团队项目——和谐共生(4)
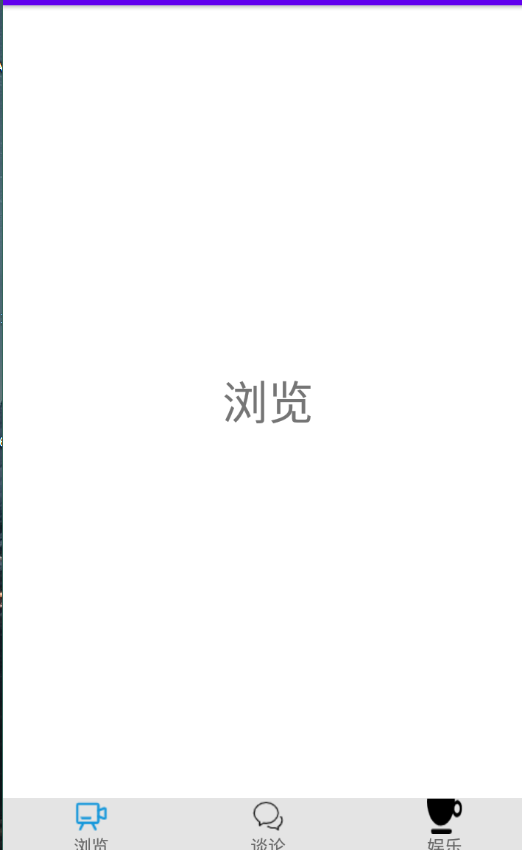
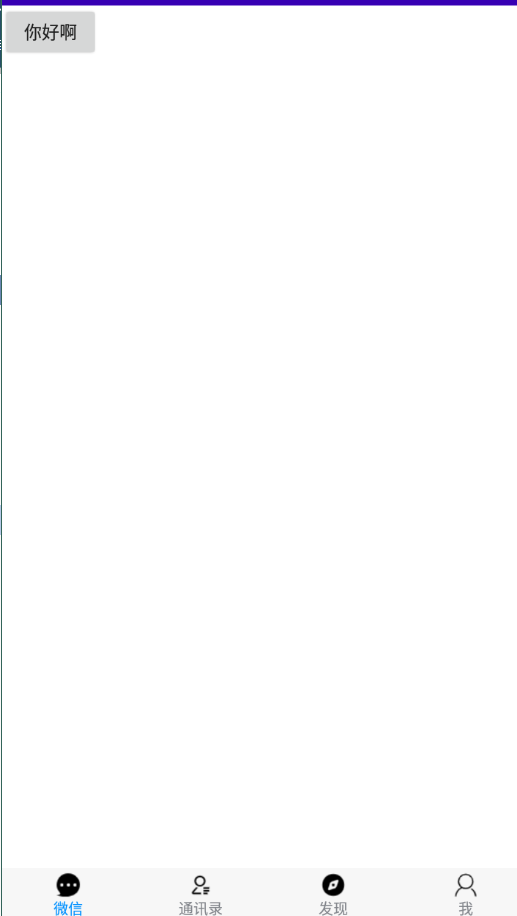
今天对我做的界面进行了完善,由于我的个人习惯问题,只是在样例项目中进行了完成,自己的项目还没有进行完善,先来看一下完善前后的对比


完善之后最主要的区别是内容能够在主界面进行显示,不在只显示文本内容。
之前自己使用的是viewPager+fragmenBlank+适配器,这次只使用了Fragment+事务
核心代码
import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentActivity; import androidx.viewpager2.widget.ViewPager2; import android.annotation.SuppressLint; import android.app.AlertDialog; import android.app.Dialog; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.content.DialogInterface; import android.content.Intent; import android.graphics.Color; import android.os.Bundle; import android.view.KeyEvent; import android.view.View; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class MainActivity extends FragmentActivity implements View.OnClickListener { private WeixinFragment firstFragment = null;// 用于显示微信界面 private ContactListFragment secondFragment = null;// 用于显示通讯录界面 private FindFragment thirdFragment = null;// 用于显示发现界面 private SelfFragment fourthFragment = null;// 用于显示我界面 private View firstLayout = null;// 微信显示布局 private View secondLayout = null;// 通讯录显示布局 private View thirdLayout = null;// 发现显示布局 private View fourthLayout = null;// 我显示布局 /*声明组件变量*/ private ImageView weixinImg = null; private ImageView contactImg = null; private ImageView findImg = null; private ImageView selfImg = null; private TextView weixinText = null; private TextView contactText = null; private TextView findText = null; private TextView selfText = null; private FragmentManager fragmentManager = null;// 用于对Fragment进行管理 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);// 初始化布局元素 initViews(); fragmentManager = getFragmentManager();//用于对Fragment进行管理 // 设置默认的显示界面 setTabSelection(0); } /** * 在这里面获取到每个需要用到的控件的实例,并给它们设置好必要的点击事件 */ @SuppressLint("NewApi") public void initViews() { fragmentManager = getFragmentManager(); firstLayout = findViewById(R.id.weixin_layout); secondLayout = findViewById(R.id.contacts_layout); thirdLayout = findViewById(R.id.find_layout); fourthLayout = findViewById(R.id.self_layout); weixinImg = (ImageView) findViewById(R.id.weixin_img); contactImg = (ImageView) findViewById(R.id.contact_img); findImg = (ImageView) findViewById(R.id.find_img); selfImg = (ImageView) findViewById(R.id.self_img); weixinText = (TextView) findViewById(R.id.weixin_text); contactText = (TextView) findViewById(R.id.contact_text); findText = (TextView) findViewById(R.id.find_text); selfText = (TextView) findViewById(R.id.self_text); //处理点击事件 firstLayout.setOnClickListener(this); secondLayout.setOnClickListener(this); thirdLayout.setOnClickListener(this); fourthLayout.setOnClickListener(this); } @Override public void onClick(View v) { // changeTab(view.getId()); switch (v.getId()) { case R.id.weixin_layout: setTabSelection(0);// 当点击了微信时,选中第1个tab break; case R.id.contacts_layout: setTabSelection(1);// 当点击了通讯录时,选中第2个tab break; case R.id.find_layout: setTabSelection(2);// 当点击了发现时,选中第3个tab break; case R.id.self_layout: setTabSelection(3);// 当点击了我时,选中第4个tab break; default: break; } } /** * 根据传入的index参数来设置选中的tab页 每个tab页对应的下标。