安卓——家庭记账本7

昨天实现了改图表的数据隐藏功能,接下来实现预算设置功能
首先他是一个点击事件,在布局中已经进行设置,在MainActivity中设置点击事件,并定义方法实现预算的设置。
//显示预算设置 private void showBudgetDialog() { BudgetDialog dialog = new BudgetDialog(this); dialog.show(); dialog.setDialogSize(); dialog.setOnEnsureListener(new BudgetDialog.OnEnsureListener() { @Override public void onEnsure(float money) { //将预算金额心如共享参数,进行存储 SharedPreferences.Editor editor = preferences.edit(); editor.putFloat("bmoney",money); editor.commit(); //计算剩余金额 float outcomeOneMonth = DBManger.getSumMoneyOneMonth(year,month,0); float syMoney = money-outcomeOneMonth; topbudgetTv.setText("¥"+syMoney); } }); }
在实现预算设置之后,接下来实现记录的显示,为避免代码重复,我将本月支出和收入一块显示。
//设置头布局文本内容显示 private void setTopTvShow() { //获取今日支出和收入的总金额,显示在view中 float incomeOneDay = DBManger.getSumMoneyOneDay(year,month,day,1); float outcomeOneDay = DBManger.getSumMoneyOneDay(year,month,day,0); String infoOneDay = "今日支出 ¥"+outcomeOneDay+",收入 ¥"+incomeOneDay; topConTv.setText(infoOneDay); //获取本月收入和支出总金额 float incomeOneMonth = DBManger.getSumMoneyOneMonth(year,month,1); float outcomeOneMonth = DBManger.getSumMoneyOneMonth(year,month,0); topInTv.setText("¥"+incomeOneMonth); topOutTv.setText("¥"+outcomeOneMonth); //设置显示预算剩余 float bmoney = preferences.getFloat("bmoney",0); if(bmoney == 0){ topbudgetTv.setText("¥ 0"); }else { float syMoney = bmoney-outcomeOneMonth; topbudgetTv.setText("¥"+syMoney); } }
至于查看图表这一功能,在后面以一个显示账单详情的功能和其相同,到时候一块实现。
主界面还有一个功能未实现,那就是更多按钮。


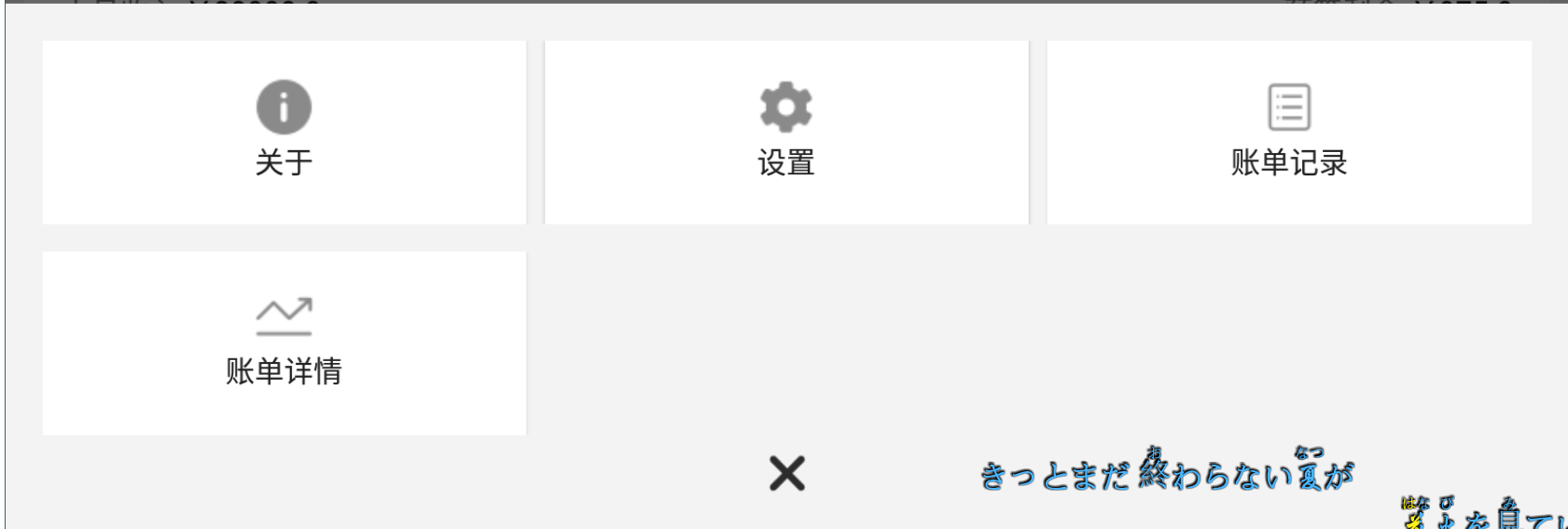
点击右下角的按钮会出现如下界面,有四个按键,对应四个功能。首先将布局实现
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="20dp" android:background="@color/grey_f3f3f3"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/dialog_more_btn_about" style="@style/dialog_more" android:drawableTop="@mipmap/it_guanyu" android:text="@string/about"/> <Button android:id="@+id/dialog_more_btn_setting" style="@style/dialog_more" android:drawableTop="@mipmap/it_shezhi" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:text="@string/setting"/> <Button android:id="@+id/dialog_more_btn_record" style="@style/dialog_more" android:drawableTop="@mipmap/it_jilu" android:text="@string/history_record"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="15dp" android:weightSum="3"> <Button android:id="@+id/dialog_more_btn_info" style="@style/dialog_more" android:drawableTop="@mipmap/it_xiqing" android:text="@string/account_info" android:layout_marginRight="20dp"/> </LinearLayout> <ImageView android:id="@+id/dialog_more_iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ih_error" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp"/> </LinearLayout>
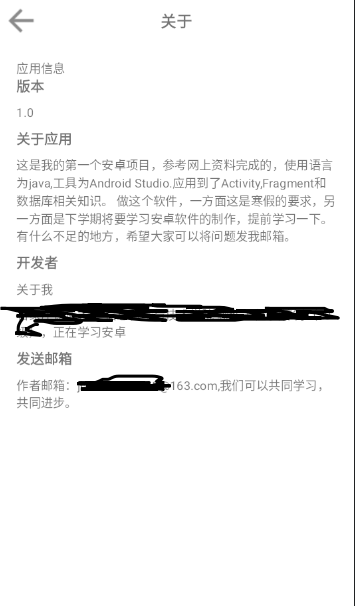
接下来首先实现关于界面,这个界面显示的是一些应用和作者的相关信息。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/white"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/about_iv_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@mipmap/it_back" android:onClick="onClick" android:layout_marginLeft="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="@string/about" android:textSize="18sp" android:textStyle="bold"/> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/about_appinfo" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/about_version" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_app" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_bala" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_developer" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_me" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_loc" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_email" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="@string/about_email1" /> </LinearLayout> </LinearLayout>
布局做好之后,在后台中与onClick事件联系起来,使其能够正常显示,这个后台代码中包含了四个功能点击之后如何运行。
