前台技术学习2
今天学习了前台技术中的css,学习的主要内容为css如何和html结合。
css与html结合的三种方式
① 在标签的style属性上设置键值对,修改标签的样式。这种方式在复杂页面中代码量庞大,占内存,可读性差、修改困难。
②在<head>标签内,用style标签定义样式。它只能在一个页面中修改。
③把css写成一个单独文件,使用link标签引入html <link rel="stylesheet" type="text/css" href="css文件">
css选择器,使用css选择器可以更加方便的修改html中的样式。
①标签名选择器 标签名{属性:值;} 它可以决定哪些标签使用该样式
②id选择器 #id属性值{属性:值;} 它可以让用户选择性的使用样式。
③class选择器 .class属性值{属性:值;} 可以通过class属性选择性地使用样式
④组合选择器 选择器1,选择器2,..选择器n{属性:值;} 多个选择器共用一个css样式。
对于css中的一些属性值请参照下面的两个网址:
https://www.runoob.com/css/css-tutorial.html 菜鸟教程
https://xcdn.php.cn/shouce/qianduan/css4.2.7%20%E4%B8%AD%E6%96%87%E6%89%8B%E5%86%8C.zip?sign=aa2960077fb10e900c8e78f9a86b3936×tamp=1640500787 帮助文档
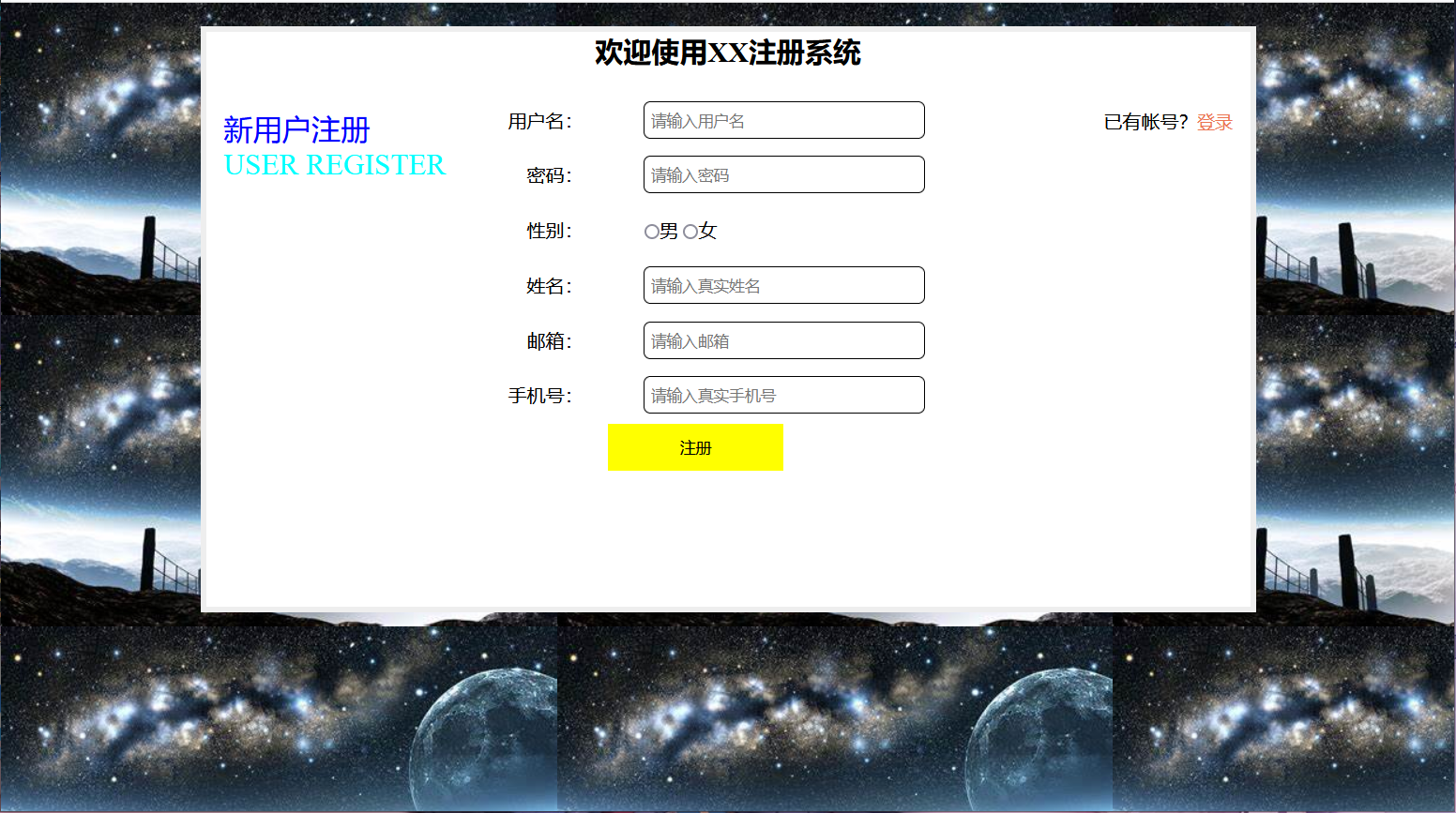
学完之后,自已做了一个注册页面,效果图如下

下面是我的源码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 <style> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 box-sizing: border-box; 11 } 12 body{ 13 background: url("xk.jfif"); 14 } 15 16 .rg_layout{ 17 width: 900px; 18 height: 500px; 19 border:5px solid #EEEEEE; 20 background: white; 21 margin-left: auto; 22 margin-right: auto; 23 margin-top: 20px; 24 } 25 .rg_left{ 26 float: left; 27 margin: 15px; 28 } 29 .rg_center{ 30 float: left; 31 width: 450px; 32 } 33 .rg_right{ 34 float: right; 35 margin: 15px; 36 } 37 </style> 38 <style type="text/css"> 39 .rg_p1{ 40 color: #0000FF; 41 font-size: 25px; 42 } 43 .rg_p2{ 44 color: #00FFFF; 45 font-size: 25px; 46 } 47 a{ 48 text-decoration: none; 49 color: #eb7350; 50 font-size: 15px; 51 } 52 .td_left{ 53 width: 100px; 54 text-align: right; 55 height: 45px; 56 } 57 .td_right{ 58 padding-left: 50px; 59 } 60 #username,#password,#email,#name,#phone{ 61 width: 240px; 62 