Vue3递归组件
本文简介
点赞 + 关注 + 收藏 = 学会了
在日常 Vue 项目中,大概率会用组件库辅助开发,所以 递归组件 的出镜率可能不会非常高。但这并不代表 递归组件 不重要。
本文用10分钟左右的时间让你掌握 递归组件 的用法。
在此之前,你必须掌握:html + css + js + Vue3 基础用法,至少需要知道 Vue 组件 是什么。
用法讲解
在讲解 递归组件 之前,我们需要先了解几个概念。
什么是递归?
递归在百度百科里的定义是:
程序调用自身的编程技巧称为递归( recursion)
你可以将 递归 粗略的理解为 循环 ,只不过 递归 是调用自身。
在实际使用中,需要给递归设置一个边界条件,用该边界条件来判断是否继续递归下去。
如果不设置判断条件,将会导致 无限递归 ,也就是 死循环!
什么是递归组件?
看到这里,我相信大家是知道 Vue组件 是什么。
我先把 《Vue3 递归组件 文档》 放在这。
其实 递归组件 就是把 “递归” 和 “组件” 结合起来。
组件在边界条件内不断调用自己,直到超出边界条件为止。
递归组件在哪会用到?
在我工作中会出现递归组件的情况有:
- “树”组件:用来展示文件层级的。
- 左侧导航栏:根据路由层级生成的导航菜单。
- 多级表格(嵌套的表格)。
上手实操
经过前面的讲解,相信大家对 递归组件 已经有一定的概念了。
接下来通过一个简单的例子来讲解。

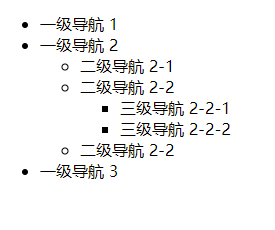
上图就是本次要实现的例子。
我没有写样式,大家将就一下,用想象力把这想象成网站的左侧导航栏吧。
这种导航栏,有在前端写死的;也有写业务是需要后端配置,前端把导航栏数据请求回来再生成路由的。
所以可以理解为前端一开始不知道这个导航有多少层级。
这时就可以通过 递归组件 的方式来实现。
步骤如下:
- 创建导航组件
- 全局注册导航组件
- 获取数据(本例以学习为目的,所以在前端写死数据)
- 在导航组件中设置递归边界,并渲染数据
1、创建组件
我给导航组件命名为 RootNav.vue 。并将它放在 components 目录下。
RootNav.vue
<template>
<div>
Rootnav
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>
此时项目目录如下:
省略部分目录和文件
- src
|- main.js
|- App.vue
|- components
|- RootNav.vue
2、全局注册组件
我在全局注册 RootNav.vue 组件,这样就方便 RootNav.vue 自己调用自己了。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import RootNav from './components/RootNav.vue' // 引入 RootNav 组件
const app = createApp(App)
app.component('RootNav', RootNav) // 将 RootNav 注册成全局组件
app.mount('#app')
在 App.vue 中使用
App.vue
<template>
<div>
<RootNav />
</div>
</template>

此时浏览器的界面如上图所示。
3、获取导航数据
在真实项目中,左侧导航可能是从后端获取的。
但本文的目的是学习递归组件,所以就直接在前端模拟了一份 “请求回来的数据”。
我把 “请求数据” 的操作放在 App.vue 。然后再通过 props 的方式传入到 RootNav.vue 组件内。
讲到 props 我就顺便提一下:《Vue3 过10种组件通讯方式》
App.vue
<template>
<div>
<RootNav :list="navList" />
</div>
</template>
<script setup>
const navList = [
{
name: '一级导航 1'
},
{
name: '一级导航 2',
children: [
{ name: '二级导航 2-1' },
{
name: '二级导航 2-2',
children: [
{ name: '三级导航 2-2-1' },
{ name: '三级导航 2-2-2' },
]
},
{ name: '二级导航 2-2' }
]
},
{
name: '一级导航 3'
}
]
</script>
RootNav.vue
<template>
<div>
RootNav
</div>
</template>
<script setup>
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
</script>
此时在 RootNav.vue 里就接收到 “请求回来的导航数据” 了。
4、设置递归边界,并渲染数据
我们看到导航数据有 children 字段,这个字段是 “子菜单” 的意思。
我们可以通过是否存在 children 字段来判断是否需要继续递归。也就是说,children 就是递归的边界条件。
RootNav.vue
<template>
<ul>
<template v-for="item in list">
<li>{{ item.name }}</li>
<RootNav v-if="'children' in item" :list="item.children" />
</template>
</ul>
</template>
<script setup>
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
</script>
这部分的重点在 HTML 代码里。
到这就完成了最开始的目标了。

完整代码
main.js
import { createApp } from 'vue'
import App from './App.vue'
import RootNav from './components/RootNav.vue'
const app = createApp(App)
app.component('RootNav', RootNav)
app.mount('#app')
App.vue
<template>
<div>
<RootNav :list="navList" />
</div>
</template>
<script setup>
const navList = [
{
name: '一级导航 1'
},
{
name: '一级导航 2',
children: [
{ name: '二级导航 2-1' },
{
name: '二级导航 2-2',
children: [
{ name: '三级导航 2-2-1' },
{ name: '三级导航 2-2-2' },
]
},
{ name: '二级导航 2-2' }
]
},
{
name: '一级导航 3'
}
]
</script>
components/RootNav.vue
<template>
<ul>
<template v-for="item in list">
<li>{{ item.name }}</li>
<RootNav v-if="'children' in item" :list="item.children" />
</template>
</ul>
</template>
<script setup>
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
</script>
推荐阅读
👍《Vite 搭建 Vue2 项目(Vue2 + vue-router + vuex)》
如果本文对你有帮助,也希望你可以 点赞 关注 收藏 ~ 这对我很有用 ~
点赞 + 关注 + 收藏 = 学会了



