安卓——家庭记账本6
昨天完成了记录收入和支出的功能,并且将其中d恶细节进行了完善,能够记录时间,添加备注,完成这里面的功能需要用到时间日历控件,同样需要一个layout布局。
今天完成主界面的搜索功能,首先创建一个布局


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/search_iv_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:onClick="onClick" android:layout_marginLeft="10dp" android:src="@mipmap/it_back"/> <EditText android:id="@+id/search_et" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/search_iv_back" android:background="@drawable/dialog_btn_bg" android:layout_centerVertical="true" android:textSize="16sp" android:paddingTop="10dp" android:paddingLeft="20dp" android:layout_marginLeft="10dp" android:hint="@string/search_info"> <requestFocus/> </EditText> <ImageView android:id="@+id/search_iv_sh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/search" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingRight="20dp" android:onClick="onClick"/> </RelativeLayout> <ListView android:id="@+id/search_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:dividerHeight="6dp" android:divider="@color/grey_f3f3f3" /> <TextView android:id="@+id/search_tv_empty" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/data_empty" android:gravity="center" android:textSize="22sp" android:drawableTop="@mipmap/it_searchtext" android:layout_marginTop="250dp"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/grey_f3f3f3"> <RelativeLayout android:id="@+id/main_top_layout" android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:text="@string/app_name" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:padding="10dp" android:textStyle="bold" android:textSize="20sp" android:textColor="@color/black"/> <ImageView android:id="@+id/main_iv_search" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@mipmap/search" android:layout_alignParentRight="true" android:padding="10dp"/> </RelativeLayout> <ListView android:id="@+id/main_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/main_top_layout" android:padding="10dp" android:divider="@null" android:dividerHeight="6dp" android:scrollbars="none" android:background="@color/grey_f3f3f3"/> <ImageButton android:id="@+id/main_btn_more" android:layout_width="50dp" android:layout_height="50dp" android:src="@mipmap/more" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_margin="20dp" android:background="@drawable/main_morebtn_bg"/> <Button android:id="@+id/main_btn_edit" android:layout_width="100dp" android:layout_height="50dp" android:layout_alignBottom="@id/main_btn_more" android:background="@drawable/main_record_bg" android:layout_toLeftOf="@id/main_btn_more" android:text="@string/editone" android:textStyle="bold" android:textColor="@color/white" android:drawableLeft="@mipmap/edit" android:gravity="center_vertical"/> </RelativeLayout>
完成这个布局之后,直接在DBManger中定义方法,通过备注搜索消费和收入的记录
//根据备注搜索记录 public static List<AccountBean> getAccountListByRemark(String beizhu){ List<AccountBean> list = new ArrayList<>(); String sql = "select * from accounttb where beizhu like '%"+beizhu+"%'"; Cursor cursor = db.rawQuery(sql,null); while (cursor.moveToNext()){ int id = cursor.getInt(cursor.getColumnIndex("id")); String typename = cursor.getString(cursor.getColumnIndex("typename")); String bz = cursor.getString(cursor.getColumnIndex("beizhu")); String time = cursor.getString(cursor.getColumnIndex("time")); int simageId = cursor.getInt(cursor.getColumnIndex("simageId")); int kind = cursor.getInt(cursor.getColumnIndex("kind")); float money = cursor.getFloat(cursor.getColumnIndex("money")); int year = cursor.getInt(cursor.getColumnIndex("year")); int month = cursor.getInt(cursor.getColumnIndex("month")); int day = cursor.getInt(cursor.getColumnIndex("day")); AccountBean accountBean = new AccountBean(id,typename,simageId,bz,money,time,year,month,day,kind); list.add(accountBean); } return list; }
在这个方法中,我将搜索到的数据传入到一个List集合中。
搜索功能的后台代码到这已经完成,在与前台交互之前,列举一下可能出现的情况:
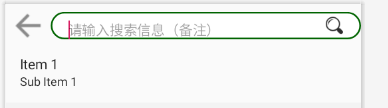
①在用户为搜索数据之前,不能显示数据,这里我用一个布局来显示。
②用户没有输入数据就进行搜索,提示用户不能输入空数据。
显示没有数据的页面

