微信小程序的scroll-view隐藏滚动条
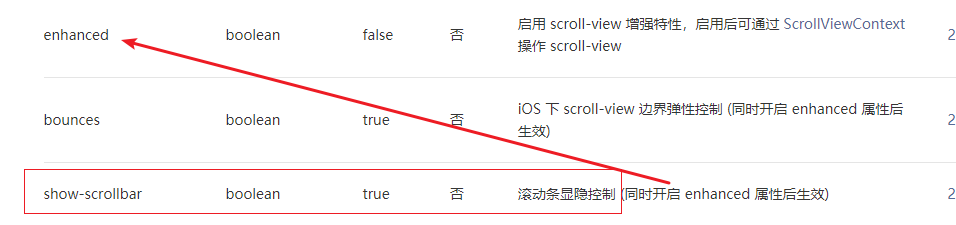
- 查看官方文档发现:

<scroll-view scroll-x="true" scroll-with-animation="{{true}}" enhanced="true" show-scrollbar="false" scroll-into-view="{{toView}}" class="category">
结果:只能隐藏静态下的滚动条,容器内容滚动的时候会出现
- 在 1 的基础上再用样式控制:
::-webkit-scrollbar { width: 0; height: 0; color: transparent; }
结果:实现了动态下滚动条的隐藏
- ok~
声明:此资源由本博客收集整理,只用于记录心得和交流学习,请勿用作它途。如有侵权,请联系, 删除处理。如有不足或错误,欢迎指出和补充!



