UE4镜像UV解读
首先我们需要理解什么是UV坐标!
知道了什么事UV坐标后,就让我们来探索什么是镜像UV吧!
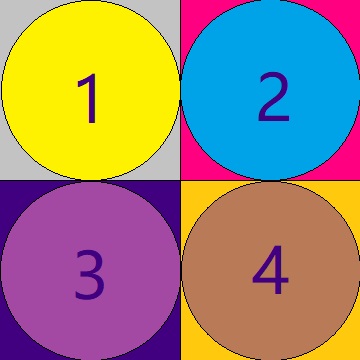
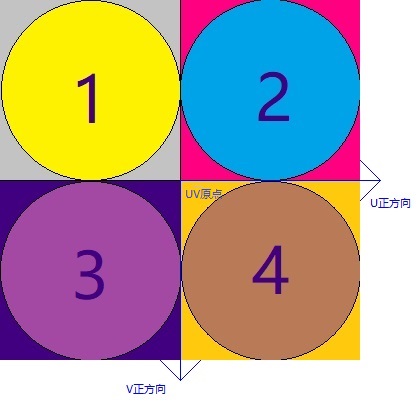
第一步使用下面这个图片作为节点(Texture Sample)纹理:

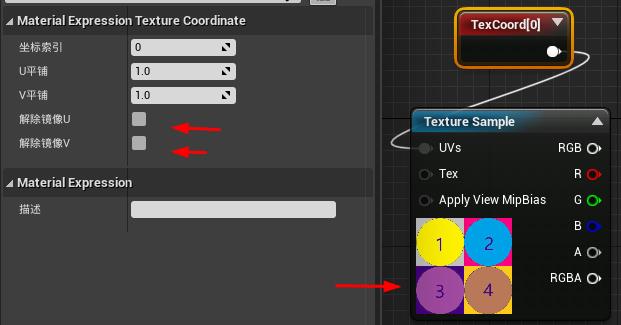
使用节点(Texture Coordinate)来探索镜像UV的工具吧,用它连接Texture Sample。
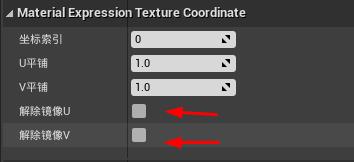
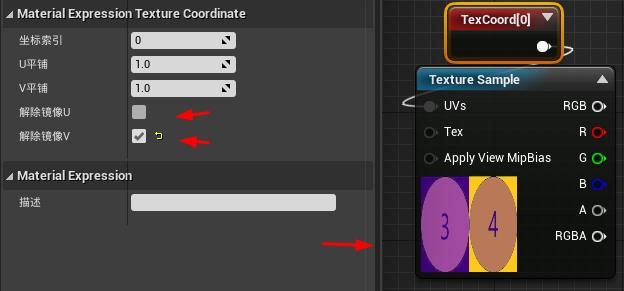
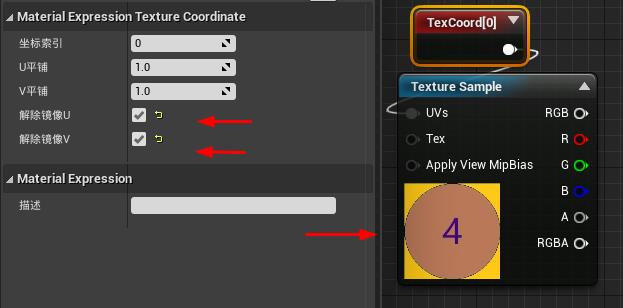
现在只需要改变节点(Texture Coordinate)两个变量来寻找不同。下图这两个bool值:

现在来看下改变着两个变量有什么效果:
不解除镜像U和不解除镜像V,图片显示数字:1-2-3-4

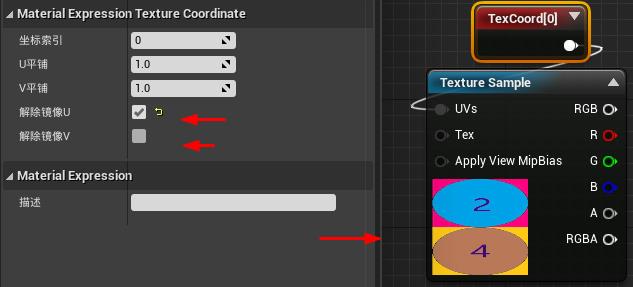
解除镜像U和不解除镜像V,图片显示数字:2-4

不解除镜像U和解除镜像V,图片显示数字:3-4

解除镜像U和解除镜像V,图片显示数字:4

问题来了:
- UV原点在哪里??
- UV方向朝哪里??
思考了一会得出下面结论:
- UnrealEngine4把纹理图片中心的当做UV坐标原点。
- UnrealEngine4把纹理图片右边方向当做U坐标方向。
- UnrealEngine4把纹理图片下面方向当做V坐标方向。
结论图:

玩命加载








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架