<TextView android:id="@+id/search_tv_empty" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/data_empty" android:gravity="center" android:textSize="22sp" android:drawableTop="@mipmap/it_searchtext" android:layout_marginTop="250dp"/>
提示用户不能输入空数据
这个直接在代码中实现,类似于JS中的confrim()
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_search); initView(); mDatas = new ArrayList<>(); adapter = new AccountAdapter(this,mDatas); searchLv.setAdapter(adapter); searchLv.setEmptyView(emptyTv);//设置无数据时显示的控件 } private void initView() { searchEt = findViewById(R.id.search_et); searchLv = findViewById(R.id.search_lv); emptyTv = findViewById(R.id.search_tv_empty); } public void onClick(View view){ switch (view.getId()) { case R.id.search_iv_back: finish(); break; case R.id.search_iv_sh://执行搜索操作 String msg = searchEt.getText().toString().trim(); //判断输入内容是否为空,并提示 if(TextUtils.isEmpty(msg)){ Toast.makeText(this,"输入内容不能为空",Toast.LENGTH_SHORT).show();; return; } //开始搜索 List<AccountBean> list = DBManger.getAccountListByRemark(msg); mDatas.clear(); mDatas.addAll(list); adapter.notifyDataSetChanged(); break; } }
实现这个功能之后,接下来实现,主界面中下面的布局

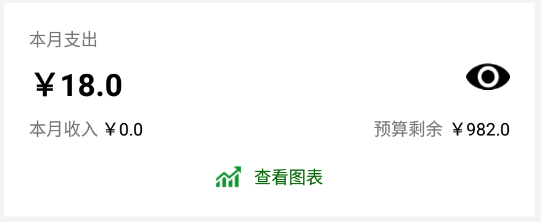
这里面一共有6个控件,眼睛具有隐藏和显示功能,查看图表可以查看自己所有的记账记录,点击预算可以自己设置本月预算,并根据消费来进行加减。首先实现这个布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/grey_f3f3f3"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:padding="20dp"> <TextView android:id="@+id/item_mainlv_top_tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/month_out"/> <TextView android:id="@+id/item_mainlv_top_tv_out" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="¥ 0" android:layout_below="@id/item_mainlv_top_tv1" android:textSize="25sp" android:textStyle="bold" android:textColor="@color/black" android:layout_marginTop="10dp" android:layout_marginBottom="10dp"/> <ImageView android:id="@+id/item_mainlv_top_iv_hide" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:src="@mipmap/ih_show" android:layout_alignTop="@id/item_mainlv_top_tv_out"/> <TextView android:id="@+id/item_mainlv_top_tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/month_in" android:layout_below="@id/item_mainlv_top_tv_out"/> <TextView android:id="@+id/item_mainlv_top_tv_in" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/black" android:text="¥ 0" android:layout_below="@id/item_mainlv_top_tv_out" android:layout_toRightOf="@id/item_mainlv_top_tv2" android:layout_marginLeft="3dp"/> <TextView android:id="@+id/item_mainlv_top_tv_budget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="¥ 0" android:textColor="@color/black" android:layout_alignParentRight="true" android:layout_alignBottom="@id/item_mainlv_top_tv2" android:layout_marginLeft="5dp"/> <TextView android:id="@+id/item_mainlv_top_tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/budget" android:layout_toLeftOf="@id/item_mainlv_top_tv_budget" android:layout_alignBottom="@id/item_mainlv_top_tv2"/> <TextView android:id="@+id/item_mainlv_top_tv4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@mipmap/ih_biaoge" android:layout_below="@id/item_mainlv_top_tv2" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:text="@string/table" android:textColor="@color/green_006400" android:drawablePadding="10dp"/> </RelativeLayout> <TextView android:id="@+id/item_mainlv_top_tv_day" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="今日支出 ¥0 收入 ¥0" android:textStyle="bold" android:layout_marginTop="20dp" android:layout_marginBottom="10dp"/> </LinearLayout>
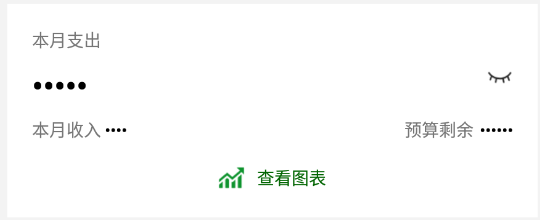
接下来实现这里面的隐藏功能,效果如下

这个眼睛是一个点击事件,在后台代码进行实现,明文和密文的转换
boolean isShow = true; //切换明文和密文的方法 private void toggleShow() { if(isShow){//明文->密文 PasswordTransformationMethod passwordMethod = PasswordTransformationMethod.getInstance(); topInTv.setTransformationMethod(passwordMethod); topOutTv.setTransformationMethod(passwordMethod); topbudgetTv.setTransformationMethod(passwordMethod); topShowIv.setImageResource(R.mipmap.ih_hide); isShow=false;//设置标志位为隐藏状态 }else { HideReturnsTransformationMethod hideMethod = HideReturnsTransformationMethod.getInstance(); topInTv.setTransformationMethod(hideMethod); topOutTv.setTransformationMethod(hideMethod); topbudgetTv.setTransformationMethod(hideMethod); topShowIv.setImageResource(R.mipmap.ih_show); isShow=true;//设置标志位为显示状态 } }
今天的功能实现就到这里了,明天实现剩余的几个功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署