height: 32px; 63 border: 1px solid black; 64 border-radius: 5px; 65 padding-left: 5px; 66 } 67 #btn{ 68 width: 150px; 69 height: 40px; 70 background: yellow; 71 border: 1px solid yellow; 72 } 73 </style> 74 </head> 75 <body> 76 <div class="rg_layout"> 77 <div> 78 <h2 align="center">欢迎使用XX注册系统</h2><br> 79 </div> 80 <div class="rg_left"> 81 <p class="rg_p1">新用户注册</p> 82 <p class="rg_p2">USER REGISTER</p> 83 </div> 84 <div class="rg_center"> 85 <div class="rg_form"> 86 <form action="#" method="post"> 87 <table> 88 <tr> 89 <td class="td_left">用户名:</td> 90 <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td> 91 </tr> 92 <tr> 93 <td class="td_left">密码:</td> 94 <td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td> 95 </tr> 96 <tr> 97 <td class="td_left">性别:</td> 98 <td class="td_right"> 99 <input type="radio" name="sex" value="男">男 100 <input type="radio" name="sex" value="女" >女 101 </td> 102 </tr> 103 <tr> 104 <td class="td_left">姓名:</td> 105 <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入真实姓名"></td> 106 </tr> 107 <tr> 108 <td class="td_left">邮箱:</td> 109 <td class="td_right"><input type="text" name="email" id="email" placeholder="请输入邮箱"></td> 110 </tr> 111 <tr> 112 <td class="td_left">手机号:</td> 113 <td class="td_right"><input type="text" name="phone" id="phone" placeholder="请输入真实手机号"></td> 114 </tr> 115 <tr> 116 <td colspan="2" align="center"><input type="submit" value="注册" id="btn"></td> 117 </tr> 118 </table> 119 </form> 120 </div> 121 </div> 122 <div class="rg_right"> 123 <p>已有帐号?<a href="#">登录</a></p> 124 </div> 125 </div> 126 </body> 127 </html>
明天将学习JavaScript。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署