安卓——家庭记账本5
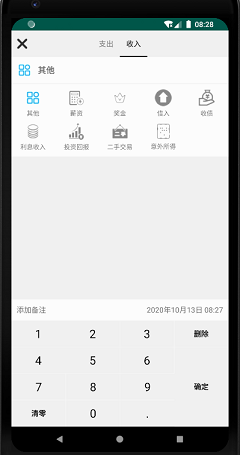
昨天建立了数据库,并且完成了记录支出功能,今天首先完成了与其对应的收入功能。
这是对数据库操作的代码,将数据插入数据库,实现添加操作
/* * 获取记账表中某一天所有支出或收入情况 * */ public static List<AccountBean> getAccountOneDayFromAccounttb(int year,int month,int day){ List<AccountBean> list = new ArrayList<>(); String sql="select * from accounttb where year =? and month =? and day =? order by id desc"; Cursor cursor = db.rawQuery(sql,new String[]{year+"",month+"",day+""}); //遍历符合要求的每一行数据 while(cursor.moveToNext()){ int id = cursor.getInt(cursor.getColumnIndex("id")); String typename=cursor.getString(cursor.getColumnIndex("typename")); String beizhu=cursor.getString(cursor.getColumnIndex("beizhu")); String time = cursor.getString(cursor.getColumnIndex("time")); int simageId=cursor.getInt(cursor.getColumnIndex("simageId")); int kind=cursor.getInt(cursor.getColumnIndex("kind")); float money = cursor.getFloat(cursor.getColumnIndex("money")); AccountBean accountBean = new AccountBean(id,typename,simageId,beizhu,money,time,year,month,day,kind); list.add(accountBean); } return list; }
实现支出和收入功能之后,在主界面看不到自己记录的信息,所以要将记录的信息进行显示,在MainActivity中定义方法,进行显示。
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initTime(); initView(); preferences = getSharedPreferences("budget", Context.MODE_PRIVATE); //添加ListView的头布局 addLVHeaderView(); mDatas = new ArrayList<>(); //设置适配器,加载每一行数据到列表中 adapter=new AccountAdapter(this,mDatas); todayLv.setAdapter(adapter); } //初始化自带方法 private void initView() { todayLv=findViewById(R.id.main_lv); editBtn=findViewById(R.id.main_btn_edit); moreBtn=findViewById(R.id.main_btn_more); searchIv=findViewById(R.id.main_iv_search); editBtn.setOnClickListener(this); moreBtn.setOnClickListener(this); searchIv.setOnClickListener(this); setLVLongClickListener(); }
实现这个功能之后,接下来便是长按删除功能(按照个人习惯来的),同样是在MainActivity中定义方法
//设置ListView的长按事件 private void setLVLongClickListener() { todayLv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) { if(i==0){ return false; } int pos = i-1; AccountBean clickBean = mDatas.get(pos); //弹出提示用户删除的对话框 showDeleteItemDialog(clickBean); return false; } }); }
//弹出删除对话框
private void showDeleteItemDialog(final AccountBean clickBean) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("提示信息").setMessage("你确定删除这条记录吗?")
