[k]css盒模型
box-sizing : content-box || border-box || inherit
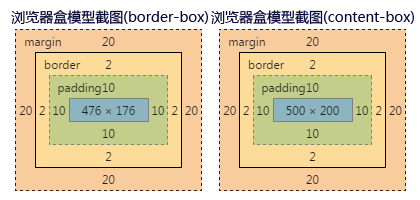
1、content-box:此值为其默认值。元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height。此处的内容宽度/高度=width/height-border-padding)。
.innerWidth(); .outerWidth(); .width(); .css(width) || .innerHeight(); .outerHeight(); .height(); .css(height)
1、.innerWidth()/.innerHeight()为匹配的元素集合中获取第一个元素的当前计算宽度/高度值,包括padding,但是不包括border。这个方法不适用于window 和 document对象,可以使用.width() 代替。
2、.outerWidth([includeMargin])/.outerHeight([includeMargin])获取元素集合中第一个元素的当前计算宽度/高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。如果 includeMargin 省略或者false,padding 和 border会被包含在计算中;如果true,margin也会被包含在计算中 。这个方法不适用于window 和 document对象,可以使用.width()代替。
3、.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。.css(height) 和 .height()之间的区别同理。
4、.width( value )/.height( value )给每个匹配的元素设置CSS宽度/高度。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒模型</title> 6 <style> 7 *{padding:0;margin:0;} 8 div{ 9 width:500px;height:200px; 10 margin:20px;padding:10px;border:2px solid #666; 11 box-sizing:border-box; 12 } 13 </style> 14 <script src="jquery.min.js"></script> 15 </head> 16 <body> 17 <div id="box"> 18 box-sizing:border-box;以上结论适用于Ie8+,Firefox,Chrome 19 </div> 20 <script> 21 var $box = $('#box'); 22 console.log('box-innerWidth:' + $box.innerWidth()); //box-innerWidth:496 23 console.log('box-width:' + $box.width()); //box-width:476 24 console.log('box-outerWidth:' + $box.outerWidth()); //box-outerWidth:500 25 console.log('box-cssWidth:' + $box.css('width')); //box-cssWidth:500px 26 console.log('box-innerHeight:' + $box.innerHeight()); //box-innerHeight:196 27 console.log('box-height:' + $box.height()); //box-height:176 28 console.log('box-outerHeight:' + $box.outerHeight()); //box-outerHeight:200 29 console.log('box-cssHeight:' + $box.css('height')); //box-cssHeight:200px 30 </script> 31 </body> 32 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒模型</title> 6 <style> 7 *{padding:0;margin:0;} 8 div{ 9 width:500px;height:200px; 10 margin:20px;padding:10px;border:2px solid #666; 11 box-sizing:content-box; 12 } 13 </style> 14 <script src="jquery.min.js"></script> 15 </head> 16 <body> 17 <div id="box"> 18 box-sizing:content-box;以上结论适用于Ie8+,Firefox,Chrome 19 </div> 20 <script> 21 var $box = $('#box'); 22 console.log('box-innerWidth:' + $box.innerWidth()); //box-innerWidth:520 23 console.log('box-width:' + $box.width()); //box-width:500 24 console.log('box-outerWidth:' + $box.outerWidth()); //box-outerWidth:524 25 console.log('box-cssWidth:' + $box.css('width')); //box-cssWidth:500px 26 console.log('box-innerHeight:' + $box.innerHeight()); //box-innerHeight:220 27 console.log('box-height:' + $box.height()); //box-height:200 28 console.log('box-outerHeight:' + $box.outerHeight()); //box-outerHeight:224 29 console.log('box-cssHeight:' + $box.css('height')); //box-cssHeight:200px 30 </script> 31 </body> 32 </html>

网上类似博客:
box-sizing(CSS3的box属性):http://blog.csdn.net/looksun/article/details/8755610
css3盒模型display:box详解:http://www.css119.com/archives/1605
display属性详解:http://www.divcss5.com/css3book/properties/layout/display.htm
Javascript/Jquery获取浏览器和屏幕各种高度宽度:http://www.cnblogs.com/EricaMIN1987_IT/p/3593431.html
尖刀出鞘的display常用属性及css盒模型深入研究:http://www.cnblogs.com/tugenhua0707/p/4161716.html
IE9不支持compact | box | inline-box属性值



