安卓——家庭记账本8
上次实现了更多表单中的应用详情和设置(清除全部记录)的功能,接下来实现第三个功能,查看账单记录。
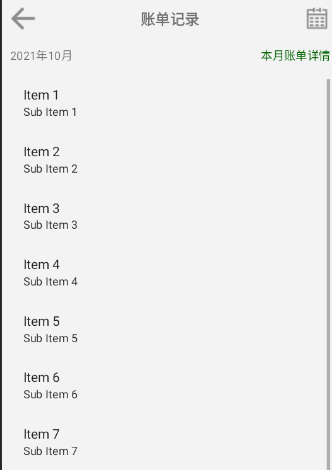
和往常相同,首先制作页面布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/grey_f3f3f3"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/history_iv_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@mipmap/it_back" android:layout_marginLeft="10dp" android:onClick="onClick"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/history_record" android:textStyle="bold" android:textSize="18sp" android:layout_centerInParent="true"/> <ImageView android:id="@+id/history_iv_rili" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginRight="10dp" android:src="@mipmap/it_rili" android:layout_alignParentRight="true" android:onClick="onClick"/> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:id="@+id/history_tv_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2021年10月"/> <TextView android:id="@+id/history_tv_info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:textColor="@color/green_006400" android:text="@string/history_info"/> </RelativeLayout> <ListView android:id="@+id/history_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@null" android:dividerHeight="5dp" android:padding="10dp" /> </LinearLayout>
在这个页面中有两个点击事件,一个是返回的点击事件,直接finish()即可,另一个是查看不同时间的记录。
首先实现该页面的显示,首先在DBManger中定义一个方法,搜索数据库中的数据,并进行显示。
/* * 获取记账表中某一月所有支出或收入情况 * */ public static List<AccountBean> getAccountOneMonthFromAccounttb(int year,int month){ List<AccountBean> list = new ArrayList<>(); String sql="select * from accounttb where year =? and month =? order by id desc"; Cursor cursor = db.rawQuery(sql,new String[]{year+"",month+""}); //遍历符合要求的每一行数据 while(cursor.moveToNext()){ int id = cursor.getInt(cursor.getColumnIndex("id")); String typename=cursor.getString(cursor.getColumnIndex("typename")); String beizhu=cursor.getString(cursor.getColumnIndex("beizhu")); String time = cursor.getString(cursor.getColumnIndex("time")); int simageId=cursor.getInt(cursor.getColumnIndex("simageId")); int kind=cursor.getInt(cursor.getColumnIndex("kind")); float money = cursor.getFloat(cursor.getColumnIndex("money")); int day = cursor.getInt(cursor.getColumnIndex("day")); AccountBean accountBean = new AccountBean(id,typename,simageId,beizhu,money,time,year,month,day,kind); list.add(accountBean); } return list; }
数据库的操作完成之后,进行页面的操作,首先在HistoryActivity中定义基本的变量。
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_history); historyLv = findViewById(R.id.history_lv); timeTv = findViewById(R.id.history_tv_time); mDatas = new ArrayList<>(); //设置适配器 adapter = new AccountAdapter(this,mDatas); historyLv.setAdapter(adapter); initTime(); timeTv.setText(year+"年"+month+"月"); loadData(year,month); setLVClickListener(); }
适配器
package com.example.bookeep.adaptor; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.example.bookeep.R; import com.example.bookeep.db.AccountBean; import java.util.Calendar; import java.util.List; public class AccountAdapter extends BaseAdapter { Context context; List<AccountBean> mDatas; LayoutInflater inflater; int year,month,day; public AccountAdapter(Context context, List<AccountBean> mDatas) { this.context = context; this.mDatas = mDatas; inflater=LayoutInflater.from(context); Calendar calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); month=calendar.get(Calendar.MONTH)+1; day=calendar.get(Calendar.DAY_OF_MONTH); } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int i) { return mDatas.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { ViewHolder holder = null; if(view==null){ view=inflater.inflate(R.layout.item_mainlv,viewGroup,false); holder=new ViewHolder(view); view.setTag(holder); }else { holder= (ViewHolder) view.getTag(); } AccountBean bean = mDatas.get(i); holder.typeIv.setImageResource(bean.getSimageId()); holder.typeTv.setText(bean.getTypename()); holder.beizhuTv.setText(bean.getBeizhu()); holder.moneyTv.setText("¥"+bean.getMoney()); if(bean.getYear()==year && bean.getMonth()==month && bean.getDay()==day){ String time = bean.getTime().split(" ")[0]; holder.timeTv.setText("今天"+time); }else { holder.timeTv.setText(bean.getTime()); } return view; } class ViewHolder{ ImageView typeIv; TextView typeTv,beizhuTv,timeTv,moneyTv; public ViewHolder(View view){ typeIv=view.findViewById(R.id.item_mainlv_iv); typeTv=view.findViewById(R.id.item_mainlv_tv_title); timeTv=view.findViewById(R.id.item_mainlv_tv_time); beizhuTv=view.findViewById(R.id.item_mainlv_tv_beizhu); moneyTv=view.findViewById(R.id.item_mainlv_tv_money); } } }
将这些写完之后,在页面中获取数据库中的数据,并将其显示出来。
//获取指定年份月份收支情况的列表 private void loadData(int year,int month) { List<AccountBean> list = DBManger.getAccountOneMonthFromAccounttb(year, month); mDatas.clear(); mDatas.addAll(list); adapter.notifyDataSetChanged(); }
做完这些之后,为保证细节的完整,还要保证其能够,长按删除和实时刷新功能
//设置listView的长安事件 private void setLVClickListener() { historyLv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) { AccountBean accountBean = mDatas.get(i); deleteItem(accountBean); return false; } }); } private void deleteItem(final AccountBean accountBean) { final int delId = accountBean.getId(); AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("提示信息").setMessage("你确定要删除这条记录吗?") .setNegativeButton("取消",null) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { DBManger.deleteItemFromAccounttbById(delId); mDatas.remove(accountBean);//实时刷新 adapter.notifyDataSetChanged(); } }); builder.create().show(); }
做完这个之后,接下来是做另一个onClick事件,作为一个日历,首先必须获取时间,然后能够点击不同的时间。
首先来做一个时间框布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/item_dialogcal_hsv_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2020" android:background="@drawable/dialog_btn_bg" android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingTop="8dp" android:layout_margin="5dp"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp"> <TextView android:id="@+id/item_dialogcal_gv_tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="2021/1" android:padding="8dp" android:gravity="center" android:background="@color/grey_f3f3f3" android:textColor="@color/black"/> </LinearLayout>
做完这些之后,在HistoryActivity中获取日历
final CalendarDialog dialog = new CalendarDialog(this,dialogSelPos,dialogSelMonth); dialog.show(); dialog.setDialogSize(); dialog.setOnRefreshListener(new CalendarDialog.OnRefreshListener() { @Override public void onRefresh(int selPos, int year, int month) { timeTv.setText(year+"年"+month+"月"); loadData(year,month); dialogSelPos = selPos; dialogSelMonth =month; } });
最后使用switch语句将这两个点击事件关联,这个账单记录的功能就基本实现了。
今天就实现这一个功能,我认为获取数据库的数据是最重要的,其次是页面的布局和数据的显示,最后在做日立的点击事件的时候,需要注意必须使其能够停止在上次选中的位置,可以再设置两个关于时间和月份的变量。
明天实现账单详情功能 之后,这个记账小软件就基本完成了。明天需要绘制柱状图,柱状图比较难绘制。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署