script>
方法2:object.straighten
使用 object.straighten 也能达到 canvas.straightenObject 的效果。
但 object.straighten 并不会自动刷新画布,需要使用 canvas.renderAll() 等方法配合。
<!-- 省略部分代码 -->
<script>
// 摆正
function straightenObject() {
// 三角形对象调用 straighten 方法,从而摆正自身
triangle.straighten()
// 摆正完,需要刷新画布
canvas.renderAll()
}
</script>
方法3:canvas.fxStraightenObject
前面两个方法都是没过渡效果的。
接下来就试试有过渡效果的 API:canvas.fxStraightenObject 。
和 canvas.straightenObject 一样,canvas.fxStraightenObject 也需要传入一个 对象参数(fabric.Object) 。

<button onclick="fxStraightenObject()">摆正元素(过渡动画)</button>
<canvas id="canvasBox" width="600" height="600"></canvas>
<!-- 引入fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
let canvas = null // 画布对象
let triangle = null // 三角形对象
window.onload = function() {
// 初始化画布
canvas = new fabric.Canvas('canvasBox', {
width: 400,
height: 400
})
// 三角形
triangle = new fabric.Triangle({
top: 100,
left: 100,
width: 80, // 底边长度
height: 100, // 底边到对角的距离
fill: 'blue',
angle: 30 // 旋转了30度
})
// 将矩形添加到画布中
canvas.add(triangle)
}
// 摆正
function fxStraightenObject() {
// 传入三角形对象
canvas.fxStraightenObject(triangle)
}
</script>
canvas.fxStraightenObject 不需要使用额外的方法刷新画布。
方法4:object.fxStraighten
使用 object.fxStraighten 也可以实现带过渡动画的摆正功能。
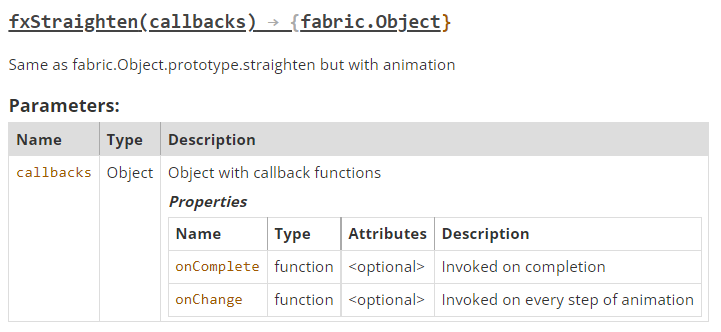
但 object.fxStraighten 有点特别,它也能传入1个参数,该参数是个对象,对象里面有2个函数字段。

onComplete:动画完成后的回调函数onChange:动画执行过程中的回调函数
用法如下所示
<!-- 省略部分代码 -->
<script>
// 摆正
function fxStraightenObject() {
// 传入三角形对象
triangle.fxStraighten({
onChange() {
canvas.renderAll()
},
onComplete() {
canvas.renderAll()
}
})
}
</script>
我的想法
- 如果要摆正的元素数量不多,可以使用
canvas.straightenObject或canvas.fxStraightenObject。 - 如果元素数量比较多,使用
object.straighten把元素都放好,然后再执行一次canvas.renderAll(),刷新一次即可。 - 如果元素数量比较多,使用
object.fxStraighten时,如果不需要在回调函数里执行什么操作,可以使用requestAnimationFrame的方法集体刷新。
上面第3点的代码
<button onclick="fxStraightenObject()">摆正元素(过渡动画)</button>
<canvas id="canvasBox" width="600" height="600"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.js"></script>
<script>
let canvas = null // 画布对象
let triangle = null // 三角形对象
let rect = null // 矩形对象
window.onload = function() {
// 使用 元素id 创建画布,此时可以在画布上框选
canvas = new fabric.Canvas('canvasBox', {
width: 400,
height: 400
})
// 三角形
triangle = new fabric.Triangle({
top: 100,
left: 100,
width: 80, // 底边长度
height: 100, // 底边到对角的距离
fill: 'blue',
angle: 30
})
// 矩形
rect = new fabric.Rect({
top: 70,
left: 200,
width: 100, // 宽
height: 30, // 高
fill: 'orange',
angle: -40
})
// 将矩形添加到画布中
canvas.add(triangle, rect)
renderAll()
}
// 不断刷新画布
function renderAll() {
canvas.renderAll()
requestAnimationFrame(renderAll)
}
// 摆正(带过渡动画)
function fxStraightenObject() {
triangle.fxStraighten() // 摆正三角形
rect.fxStraighten() // 摆正矩形
}
</script>
这种写法只是想提供一种思路,真实开发需要根据你业务进行灵活调整。
代码仓库
推荐阅读
点赞 + 关注 + 收藏 = 学会了


