Vue案例——todolist
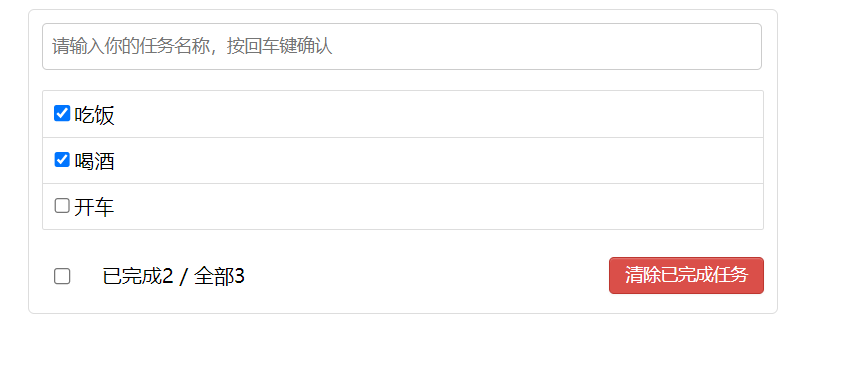
最近在学习vue,实现todolist案例,实现效果如下:

该案例分为四个部分:header为输入框,body为列表,item是列表中的条目,footer为最下方的统计。
实现步骤:
①创建项目
vue create 'vue_test'
②创建静态样式,创建vue组件,App统领全局,其他子组件在components中,UserHeader、UserList、UserItem、UserFooter
App:
<template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--将函数传给header--> <user-header></user-header> <!-- 将数据给list--> <user-list/> <user-footer /> </div> </div> </div> </template> <script> import userFooter from "@/components/UserFooter"; import userList from "@/components/UserList"; import userHeader from "@/components/UserHeader"; export default { name: "App", components: { userFooter, userHeader, userList }, //将数据给list data(){ return{ todos:[ {id:'001',title:'吃饭',done:true}, {id:'002',title:'喝酒',done:true}, {id:'003',title:'开车',done:false} ] } }</script> <style> /*base*/ body { background: #fff; } .btn { display: inline-block; padding: 4px 12px; margin-bottom: 0; font-size: 14px; line-height: 20px; text-align: center; vertical-align: middle; cursor: pointer; box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); border-radius: 4px; } .btn-danger { color: #fff; background-color: #da4f49; border: 1px solid #bd362f; } .btn-danger:hover { color: #fff; background-color: #bd362f; } .btn:focus { outline: none; } .todo-container { width: 600px; margin: 0 auto; } .todo-container .todo-wrap { padding: 10px; border: 1px solid #ddd; border-radius: 5px; } </style>
Header:
<template> <div class="todo-header"> <input type="text" placeholder="请输入你的任务名称,按回车键确认"/> </div> </template> <script> export default { name: "userHeader", } </script> <style scoped> /*header*/ .todo-header input { width: 560px; height: 28px; font-size: 14px; border: 1px solid #ccc; border-radius: 4px; padding: 4px 7px; } .todo-header input:focus { outline: none; border-color: rgba(82, 168, 236, 0.8); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6); } </style>
list
<template> <ul class="todo-main"> <!-- 将数据给item--> <user-item/> </ul> </template> <script> import userItem from "@/components/UserItem"; export default { name: "userList", components:{userItem} } </script> <style scoped> /*main*/ .todo-main { margin-left: 0px; border: 1px solid #ddd; border-radius: 2px; padding: 0px; } .todo-empty { height: 40px; line-height: 40px; border: 1px solid #ddd; border-radius: 2px; padding-left: 5px; margin-top: 10px; } </style>
Item:
<template> <li> <label> <input type="checkbox"/> <span>xxxx</span> </label> <button class="btn btn-danger">删除</button> </li> </template> <script> export default { name: "userItem", } </script> <style scoped> /*item*/ li { list-style: none; height: 36px; line-height: 36px; padding: 0 5px; border-bottom: 1px solid #ddd; } li label { float: left; cursor: pointer; } li label li input { vertical-align: middle; margin-right: 6px; position: relative; top: -1px; } li button { float: right; display: none; margin-top: 3px; } li:before { content: initial; } li:last-child { border-bottom: none; } li:hover{ background-color: #42b983; } li:hover button{ display: block; } </style>