.setNegativeButton("取消",null)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
int click_id = clickBean.getId();
//执行删除的操作
DBManger.deleteItemFromAccounttbById(click_id);
mDatas.remove(clickBean);//实时刷新,移出集合当中的对象
adapter.notifyDataSetChanged();//提示适配器更新数据
setTopTvShow();//改变头布局Textview显示的内容
}
});
builder.create().show();//显示对话框
}
在主界面完成界面设计之后,同样要在数据库中将数据删除,在DBManger中定义删除方法,这里根据记录的id进行删除
//根据传入的id,删除数据库中accounttb表中的数据 public static int deleteItemFromAccounttbById(int id){ int i = db.delete("accounttb","id=?",new String[]{id+""}); return i; }

这里忘记一个功能,就是在记账的时候,要添加备注,由于这是一个弹出窗口,首先利用该方法使窗口与屏幕自适应
//设置dialog尺寸和屏幕尺寸一致 public void setDialogSize(){ //获取当前窗口对象 Window window = getWindow(); //获取窗口对象参数 WindowManager.LayoutParams wlp = window.getAttributes(); //获取屏幕宽度 Display d = window.getWindowManager().getDefaultDisplay(); wlp.width=d.getWidth();//对话框窗口为屏幕窗口 wlp.gravity= Gravity.BOTTOM; window.setBackgroundDrawableResource(android.R.color.transparent); window.setAttributes(wlp); }
接下来便是数据的输入与软键盘的弹出,确定与取消按键
import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.Display; import android.view.Gravity; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.view.inputmethod.InputMethodManager; import android.widget.Button; import android.widget.EditText; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import com.example.bookeep.R; public class BeiZhuDialog extends Dialog implements View.OnClickListener { EditText et; Button cancelbtn,ensurebtn; OnEnsureListener onEnsureListener; //设置回调接口 public void setOnEnsureListener(OnEnsureListener onEnsureListener) { this.onEnsureListener = onEnsureListener; } public BeiZhuDialog(@NonNull Context context){ super(context); } @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.dialog_beizhu);//设置对话显示布局 et = findViewById(R.id.dialog_beizhu_et); cancelbtn=findViewById(R.id.dialog_beizhu_btn_cancel); ensurebtn=findViewById(R.id.dialog_beizhu_btn_ensure); cancelbtn.setOnClickListener(this); ensurebtn.setOnClickListener(this); } public interface OnEnsureListener{ public void onEnsure(); } @Override public void onClick(View view) { switch(view.getId()){ case R.id.dialog_beizhu_btn_cancel: cancel(); break; case R.id.dialog_beizhu_btn_ensure: if(onEnsureListener!=null){ onEnsureListener.onEnsure(); } break; } } //获取输入数据 public String getEditText(){ return et.getText().toString().trim(); } Handler handler = new Handler(){ @Override public void handleMessage(@Nullable Message msg){ //自动弹出软键盘 InputMethodManager inputMethodManager = (InputMethodManager) getContext().getSystemService(Context.INPUT_METHOD_SERVICE); inputMethodManager.toggleSoftInput(0,InputMethodManager.HIDE_NOT_ALWAYS); } }; }


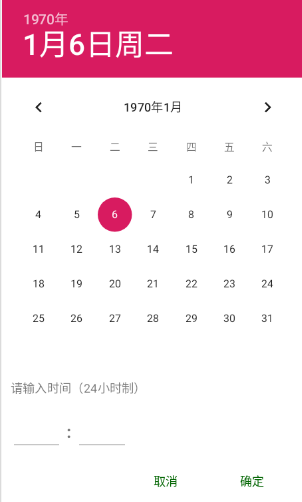
首先进行时间页面的书写
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/white"> <DatePicker android:id="@+id/dialog_time_dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/input_time" android:padding="10dp"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="10dp"> <EditText android:id="@+id/dialog_time_et_hour" android:layout_width="60dp" android:layout_height="wrap_content" android:inputType="number" android:maxLength="2"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" : " android:textSize="20dp" android:textStyle="bold"/> <EditText android:id="@+id/dialog_time_et_minute" android:layout_width="60dp" android:layout_height="wrap_content" android:inputType="number" android:maxLength="2"/> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:orientation="horizontal"> <Button android:id="@+id/dialog_time_btn_cancel" android:layout_width="80dp" android:layout_height="wrap_content" android:text="@string/cancel" android:textColor="@color/green_006400" android:background="@null" android:layout_marginRight="20dp"/> <Button android:id="@+id/dialog_time_btn_ensure" android:layout_width="80dp" android:layout_height="wrap_content" android:text="@string/ensure" android:textColor="@color/green_006400" android:background="@null" android:layout_marginRight="20dp"/> </LinearLayout> </LinearLayout>
