vue3 在js中使用scss变量
本文简介
点赞 + 关注 + 收藏 = 学会了
不管工作还是学习,我都很喜欢用 scss 和 less ,真的比纯 css 方便太多了。
本文讲解如何在 js 里导入 scss 的变量。
在动态换肤的网站里这种做法很常见。
我使用 vite 搭建一个 vue3 项目来举例。
动手
好记性不如烂键盘,不动鼠标学不会游泳。
搭建项目
使用 vite 创建一个 vue3 项目。
npm init vite@latest
# 或
yarn create vite
# 或
pnpm create vite
然后选择 vue 即可。
项目创建完成后,进入项目,使用 npm install 将依赖包下载下来,然后安装 scss。
npm install
npm install sass
注意,安装的是 sass 。但我们是可以使用 scss 语法的。
创建并使用 scss 变量
在 src 目录下创建 styles 文件夹,然后再 styles 文件夹里创建 variables.module.scss 文件。
需要注意的是,在 vite 创建的项目中,如果你想在 js 里引用 scss 文件,需要在后缀前加上 .module 。
这是规定的命名规范,照着做就行。
目录结构如下
- src
|- styles
|- variables.module.scss
|- App.vue
此时,在 variables.module.scss 里创建变量,并在 App.vue 中使用
variables.module.scss
$cinnabar: #ff461f;
$indigo: #065279;
:export {
cinnabar: $cinnabar;
indigo: $indigo;
}
重点:需要使用 :export 导出指定变量
App.vue
<template>
<div>
<div :style="{color: variables.cinnabar}">雷猴</div>
</div>
</template>
<script setup>
import variables from './styles/variables.module.scss'
console.log(variables)
</script>
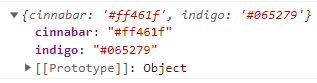
此时控制台会打印 variables.module.scss 导出的变量

在 App.vue 中,html 里也直接使用了 variables.module.scss 的变量。

推荐阅读
点赞 + 关注 + 收藏 = 学会了