0表示微信,1表示通讯录,2表示发现,3表示我 */ @SuppressLint("NewApi") private void setTabSelection(int index) { clearSelection();// 每次选中之前先清除掉上次的选中状态 FragmentTransaction transaction = fragmentManager.beginTransaction();// 开启一个Fragment事务 hideFragments(transaction);// 先隐藏掉所有的Fragment,以防止有多个Fragment显示在界面上的情况 switch (index) { case 0: // 当点击了我的微信tab时改变控件的图片和文字颜色 weixinImg.setImageResource(R.drawable.tab_weixin);//修改布局中的图片 weixinText.setTextColor(Color.parseColor("#0090ff"));//修改字体颜色 if (firstFragment == null) { /*获取登录activity传过来的微信号*/ Intent intent = getIntent(); String number = intent.getStringExtra("weixin_number"); // 如果FirstFragment为空,则创建一个并添加到界面上 firstFragment = new WeixinFragment(number); transaction.add(R.id.fragment, firstFragment); } else { // 如果FirstFragment不为空,则直接将它显示出来 transaction.show(firstFragment);//显示的动作 } break; // 以下和firstFragment类同 case 1: contactImg.setImageResource(R.drawable.tab_contact); contactText.setTextColor(Color.parseColor("#0090ff")); if (secondFragment == null) { /*获取登录activity传过来的微信号*/ Intent intent = getIntent(); String number = intent.getStringExtra("weixin_number"); secondFragment = new ContactListFragment(number); transaction.add(R.id.fragment, secondFragment); } else { transaction.show(secondFragment); } break; case 2: findImg.setImageResource(R.drawable.tab_find); findText.setTextColor(Color.parseColor("#0090ff")); if (thirdFragment == null) { thirdFragment = new FindFragment(); transaction.add(R.id.fragment, thirdFragment); } else { transaction.show(thirdFragment); } break; case 3: selfImg.setImageResource(R.drawable.tab_me); selfText.setTextColor(Color.parseColor("#0090ff")); if (fourthFragment == null) { fourthFragment = new SelfFragment(); transaction.add(R.id.fragment, fourthFragment); } else { transaction.show(fourthFragment); } break; } transaction.commit(); } /** * 清除掉所有的选中状态 */ private void clearSelection() { weixinImg.setImageResource(R.drawable.tab_weixin); weixinText.setTextColor(Color.parseColor("#82858b")); contactImg.setImageResource(R.drawable.tab_contact); contactText.setTextColor(Color.parseColor("#82858b")); findImg.setImageResource(R.drawable.tab_find); findText.setTextColor(Color.parseColor("#82858b")); selfImg.setImageResource(R.drawable.tab_me); selfText.setTextColor(Color.parseColor("#82858b")); } /** * 将所有的Fragment都设置为隐藏状态 用于对Fragment执行操作的事务 */ @SuppressLint("NewApi") private void hideFragments(FragmentTransaction transaction) { if (firstFragment != null) { transaction.hide(firstFragment); } if (secondFragment != null) { transaction.hide(secondFragment); } if (thirdFragment != null) { transaction.hide(thirdFragment); } if (fourthFragment != null) { transaction.hide(fourthFragment); } } //封装一个AlertDialog private void exitDialog() { Dialog dialog = new AlertDialog.Builder(this) .setTitle("温馨提示") .setMessage("您确定要退出程序吗?") .setPositiveButton("关闭微信", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { } }).create(); dialog.show();//显示对话框 } /** * 返回菜单键监听事件 */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK) {//如果是返回按钮 exitDialog(); } return super.onKeyDown(keyCode, event); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署