//对时间进行设置,并与其他后台与前台代码组装 import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.DatePicker; import android.widget.EditText; import androidx.annotation.NonNull; import com.example.bookeep.R; //在记录页面弹出对话框 public class SelectTimeDialog extends Dialog implements View.OnClickListener { EditText hourEt,minuteEt; DatePicker datePicker; Button ensureBtn,cancelBtn; public interface OnEnsureListener{ public void onEnsure(String time,int year,int month,int day); } OnEnsureListener onEnsureListener; public void setOnEnsureListener(OnEnsureListener onEnsureListener){ this.onEnsureListener = onEnsureListener; } public SelectTimeDialog(@NonNull Context context){ super(context); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_time); hourEt=findViewById(R.id.dialog_time_et_hour); minuteEt=findViewById(R.id.dialog_time_et_minute); datePicker=findViewById(R.id.dialog_time_dp); ensureBtn=findViewById(R.id.dialog_time_btn_ensure); cancelBtn=findViewById(R.id.dialog_time_btn_cancel); ensureBtn.setOnClickListener(this);//添加点击监听事件 cancelBtn.setOnClickListener(this); hideDatePickerHeader(); } @Override public void onClick(View view) { switch (view.getId()){ case R.id.dialog_time_btn_cancel: cancel(); break; case R.id.dialog_time_btn_ensure: int year = datePicker.getYear();//选择年份 int month = datePicker.getMonth()+1; int dayofMonth=datePicker.getDayOfMonth(); String monthStr = String.valueOf(month); if(month<10){ monthStr="0"+month; } String dayStr = String.valueOf(dayofMonth); if(dayofMonth<10){ dayStr="0"+dayofMonth; } //获取输入的小时和分钟 String hourStr = hourEt.getText().toString(); String minuteStr = minuteEt.getText().toString(); int hour = 0; if(!TextUtils.isEmpty(hourStr)){ hour=Integer.parseInt(hourStr); hour=hour%24; } int minute=0; if(!TextUtils.isEmpty(minuteStr)){ minute=Integer.parseInt(minuteStr); minute=minute%60; } hourStr=String.valueOf(hour); minuteStr=String.valueOf(minute); if(hour<10){ hourStr="0"+hour; } if(minute<10){ minuteStr="0"+minute; } String timeFormat=year+"年"+monthStr+"月"+dayStr+"日"+hourStr+":"+minuteStr; if(onEnsureListener!=null){ onEnsureListener.onEnsure(timeFormat,year,month,dayofMonth); } cancel(); break; } } //隐藏DatePicker头布局 private void hideDatePickerHeader(){ ViewGroup rootView = (ViewGroup) datePicker.getChildAt(0); if(rootView==null){ return; } View headerView = rootView.getChildAt(0); if(headerView == null){ return; } //5.0+ int headerId = getContext().getResources().getIdentifier("day_picker_selector_layout","id","android"); if(headerId==headerView.getId()){ headerView.setVisibility(View.GONE); ViewGroup.LayoutParams layoutParamsRoot = rootView.getLayoutParams(); layoutParamsRoot.width=ViewGroup.LayoutParams.WRAP_CONTENT; rootView.setLayoutParams(layoutParamsRoot); ViewGroup animator = (ViewGroup) rootView.getChildAt(1); ViewGroup.LayoutParams layoutParamsAnimator = animator.getLayoutParams(); layoutParamsAnimator.width=ViewGroup.LayoutParams.WRAP_CONTENT; animator.setLayoutParams(layoutParamsAnimator); View child = animator.getChildAt(0); ViewGroup.LayoutParams layoutParamsChild = child.getLayoutParams(); layoutParamsAnimator.width = ViewGroup.LayoutParams.WRAP_CONTENT; child.setLayoutParams(layoutParamsChild); return; } //6.0+ headerId = getContext().getResources().getIdentifier("data_picker_header","id","android"); if(headerId == headerView.getId()){ headerView.setVisibility(View.GONE); } } }
目前实现了支出和收入的功能,并且能够设置时间和备注,明天将会实现搜索等功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署