package com.example.bookeep.utils; import android.app.Dialog; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.view.Display; import android.view.Gravity; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.widget.Button; import android.widget.ImageView; import androidx.annotation.NonNull; import com.example.bookeep.AboutActivity; import com.example.bookeep.HistoryActivity; import com.example.bookeep.MonthChartActivity; import com.example.bookeep.R; import com.example.bookeep.SettingActivity; public class MoreDialog extends Dialog implements View.OnClickListener { Button aboutBtn,settingBtn,historyBtn,infoBtn; ImageView errorIv; public MoreDialog(@NonNull Context context) { super(context); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_more); aboutBtn = findViewById(R.id.dialog_more_btn_about); settingBtn = findViewById(R.id.dialog_more_btn_setting); historyBtn = findViewById(R.id.dialog_more_btn_record); infoBtn = findViewById(R.id.dialog_more_btn_info); errorIv = findViewById(R.id.dialog_more_iv); aboutBtn.setOnClickListener(this); settingBtn.setOnClickListener(this); historyBtn.setOnClickListener(this); infoBtn.setOnClickListener(this); errorIv.setOnClickListener(this); } @Override public void onClick(View view) { Intent intent = new Intent(); switch (view.getId()) { case R.id.dialog_more_btn_about: intent.setClass(getContext(), AboutActivity.class); getContext().startActivity(intent); break; case R.id.dialog_more_btn_setting: intent.setClass(getContext(), SettingActivity.class); getContext().startActivity(intent); break; case R.id.dialog_more_btn_record: intent.setClass(getContext(), HistoryActivity.class); getContext().startActivity(intent); break; case R.id.dialog_more_btn_info: intent.setClass(getContext(), MonthChartActivity.class); getContext().startActivity(intent); break; case R.id.dialog_more_iv: cancel(); break; } cancel(); } //设置dialog尺寸和屏幕尺寸一致 public void setDialogSize(){ //获取当前窗口对象 Window window = getWindow(); //获取窗口对象参数 WindowManager.LayoutParams wlp = window.getAttributes(); //获取屏幕宽度 Display d = window.getWindowManager().getDefaultDisplay(); wlp.width=d.getWidth();//对话框窗口为屏幕窗口 wlp.gravity= Gravity.BOTTOM; window.setBackgroundDrawableResource(android.R.color.transparent); window.setAttributes(wlp); } }
做完关于的功能之后,做设置的功能,这里面的具体功能只有一个-删除全部记录。
同样的,首先设置页面布局。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/grey_f3f3f3"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/setting_iv_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@mipmap/it_back" android:layout_marginLeft="10dp" android:onClick="onClick"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/setting" android:textStyle="bold" android:textSize="18sp" android:layout_centerInParent="true"/> </RelativeLayout> <TextView android:id="@+id/setting_tv_clear" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/clearall" android:onClick="onClick" android:textSize="16sp" android:textStyle="bold" android:padding="15dp" android:background="@color/white"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/grey_7d7d7d"/> </LinearLayout>
页面布局做完之后,在SettingActivity中实现数据的操作。
import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.location.SettingInjectorService; import android.os.Bundle; import android.view.View; import android.widget.Toast; import com.example.bookeep.db.DBManger; public class SettingActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setting); } public void onClick(View view){ switch (view.getId()) { case R.id.setting_iv_back: finish(); break; case R.id.setting_tv_clear: showDeleteDialog(); break; } } private void showDeleteDialog() { AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("删除提示") .setMessage("你确定要删除所有数据吗?\n注意:删除后将无法恢复,请慎重选择!!") .setPositiveButton("取消",null) .setNegativeButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { DBManger.deleteAllAccount(); Toast.makeText(SettingActivity.this,"删除成功",Toast.LENGTH_SHORT).show(); } }); builder.create().show(); } }
今天的功能实现就到这了,剩下的两个功能,明天再写,他需要很多小的布局,而且在账单详情中还有一个表格。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署