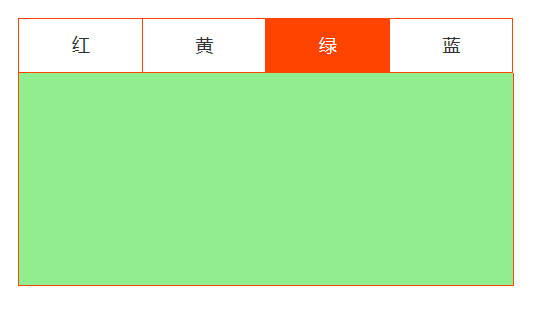
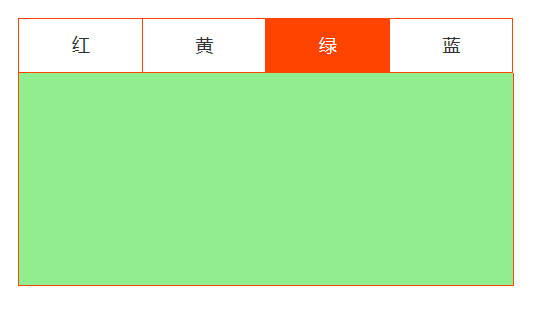
tab栏模板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="container">
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
<script>
var container = document.querySelector('#container');
var as = container.querySelectorAll('a');
console.log(as);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选项卡</title>
<style type="text/css">
*{margin: 0; padding: 0; font-family: "微软雅黑";font-size: 14px;}
#container{
width: 398px;
margin: 100px auto;}
#container a{
display:block ;
width: 98px;
height: 42px;
line-height: 42px;
text-align: center;
float: left;
border-top: solid 1px #FF4400;
border-bottom: solid 1px #FF4400;
border-left: solid 1px #FF4400;
color: #333333;
text-decoration: none;
}
#container a:hover{
color: #FF4400;
}
.content{
width: 355px;
height: 140px;
text-align: center;
border-right: solid 1px #FF4400;
border-bottom: solid 1px #FF4400;
border-left: solid 1px #FF4400;
padding: 30px 0 0 40px;
display: none;
}
.clear{clear: left;}
#container a.on{ background: #FF4400; color: #fff;}
</style>
</head>
<body>
<div id="container">
<a href="#" class="on">红</a>
<a href="#" >黄</a>
<a href="#" >绿</a>
<a href="#" style="border-right: solid 1px #FF4400;">蓝</a>
<div class="clear"></div>
<div class="content" style="display:block; background-color: red;">
</div>
<div class="content" style="background-color: yellow;">
</div>
<div class="content" style="background-color: lightgreen;">
</div>
<div class="content" style="background-color: skyblue;">
</div>
</div>
</body>
</html>
<script type="text/javascript">
var container = document.getElementById("container");
var as = container.getElementsByTagName("a");
var oDivs = document.getElementsByClassName("content");
for(var i=0; i<as.length; i++) {
as[i].setAttribute("index", i);
as[i].onclick = function() {
for(var j=0; j<as.length; j++) {
as[j].className = "";
oDivs[j].style.display = "none";
}
this.className = "on";
var index = this.getAttribute("index");
oDivs[index].style.display = "block";
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步