Footer
<template> <div class="todo-footer"> <label> <input type="checkbox"/> </label> <span> <span>已完成0</span> / 全部4 </span> <button class="btn btn-danger">清除已完成任务</button> </div> </template> <script> export default { name: "userFooter" } </script> <style scoped> /*footer*/ .todo-footer { height: 40px; line-height: 40px; padding-left: 6px; margin-top: 5px; } .todo-footer label { display: inline-block; margin-right: 20px; cursor: pointer; } .todo-footer label input { position: relative; top: -1px; vertical-align: middle; margin-right: 5px; } .todo-footer button { float: right; margin-top: 5px; } </style>
③进行数据交互
将App的数组传递给List显示
<!--App中--> <user-list :todos="todos"> <!--List中-->
export default {
name: "userList",
components:{userItem},
props:['todos']//接收数据
}
<!--传递数据-->
<user-item v-for="todo in todos" :obj="todo" :key="todo.id">
<!--在Item接收数据-->
props:['obj']
<label>
<input type="checkbox"/>
<span>{{obj.title}}</span>
</label>
④实现header的添加功能
<!--添加键盘事件--> <div class="todo-header"> <input type="text" @keyup.enter="add" placeholder="请输入你的任务名称,按回车键确认"/> </div>
<!--实现方法-->
import {nanoid} from 'nanoid' //生成id,通过npm i nanoid引入,保证id的唯一性
methods:{
add(e){
//校验数据
if(!e.target.value){
alert("输入不能为空")
return
}
// 将用户的输入包装成一个todo对象
const todoObj={id:nanoid(),title:e.target.value,done:false}
//通知app组件添加对象
this.addTodo(todoObj)
e.target.value=''
}
}
<!--在App中实现addTodo-->
addTodo(obj){
this.todos.unshift(obj)
}
④实现勾选功能
// 取消或勾选选择,在App中实现,同时将方法暴露出去,List作为中转站 checkTodo(id){ this.todos.forEach((todo)=>{ if(todo.id === id){ todo.done = !todo.done } }) }
//在Item中进行数据交互
<input type="checkbox" :checked="obj.done" @change="handleChange(obj.id)"/>
//在item中获取对象id,传到App中的checkTodo
handleChange(id){
this.checkTodo(id)
}
⑤实现删除功能
//通过过滤器实现 // 删除todo delTodo(id){ this.todos = this.todos.filter((todo)=>{ return todo.id !== id }) }
//List作为中转,Item中操作,通过id删除
delObj(id){
if(confirm('确定删除吗?')){
this.delTodo(id)
}
}
⑥实现底部已完成和未完成比例
<label>
<input type="checkbox" :checked="isChecked" @click="checkAll"/>
</label>
<!--通过计算属性得出,已完成为done值为true,全部为对象个数-->
<span> <span>已完成{{doneTotal}}</span> / 全部{{total}} </span>
computed:{
doneTotal(){
/*let count = 0
this.todos.forEach((todo)=>{
if(todo.done) count++
})
return count*/
//调用次数为函数长度
return this.todos.reduce((pre,todo)=>{
return pre + (todo.done ? 1 : 0)
},0)
},
total(){
return this.todos.length
},
//判断是否选中,防止所有条目删除后出现bug
isChecked(){
return this.doneTotal === this.total && this.total > 0
}
}
⑦全选或取消全选,Footer
<user-footer :todos="todos"
:checkAllTodo="checkAllTodo"
:clearAllTodo="clearAllTodo"/>
// 全选或取消全选,在App中实现,传递到Footer
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done=done
})
},
//在Footer中实现checkAll(e){
this.checkAllTodo(e.target.checked)
},
⑧清除已完成任务
// 清除已经完成的todo clearAllTodo() { this.todos = this.todos.filter((todo)=>{ return !todo.done }) }
clearChecked(){
this.clearAllTodo()
}
以下是完整代码:

<template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--将函数传给header--> <user-header :addTodo="addTodo"></user-header> <!-- 将数据给list--> <user-list :todos="todos" :checkTodo="checkTodo" :delTodo="delTodo" /> <user-footer :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo"/> </div> </div> </div> </template> <script> import userFooter from "@/components/UserFooter"; import userList from "@/components/UserList"; import userHeader from "@/components/UserHeader"; export default { name: "App", components: { userFooter, userHeader, userList }, //将数据给list data(){ return{ todos:[ {id:'001',title:'吃饭',done:true}, {id:'002',title:'喝酒',done:true}, {id:'003',title:'开车',done:false} ] } }, methods:{ //添加todo addTodo(obj){ this.todos.unshift(obj) }, // 取消或勾选选择 checkTodo(id){ this.todos.forEach((todo)=>{ if(todo.id === id){ todo.done = !todo.done } }) }, // 删除todo delTodo(id){ this.todos = this.todos.filter((todo)=>{ return todo.id !== id }) }, // 全选或取消全选 checkAllTodo(done){ this.todos.forEach((todo)=>{ todo.done=done }) }, // 清除已经完成的todo clearAllTodo() { this.todos = this.todos.filter((todo)=>{ return !todo.done }) } } } </script> <style> /*base*/ body { background: #fff; } .btn { display: inline-block; padding: 4px 12px; margin-bottom: 0; font-size: 14px; line-height: 20px; text-align: center; vertical-align: middle; cursor: pointer; box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); border-radius: 4px; } .btn-danger { color: #fff; background-color: #da4f49; border: 1px solid #bd362f; } .btn-danger:hover { color: #fff; background-color: #bd362f; } .btn:focus { outline: none; } .todo-container { width: 600px; margin: 0 auto; } .todo-container .todo-wrap { padding: 10px; border: 1px solid #ddd; border-radius: 5px; } </style>

<template> <ul class="todo-main"> <!-- 将数据给item--> <user-item :checkTodo="checkTodo" :delTodo="delTodo" v-for="todo in todos" :key="todo.id" :obj="todo" /> </ul> </template> <script> import userItem from "@/components/UserItem"; export default { name: "userList", components:{userItem}, props:['todos','checkTodo','delTodo'] } </script> <style scoped> /*main*/ .todo-main { margin-left: 0px; border: 1px solid #ddd; border-radius: 2px; padding: 0px; } .todo-empty { height: 40px; line-height: 40px; border: 1px solid #ddd; border-radius: 2px; padding-left: 5px; margin-top: 10px; } </style>

<template> <li> <label> <input type="checkbox" :checked="obj.done" @change="handleChange(obj.id)"/> <!-- <input type="checkbox" v-model="obj.done"/> 使用双向数据绑定v-model修改props中的值,不建议使用--> <span>{{obj.title}}</span> </label> <button class="btn btn-danger" @click="delObj(obj.id)">删除</button> </li> </template> <script> export default { name: "userItem", props:['obj','checkTodo','delTodo'], methods:{ handleChange(id){ this.checkTodo(id) }, delObj(id){ if(confirm('确定删除吗?')){ this.delTodo(id) } } } } </script> <style scoped> /*item*/ li { list-style: none; height: 36px; line-height: 36px; padding: 0 5px; border-bottom: 1px solid #ddd; } li label { float: left; cursor: pointer; } li label li input { vertical-align: middle; margin-right: 6px; position: relative; top: -1px; } li button { float: right; display: none; margin-top: 3px; } li:before { content: initial; } li:last-child { border-bottom: none; } li:hover{ background-color: #42b983; } li:hover button{ display: block; } </style>

<template> <div class="todo-footer" v-show="total"> <label> <input type="checkbox" :checked="isChecked" @click="checkAll"/> </label> <span> <span>已完成{{doneTotal}}</span> / 全部{{total}} </span> <button class="btn btn-danger" @click="clearChecked">清除已完成任务</button> </div> </template> <script> export default { name: "userFooter", props:['todos','checkAllTodo','clearAllTodo'], computed:{ doneTotal(){ /*let count = 0 this.todos.forEach((todo)=>{ if(todo.done) count++ }) return count*/ //调用次数为函数长度 return this.todos.reduce((pre,todo)=>{ return pre + (todo.done ? 1 : 0) },0) }, total(){ return this.todos.length }, isChecked(){ return this.doneTotal === this.total && this.total > 0 } }, methods:{ checkAll(e){ this.checkAllTodo(e.target.checked) }, clearChecked(){ this.clearAllTodo() } } } </script> <style scoped> /*footer*/ .todo-footer { height: 40px; line-height: 40px; padding-left: 6px; margin-top: 5px; } .todo-footer label { display: inline-block; margin-right: 20px; cursor: pointer; } .todo-footer label input { position: relative; top: -1px; vertical-align: middle; margin-right: 5px; } .todo-footer button { float: right; margin-top: 5px; } </style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-01-02 前台技术学习5
2022-01-02 前台技术学习4
2022-01-02 前台技术学习3