团队项目——和谐共生(3)
今天在逐步实现我的任务中的最后一个界面,这个涉及到的知识有界面、适配器、数据库、页面跳转
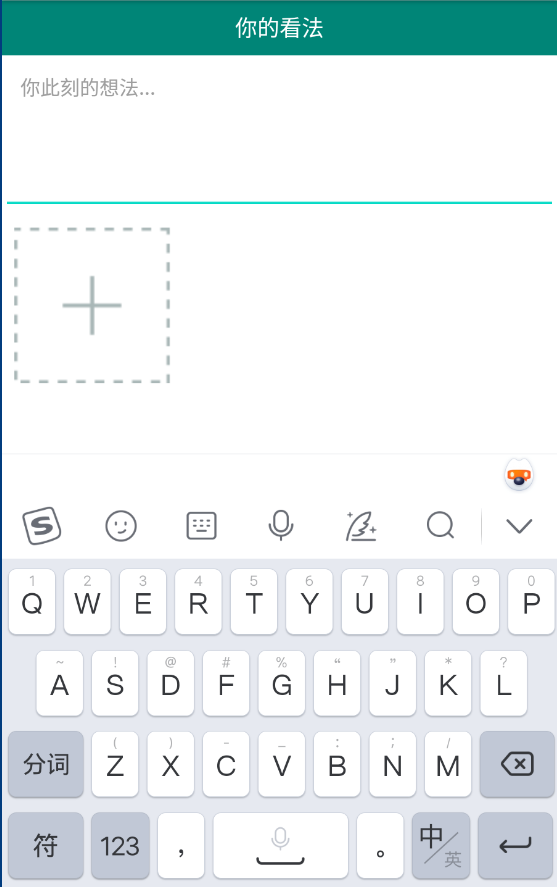
打开之后的界面如下

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 首页标题--> <RelativeLayout android:layout_width="match_parent" android:layout_height="45dp" android:id="@+id/push_title" android:background="@color/colorPrimary" android:gravity="center_vertical" android:orientation="horizontal" android:padding="3dp"> <TextView android:layout_width="wrap_content" android:layout_height="45dp" android:id="@+id/push_textView" android:layout_centerInParent="true" android:layout_marginLeft="7dp" android:gravity="center" android:textColor="#ffffff" android:text="@string/push_title" android:textSize="18sp"/> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#dbdbdb"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/et_content" android:layout_below="@id/push_title" android:gravity="left|top" android:hint="@string/push_edit_hint" android:maxLines="6" android:minLines="5" android:padding="15dp" android:textSize="16sp"/> <View android:layout_width="match_parent" android:layout_height="2dp" android:id="@+id/view_gad" android:layout_below="@id/et_content"/> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/push_addphoto" android:background="@drawable/addphoto" android:layout_below="@id/et_content" android:layout_margin="10dp"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tv_publish" android:layout_alignParentBottom="true" android:background="@drawable/selector_push" android:textSize="25sp" android:text="@string/push_tijiao" android:gravity="center" android:textColor="@color/white"/> </RelativeLayout>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署